标签:兼容 one 集中 组合 tle 属性 click copy close
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
选择器
筛选器
样式操作
文本操作
属性操作
文档处理
事件
动画效果
插件
each、data、Ajax
下载链接:jQuery官网
中文文档:jQuery AP中文文档
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
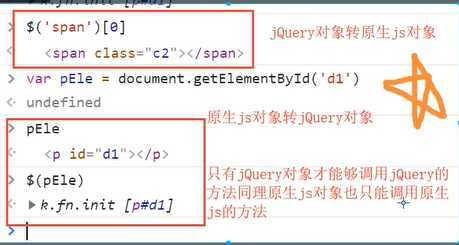
$variable[0]//jQuery对象转成DOM对象
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
$(selector).action()

id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")

x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
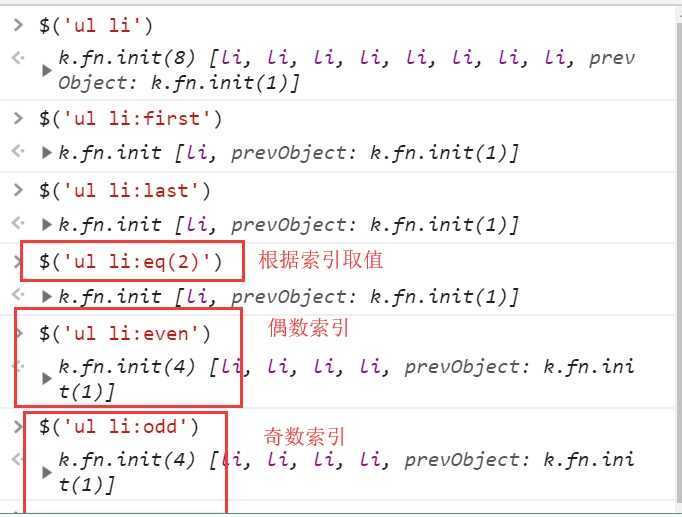
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
 jQuery版自定义模态框
jQuery版自定义模态框[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type=‘checkbox‘]");// 取到checkbox类型的input标签
$("input[type!=‘text‘]");// 取到类型不是text的input标签
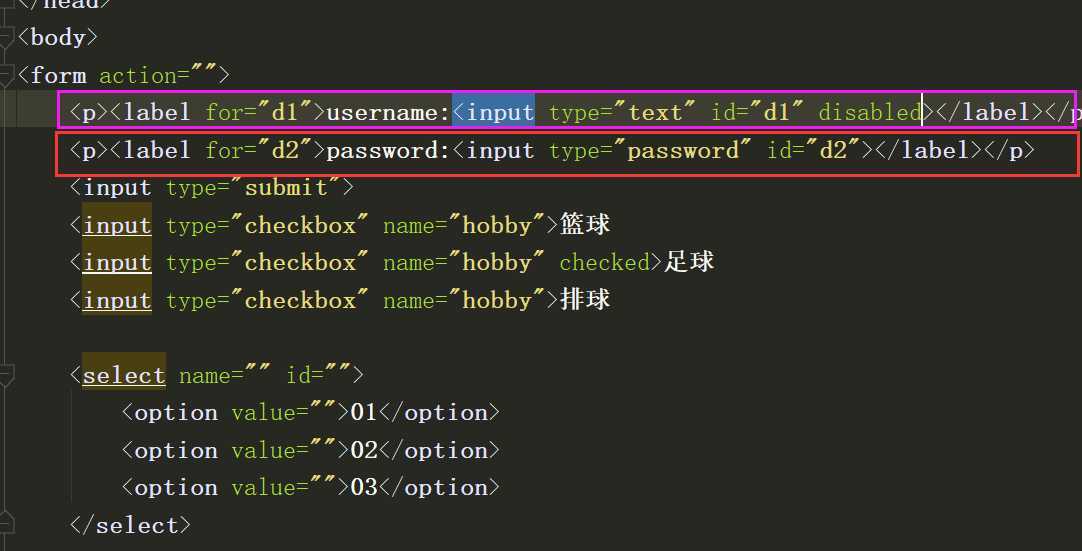
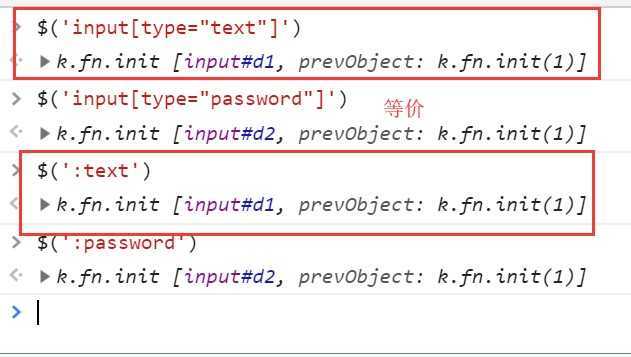
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
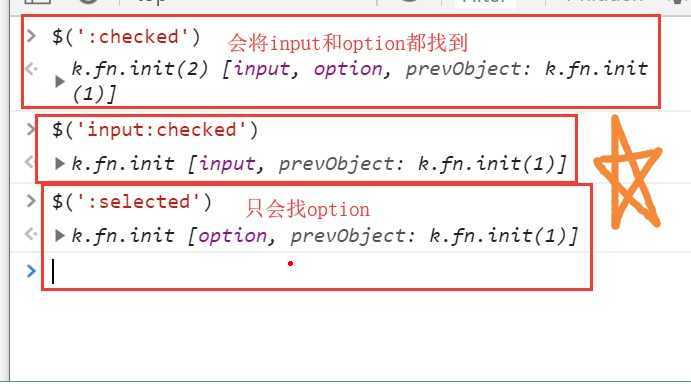
表单对象属性:
:enabled :disabled :checked :selected




