标签:系统 about nod net ted turn string books 目的
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
三、动态加载菜单
通过 abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)这篇文章,我们已经了解了ABP中的菜单相关的类及类的属性与方法,接下我们通过实例来实现一个动态加载菜单的功能。动态菜单是我们在abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)至abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)中添加的功能模块。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Mvc.Web”项目的“Startup”文件夹,在弹出菜单中选择“添加” > > “类”。 将类命名为 DaynaicAddMenu,然后选择“添加”。如下图。

2. 在Visual Studio 2017的编辑器中打开我们刚才创建的DaynaicAddMenu.cs文件,写入如下代码。
using Abp.Application.Navigation; using Abp.Localization; using ABP.TPLMS.Entitys; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ABP.TPLMS.Web.Startup { public class DynamicAddMenu { Modules.IModuleAppService _moduleAppService; public DynamicAddMenu(Modules.IModuleAppService moduleApp) { _moduleAppService = moduleApp; } public MenuItemDefinition AddMenus() { #region 动态菜单 var modules= _moduleAppService.GetAll(); var project = new MenuItemDefinition( "Business", L("Business"), icon: "menu", order: 5 ); var list = modules.ToList(); FillMenu(project, 0, list); return project; #endregion } // 递归算法 private void FillMenu(MenuItemDefinition menu, int ParentId, List<Module> modules) { List<Module> drs = modules.Where(x=>x.ParentId==ParentId).ToList(); if (drs == null || drs.Count <=0) { return; } else { for (int i = 0; i < drs.Count; i++) { Module dr = drs[i]; MenuItemDefinition nodeName = new MenuItemDefinition( dr.Name, L(dr.DisplayName), url: dr.Url, icon: "business", requiredPermissionName: dr.RequiredPermissionName, customData: i ); menu.AddItem(nodeName); FillMenu(nodeName, dr.Id, modules); } } } private static ILocalizableString L(string name) { return new LocalizableString(name, TPLMSConsts.LocalizationSourceName); } } }
3. 在Visual Studio 2017的编辑器中打开“ABP.TPLMS.Mvc.Web”项目的“Startup”文件夹中的TPLMSNavigationProvider.cs文件,写入加载菜单的代码。下面代码中的粗体部分。
using Abp.Application.Navigation; using Abp.Localization; using ABP.TPLMS.Authorization; namespace ABP.TPLMS.Web.Startup { /// <summary> /// This class defines menus for the application. /// </summary> public class TPLMSNavigationProvider : NavigationProvider { Modules.IModuleAppService _moduleAppService; public TPLMSNavigationProvider(Modules.IModuleAppService moduleApp) { _moduleAppService = moduleApp; } public override void SetNavigation(INavigationProviderContext context) { var subMenu = new DynamicAddMenu(_moduleAppService).AddMenus(); context.Manager.MainMenu .AddItem( new MenuItemDefinition( PageNames.Home, L("HomePage"), url: "", icon: "home", requiresAuthentication: true ) ).AddItem( new MenuItemDefinition( PageNames.Tenants, L("Tenants"), url: "Tenants", icon: "business", requiredPermissionName: PermissionNames.Pages_Tenants ) ).AddItem( new MenuItemDefinition( PageNames.Users, L("Users"), url: "Users", icon: "people", requiredPermissionName: PermissionNames.Pages_Users ) ).AddItem( new MenuItemDefinition( PageNames.Roles, L("Roles"), url: "Roles", icon: "local_offer", requiredPermissionName: PermissionNames.Pages_Roles ) ) .AddItem( new MenuItemDefinition( PageNames.Module, L("Module"), url: "Module", icon: "local_offer" ) ) .AddItem( new MenuItemDefinition( PageNames.Supplier, L("Supplier"), url: "Supplier", icon: "people" ) ) .AddItem(subMenu ) .AddItem( new MenuItemDefinition( PageNames.About, L("About"), url: "About", icon: "info" ) ).AddItem( // Menu items below is just for demonstration! new MenuItemDefinition( "MultiLevelMenu", L("MultiLevelMenu"), icon: "menu" ).AddItem( new MenuItemDefinition( "AspNetBoilerplate", new FixedLocalizableString("ASP.NET Boilerplate") ).AddItem( new MenuItemDefinition( "AspNetBoilerplateHome", new FixedLocalizableString("Home"), url: "https://aspnetboilerplate.com?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateTemplates", new FixedLocalizableString("Templates"), url: "https://aspnetboilerplate.com/Templates?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateSamples", new FixedLocalizableString("Samples"), url: "https://aspnetboilerplate.com/Samples?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateDocuments", new FixedLocalizableString("Documents"), url: "https://aspnetboilerplate.com/Pages/Documents?ref=abptmpl" ) ) ).AddItem( new MenuItemDefinition( "AspNetZero", new FixedLocalizableString("ASP.NET Zero") ).AddItem( new MenuItemDefinition( "AspNetZeroHome", new FixedLocalizableString("Home"), url: "https://aspnetzero.com?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetZeroDescription", new FixedLocalizableString("Description"), url: "https://aspnetzero.com/?ref=abptmpl#description" ) ).AddItem( new MenuItemDefinition( "AspNetZeroFeatures", new FixedLocalizableString("Features"), url: "https://aspnetzero.com/?ref=abptmpl#features" ) ).AddItem( new MenuItemDefinition( "AspNetZeroPricing", new FixedLocalizableString("Pricing"), url: "https://aspnetzero.com/?ref=abptmpl#pricing" ) ).AddItem( new MenuItemDefinition( "AspNetZeroFaq", new FixedLocalizableString("Faq"), url: "https://aspnetzero.com/Faq?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetZeroDocuments", new FixedLocalizableString("Documents"), url: "https://aspnetzero.com/Documents?ref=abptmpl" ) ) ) ); } private static ILocalizableString L(string name) { return new LocalizableString(name, TPLMSConsts.LocalizationSourceName); } } }
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Modules”目录,在编辑器中打开 IModuleAppService.cs 接口文件。添加获取全部模块的代码。代码如下。
List<Module> GetAll();
5. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Modules”目录,在编辑器中打开 ModuleAppService.cs 文件。添加获取全部模块的代码。代码如下。
public List<Module> GetAll() { var books = _moduleRepository.GetAllList(); return books; }
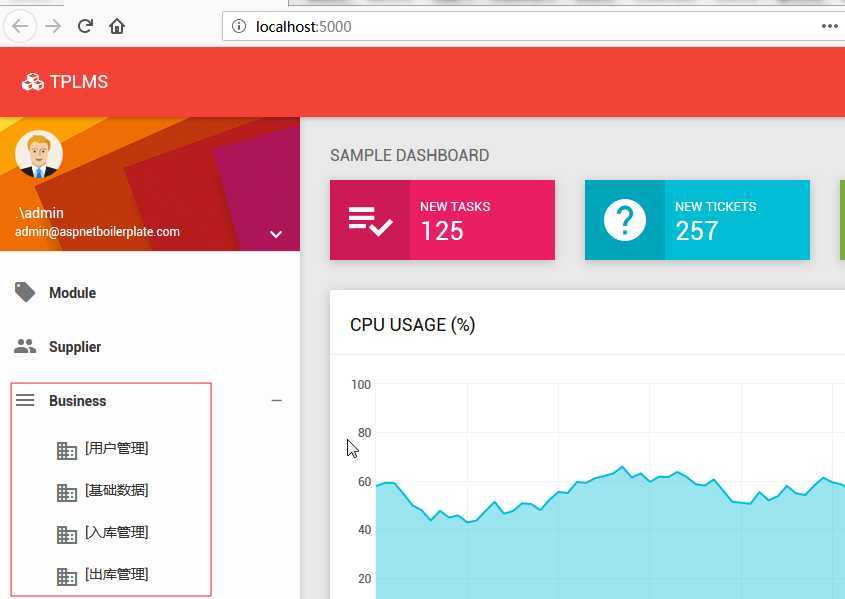
6. 前端代码不用作任何修改。在Visual Studio 2017中按F5运行应用程序。登录之后,效果如下图。

abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
标签:系统 about nod net ted turn string books 目的
原文地址:https://www.cnblogs.com/chillsrc/p/11497266.html