标签:轻量级 因此 存在 更新 inner 表达式 class 特定 tty
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了。
2.x:不兼容IE678,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x。
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。可以通过下面的标记把 jQuery 添加到网页中:
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
请注意,<script> 标签应该位于页面的 <head> 部分。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也不能使用 jQuery里的方法。
我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
$(selector).action()
id选择器:$(‘‘ #id")
标签选择器:$(" tagName")
class选择器:$(".className")
配合使用:$("div.c1") # 找到c1 class类中的div标签
所有元素使用器:$("*")
组合选择器:$("#id, .className, tagName")
x和y可以为任意选择器 $("x y"); // x的所有后代y $("x > y"); // x的所有儿子y(仅限于子代) $("x + y"); // 找到所有紧挨在x后面的y $("x ~ y"); // x之后所有的兄弟y
基本选择器:
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

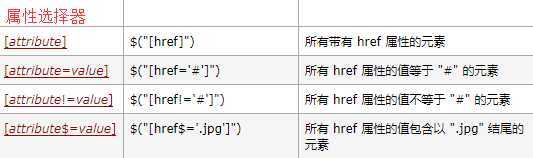
属性选择器:

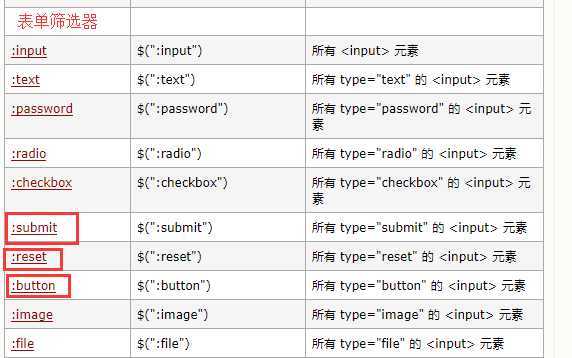
表单筛选器:

表单对象属性:
| 选择器 | 实例 | 选取 |
| :enable | $(":enabled") | 所有激活的input元素 |
| :disable | $(":disabled") | 所有禁用的input元素 |
| : selected | $(":selected") | 所有被选取的input元素 |
| : file | $(":checked") | 所有被选中的input元素 |
下一个元素:
$("#id").next() #所有匹配的元素紧临的下一个同辈元素的集合
$("#id").nextAll() #所有匹配元素后面紧临的所有同辈元素的集合
$("#id").nextUntil("#i2") #获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止。
上一个元素:
$("#id").prev() #所有匹配的元素紧临的前一个同辈元素的集合
$("#id").prevAll() # 所有匹配元素前面紧临的所有同辈元素的集合
$("#id").prevUntil("#i2") #获得当前匹配元素集合中每个元素的祖先元素,直到遇到匹配选择器的元素为止。
父亲元素:
$("#id").parent() # 所有匹配元素的唯一父元素(只查一个),即上一级元素,而不包括上上级元素,
$("#id").parents() // 查找当前元素的所有的祖先元素。
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 获得匹配元素集合中每个元素的所有子元素。
$("#id").siblings();// 获得匹配元素集合中所有元素的同辈元素,由选择器筛选(可选)。
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p") #获得当前匹配元素集合中每个元素的后代 等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
样式类
addClass();// 向匹配的元素添加指定的类名。 removeClass();// 从所有匹配的元素中删除全部或者指定的类。 hasClass();// 检查匹配的元素是否拥有指定的类。 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
prop和attr的区别:
attr全称attribute(属性) ;prop全称property(属性)。
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
替换
replaceWith() # 用指定的 HTML 内容或元素替换被选元素。
replaceAll() # 用指定的 HTML 内容或元素替换被选元素。
提示:replaceAll() 与 replaceWith()作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。

克隆
//克隆并追加一个 p 元素:
$("button").click(function(){ $("body").append($("p").clone()); });
jQuery 事件处理方法是 jQuery 中的核心函数。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。通常会把 jQuery 代码放到 <head>部分的事件处理方法中:
由于 jQuery 是为处理 HTML 事件而特别设计的,应当遵循以下原则:
下面是jQuery 中事件方法的一些例子:

标签:轻量级 因此 存在 更新 inner 表达式 class 特定 tty
原文地址:https://www.cnblogs.com/blue-tea/p/11503611.html