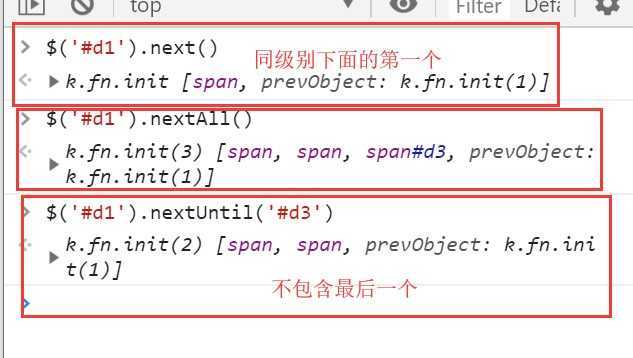
下一个元素:
$("#d1").next() //同级别下面的第一个
$("#d1").nextAll() // id1下面所有的标签
$("#d1").nextUntil("#d2") // 不包含d2的标签,到d2这就结束了

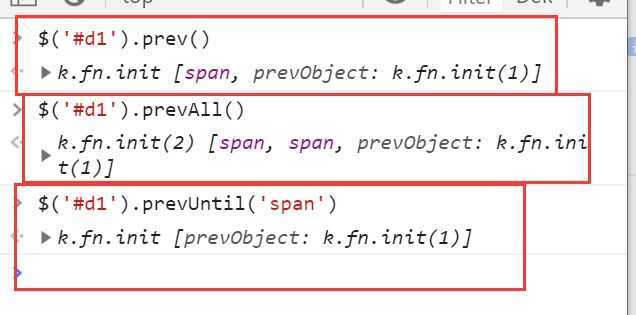
上一个元素:
$("#d1").prev() // d1的上一个标签
$("#d1").prevAll() // d1上面的所有的标签
$("#d1").prevUntil("#d2") // 到d2这个标签就不取值,也不取d2这个标签

父亲元素:
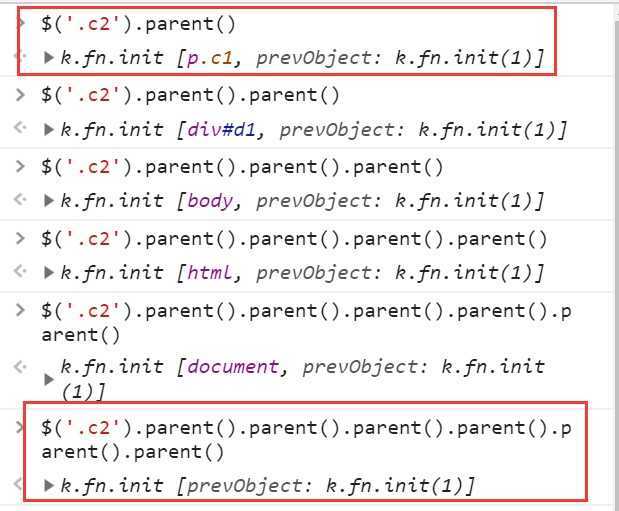
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。

