标签:编辑 使用 联系我们 type 作用 微信小程序 str 编译器 com
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
通过 HBuilderX 可视化界面
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
创建uni-app
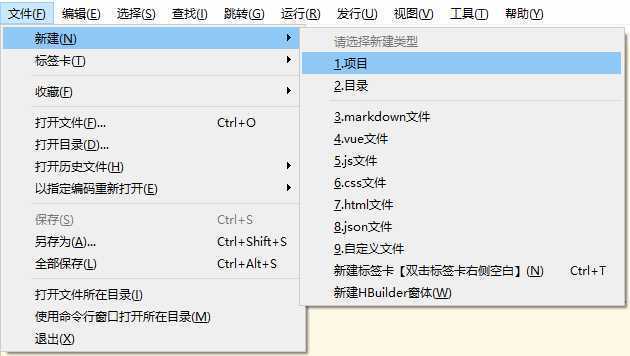
在点击工具栏里的文件 -> 新建 -> 项目:
选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。

运行的快捷键是Ctrl+r
发布uni-app
打包为原生App(云端)
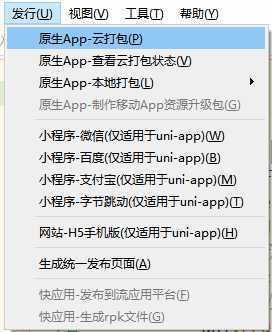
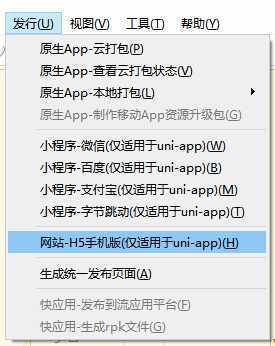
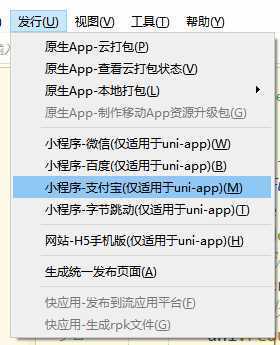
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

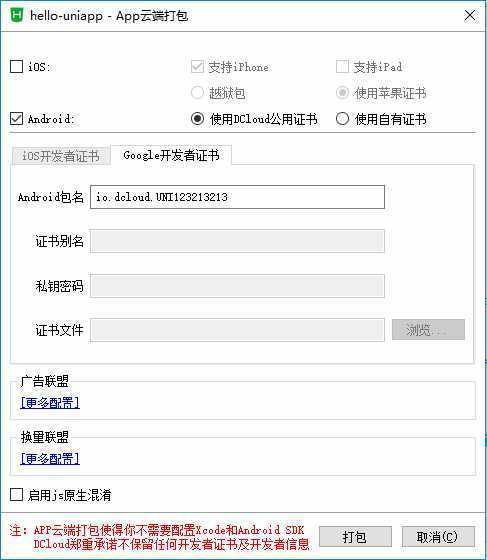
出现如下界面,点击打包即可。






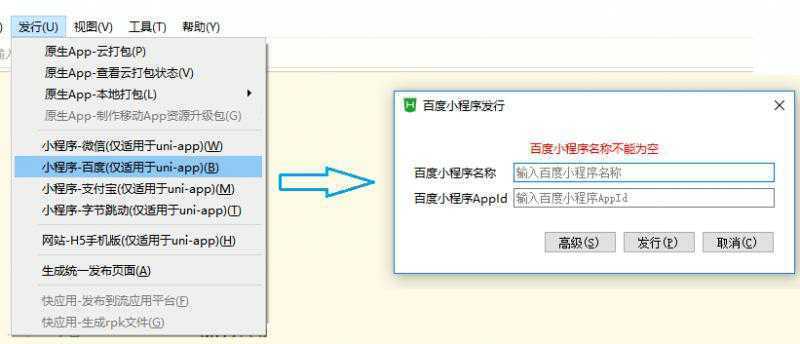
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
发布为支付宝小程序:
入驻支付宝小程序,参考:支付宝小程序教程。
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在 /unpackage/dist/build/mp-alipay 生成支付宝小程序项目代码。

发布的快捷键是Ctrl+u
使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
全局安装vue-cli
npm install -g @vue/cli创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%%PLATFORM% 可取值如下:
值 平台
h5 H5
mp-alipay 支付宝小程序
mp-baidu 百度小程序
mp-weixin 微信小程序
mp-toutiao 头条小程序
mp-qq qq 小程序
dev 和 build 模式的区别:
dev 模式有 SourceMap 可以方便的进行断点调试;
build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
编译器的区别
cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update。
HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。
已经使用cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。
cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。
使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行 npm init,然后npm i @types/uni-app -D,来补充d.ts。
但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451
发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
如果使用cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
这是一个有质量,有态度的博客

标签:编辑 使用 联系我们 type 作用 微信小程序 str 编译器 com
原文地址:https://www.cnblogs.com/dashucoding/p/11504198.html