标签:解决方法 定义 com http bsp 打开 引入 https tps
小程序本身是不支持async/await语法的,但有些应用场景,我们使用async/await会使得代码更简洁,也更易于维护,用过都知道是有多爽的。既然小程序不支持,那我们可以借助 fackbook 开源的 regenerator 来完成这一功能。 前面我也百度过一些方法,但很多方法都行不通,只能从其中找到一些线索,再加上实践来验证,最后在这里记录下成功的解决方法。
1. 小程序目录下,新建一个packpage.json,通过命令行执行 npm init -y 可以快速创建
2. 安装 regenerator-runtime,命令行执行 npm i regenerator-runtime
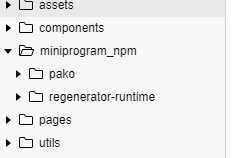
3. 打开小程序开发者工具,点击右上角的工具选项,点击构建npm,稍等几秒,小程序目录下会出现 miniprogram_npm 文件夹,里面存放的就是构建完成的npm包
4. 开发者工具右上角 本地设置 勾选 使用npm模块

npm构建参考文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
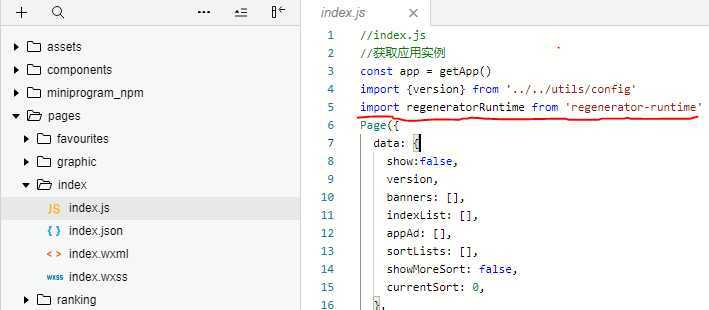
引入 regenerator-runtime
import regeneratorRuntime from ‘regenerator-runtime‘

引入的名字必须是 regeneratorRuntime ,这个不是自定义的,必须就是这个名字!
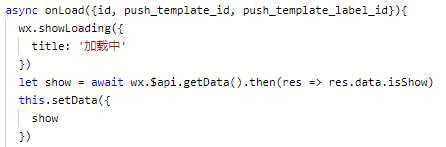
然后就可以正常使用 async/await

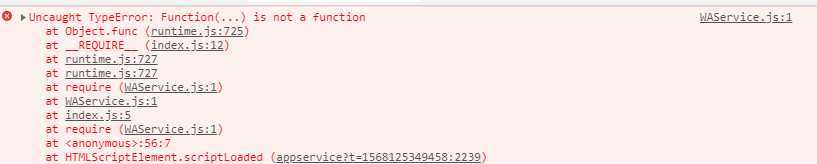
完成上面的步骤后,我在使用时会报一个错误

后面发现需要删除 regenerator-runtime 文件中一些源码后,才能正常使用。(不知道是哪里出了问题,假如你们在使用时出现这个错误,再参考下面的解决方法)
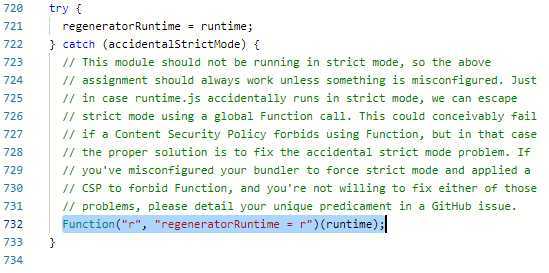
进入 miniprogram_npm/regenerator-runtime/index.js,大约730行处

删除 Function("r", "regeneratorRuntime = r")(runtime) 即可
标签:解决方法 定义 com http bsp 打开 引入 https tps
原文地址:https://www.cnblogs.com/chanwahfung/p/11503533.html