儿子和兄弟元素:
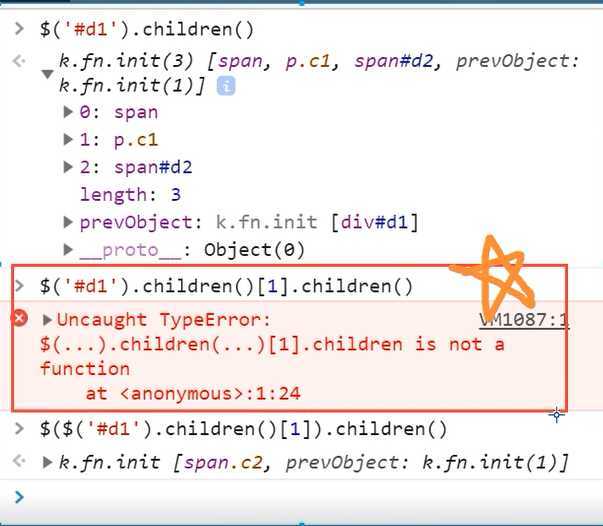
$("#id").children();// 儿子们
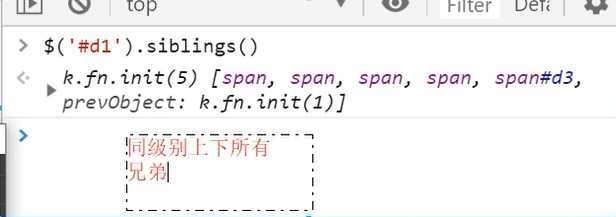
$("#id").siblings();// 兄弟们
儿子:

兄弟:

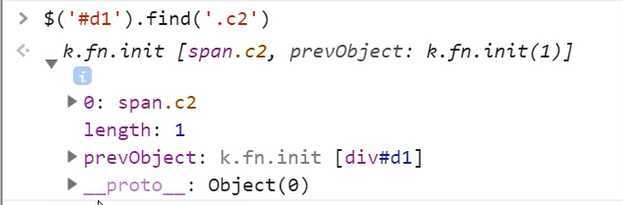
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")

筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")

补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="item"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function (){ // jQuery绑定事件 // 隐藏所有class里有.items的标签 // $(".items").addClass("hide"); //批量操作 // $(this).next().removeClass("hide"); // jQuery链式操作 $(this).next().removeClass(‘hide‘).parent().siblings().find(‘.items‘).addClass(‘hide‘) }); </script> 左侧菜单栏
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
CSS
css("color","red")//DOM操作:tag.style.color="red"


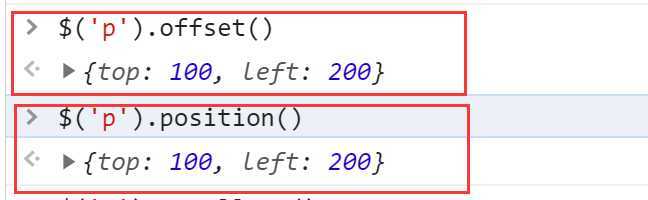
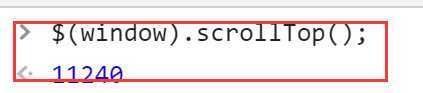
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。


