标签:UNC alt select doctype btn button body value title
代码:</script>
<meta charset="utf-8" />
</head>
<body>
<select multiple=‘True‘ id="selectleft">
<option>北京</option>
<option>广州</option>
<option>深圳</option>
<option>上海</option>
<option>太原</option>
</select>
<input type="button" id="btnleft" value="<"/>
<input type="button" id="btnright" value=">" />
<input type="button" id="btnleftall" value="<<" />
<input type="button" id="btnrightall" value=">>" />
<select multiple="True" id="selectright"></select>
</body>
</html>
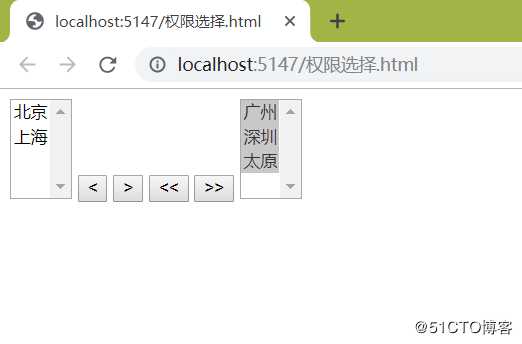
效果图:
标签:UNC alt select doctype btn button body value title
原文地址:https://blog.51cto.com/yataigp/2436958