标签:orm box relative for src mic idt order css
<style>
.triangle-box{
margin: 50px auto;
height: 300px;
width: 500px;
box-shadow: 1px 1px 10px rgba(0,0,0,0.3);
position: relative;
}
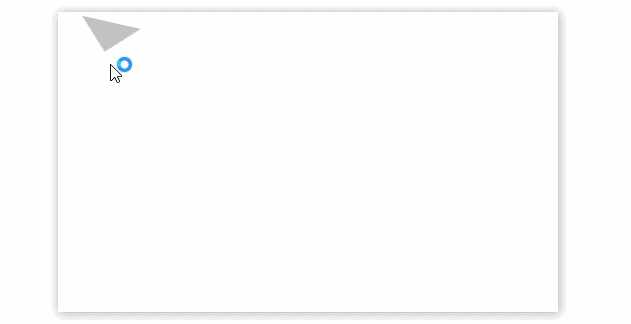
.triangle{
position: absolute;
top: 10px;
left: 20px;
border-width: 30px;
border-color: #c2c2c2 transparent transparent transparent;
border-style: solid;
transition: all 0.5s;
-webkit-transition: all 0.2s;
/*设置旋转重心*/
transform-origin: 30px 15px;
}
.triangle:hover{
transform: rotateZ(180deg);
}
</style>
<div class="triangle-box">
<span class="triangle"></span>
</div>
transparent:透明
动画效果,all指的是所有属性,如width、transform等
修改坐标原点位置
沿着Z轴旋转180°
标签:orm box relative for src mic idt order css
原文地址:https://www.cnblogs.com/zhuxiang1633/p/11498518.html