scrollTop:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回顶部示例</title> <script src="jQuery-3.4.1.js"></script> <style> .c1 { position: fixed; height: 30px; width: 100px; background-color: darkgreen; color: black; bottom: 20px; right: 10px; } .hidden { display: none; } </style> </head> <body> <a href="" id="d1"></a> <div style="background-color: cornflowerblue;height:800px"></div> <div style="background-color: antiquewhite;height: 800px"></div> <div style="background-color: chocolate;height: 800px"></div> <div class="c1 hidden"> <a href="#d1">回到顶部</a> </div> <script> $(window).scroll(function () { if($(window).scrollTop() > 600){ $(‘.c1‘).removeClass(‘hidden‘) } }) </script> </body> </html>
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
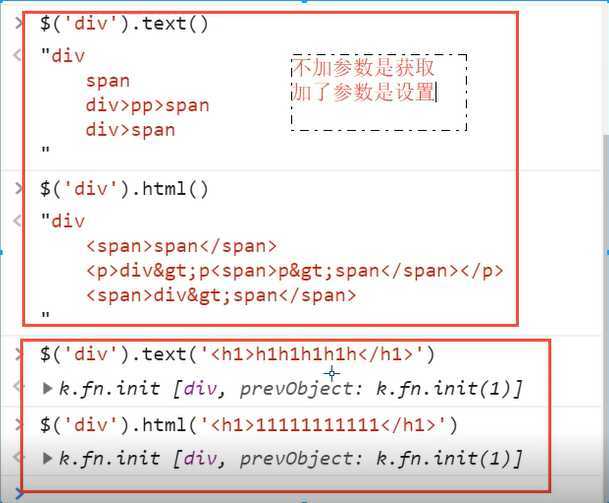
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
设置值:
$("[name=‘hobby‘]").val([‘basketball‘, ‘football‘]);
$("#s1").val(["1", "2"])


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .errors { color: blue; } </style> </head> <body> <h5>登录页面</h5> <form action=""> <p><label for="d1">username: <input type="text" id="d1"> <span class="errors"></span> </label></p> <p><label for="d2">password: <input type="text" id="d2"> <span class="errors"></span> </label></p> <input type="submit" id="d3"> </form> <script> var submitEle = document.getElementById(‘d3‘); submitEle.onclick = function () { // 先获取input框中的内容 var userNameVal = $(‘#d1‘).val(); var passWordVal = $(‘#d2‘).val(); // 判断是否为空 if (userNameVal.length === 0){ // 将username对应的span标签渲染内容 $(‘.errors‘).last().text(‘亲,用户名不能为空哦‘); } if (passWordVal.length === 0){ // 将username对应的span标签渲染内容 $(‘.errors‘).last().text(‘亲,密码不能为空哦‘); } // 取消标签默认的动作 return false }; var inputEle = document.getElementsByTagName(‘input‘); for (let i=0;i<inputEle.length;i++){ inputEle[i].onfocus = function () { $(this).next().text(‘‘) } } </script> </body> </html>
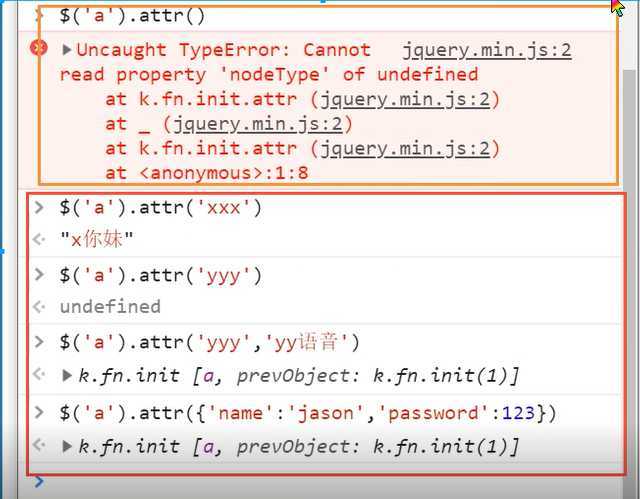
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性

用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
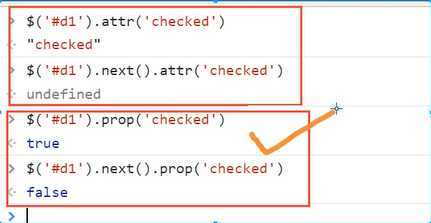
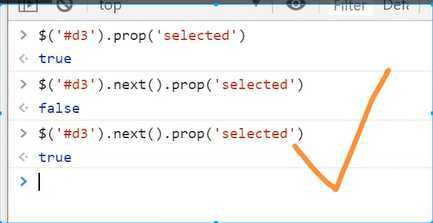
attr与prop的区别

