标签:info run orm form sel selected tor www selectors
理论学习地址:https://www.runoob.com/cssref/css-selectors.html
使用实例:
1.

2.

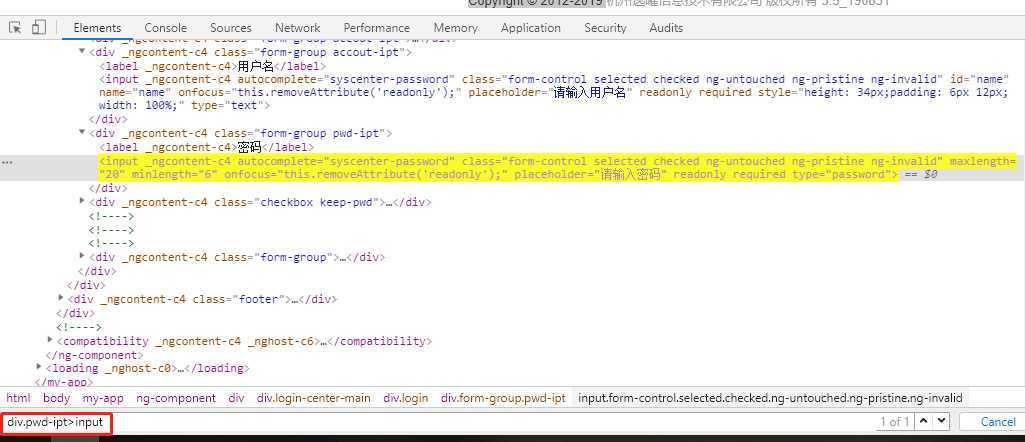
特别说明:其中 class="form-control selected checked ng-untouched ng-pristine ng-invalid",是指一个或多个类名(classname),定位时使用其中一个或多个即可

3.
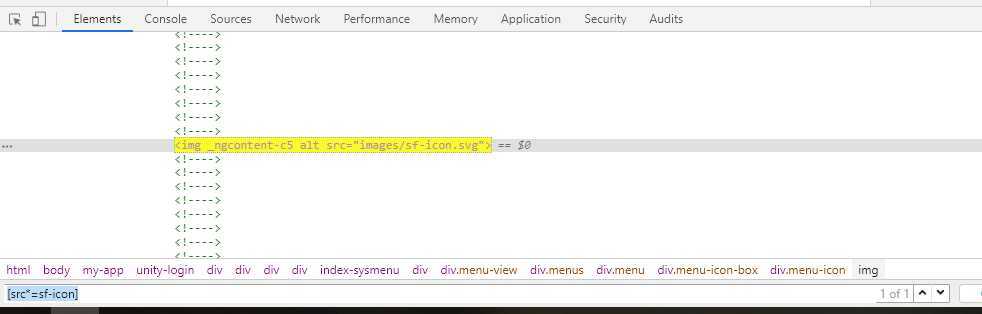
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 |

4.
标签:info run orm form sel selected tor www selectors
原文地址:https://www.cnblogs.com/wang-mengmeng/p/11494924.html