标签:文件夹 相关 ogre frame red 实时 save send syn
我的项目需求是:在.net4.5中用mvc5实现上传xml文件,后台实时导入数据库时传到前台进度,进度条实现动态在走。
网上看了很多实现此需求的方法(服务器轮训向客户端发送消息)ajax、webscoket、singal等。
之前的代码是前段用定时器ajax去访问后台的进度数据。然后给进度条赋值。发现有时候ajax请求总出现pending的状态。
之前的缓存实现代码:
var cc=true;
window.setTimeout(function () {
$.ajax({
url: "/Import/GetImportRate",
dataType: "json",
type: "post",
async: true,
success: function (data) {
if (data == null || data.rate == null) {
}
else if (data.rate != "100" || data.rate != 100) {
$(‘#p‘).progressbar(‘setValue‘, parseInt(data.rate));
$("#ppp").text("正在导入--" + data.currentname);
}
else {
}
}
});
if (cc) {
setTimeout(arguments.callee, 2000);
}
}, 2000);
public JsonResult GetImportRate() { var rate = HttpRuntime.Cache.Get("Progress"); var cutname = HttpRuntime.Cache.Get("CurrentName"); if (rate == null) { rate = "0"; } if (cutname == null) { cutname = ""; } return Json(new { rate = rate, currentname = cutname, }); }
将数据保存在Cache中,每次ajax获取数据。
下面使用singal:
1.首先需要在setup中注册singalr

2.创建一个Hubs文件夹,其中创建ChatHub类,继承Hub
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } } }
3.前段代码:
在需要用到的页面引用js
<script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
然后js代码
$(function () { var chat = $.connection.chatHub; chat.client.addNewMessageToPage = function (name, message) { //此方法对应着ChatHub类中的send方法,在此处理服务器 //传到客户端的信息。 }; $.connection.hub.start().done(function () { }); });
4.在其他的Controller中使用Send方法去实现服务器消息传到客户端。
var context = GlobalHost.ConnectionManager.GetHubContext<ChatHub>();
context.Clients.All.addNewMessageToPage(name, message);
5.我项目中最后实现的实时显示进度条进度和相关代码:
1 var chat = $.connection.chatHub; 2 chat.client.addNewMessageToPage = function (name, rate) { 3 if (rate != "100" || rate != 100) { 4 $(‘#p‘).progressbar(‘setValue‘, parseInt(rate)); 5 $("#ppp").text("正在导入--" + name); 6 } 7 }; 8 $.connection.hub.start().done(function () { }); 9 10 11 $("#btnSave").click(function () { 12 if (filenamelist == "" || filenamelist == null) { 13 return; 14 } 15 else { 16 $.ajax({ 17 url: "/Import/ImportSingleFiles?allfilename=" + escape(filenamelist), 18 dataType: "json", 19 type: "post", 20 success: function (data) { 21 22 if (data.result == true) { 23 parent.layer.msg("全部导入成功!"); 24 25 $(‘#p‘).progressbar(‘setValue‘, parseInt(100)); 26 27 } 28 else { 29 parent.layer.msg("导入出错!请从新选择文件!"); 30 $("#ppp").text("导入出错!请从新选择文件!"); 31 $("#ppp").css("color", "red"); 32 $("#tip").hide(); 33 alert(data.message); 34 35 $("#btnBack").show(); 36 } 37 } 38 }) 39 } 40 });
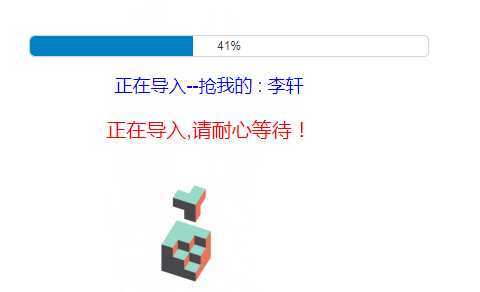
6.实现结果

.Net Framework4.5中Asp.net mvc使用Singal R轮训实现导入进度条功能
标签:文件夹 相关 ogre frame red 实时 save send syn
原文地址:https://www.cnblogs.com/melodygkx/p/11498489.html