用attr并不能获取check,prop可以获取

用prop获取标签有没有被选中
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
1.对于标签上有的能看到的属性和自定义属性都用attr
2.对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
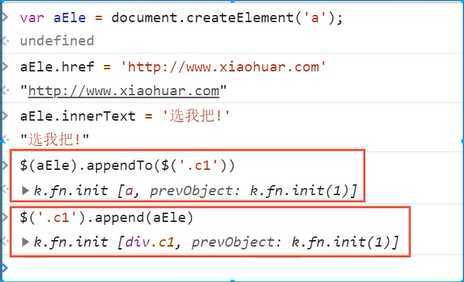
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B

添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
替换
replaceWith() replaceAll()
克隆
clone()// 参数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> button { height: 50px; width: 100px; background-color: orange; } </style> </head> <body> <button>多重影分身之术</button> <script> $(‘button‘).on(‘click‘,function () { $(this).clone(true).insertAfter(this); }) </script> </body> </html>
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
jQuery绑定事件有两种方式
1.$(选择器).事件名(function(){
事件代码
})
eg:$(‘button‘).click(function(){
alert(123)
})
2.$(选择器).on(事件名,function(){
事件代码
})
$(‘button‘).on(‘click‘,function(){
alert(123)
})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>面朝大海,春暖花开</p> <script src="jQuery-3.3.1.js"> </script> <script> $(‘p‘).hover( function () { alert(‘啊~‘) }, function () { alert(‘真香‘) } ) </script> </body> </html> hover事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $(‘input‘).on(‘input‘,function () { console.log($(this).val()) }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <input type="submit"> </form> <script> $(‘input‘).click(function (e) { alert(123); // 第一种 // return false // 第二种 e.preventDefault() }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>p <span>span</span> </p> </div> <script> $(‘div‘).click(function (e) { alert(‘div‘) }); $(‘p‘).click(function (e) { alert(‘p‘); // 第一种取消事件冒泡的方式 // return false e.stopPropagation() }); $(‘span‘).click(function (e) { alert(‘span‘); // 第二种取消事件冒泡的方式 // e.stopPropagation() }) </script> </body> </html>
阻止默认事件的两种方式
$(‘input‘).click(function (e) {
alert(123);
// 第一种
// return false
// 第二种
e.preventDefault()
})
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
三种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
$(function(){
// 你在这里写你的代码
})
直接写在body内最下方
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>欢迎来到王者荣耀!</button> <script> // $(‘button‘).on(‘click‘,function () { // alert(123) // }) // 事件委托 // 将点击事件委托给body内所有的button按钮 $(‘body‘).on(‘click‘,‘button‘,function () { alert(123) }) </script> </body> </html>
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
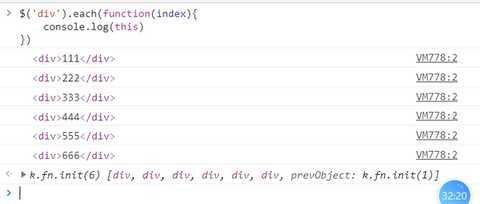
jQuery.each
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。

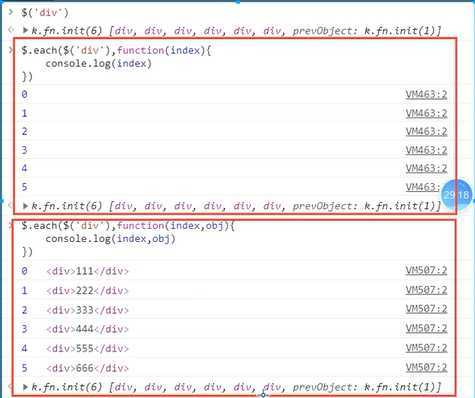
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。

注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
return false;
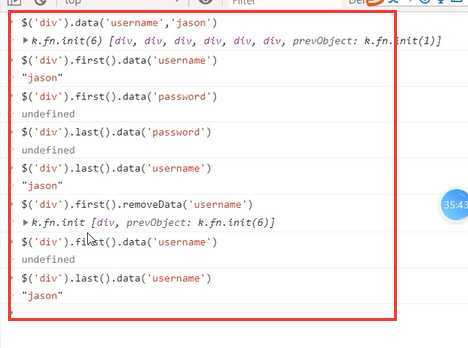
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
data这个标签能够临时帮我们存储一些数据
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值

.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
标签:兼容 one 集中 组合 tle 属性 click copy close
原文地址:https://www.cnblogs.com/xiongying4/p/11494913.html