标签:second console 代码 bpa demo vendor priority 没有 存在
该配置用于代码抽离。官方文档
官方默认配置:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: ‘async‘, // 异步引入
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: ‘~‘,
automaticNameMaxLength: 30,
name: true,
cacheGroups: { // 缓存组
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
开箱即用,默认参数太多了。
来个demo。

src目录下各个文件内容都很简洁的,如下:
/* first.js */
import React from ‘react‘;
import { common } from ‘./common‘;
console.log(‘first ‘ + common);
/* second.js */
import React from ‘react‘;
import { common } from ‘./common‘;
console.log(‘second ‘ + common);
/* common.js */
export const common = ‘common file‘;

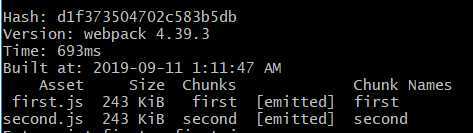
查看first.js和second.js,会发现共同引用的common.js文件和react都被打包进去了。公共模块重复打包了,体积过大。
抽离第三方库,保存在同一文件下。
配置:
optimization: {
splitChunks: {
cacheGroups: { // 缓存组
vendors: {
test: /[\\/]node_modules[\\/]/, // 缓存组特有配置,匹配引入文件
name: ‘vendor‘, // 抽离代码文件的名字
chunks: ‘all‘, // 同步引入、异步引入都生效
minChunks: 1, // 引用次数
priority: 10 // 优先级。 多个组时生效
}
}
}
}
以上参数除外的,没有配置到的参数均使用默认参数。需要注意的是,默认参数中:minSize: 30000, 意思是文件大于30kb才抽离。
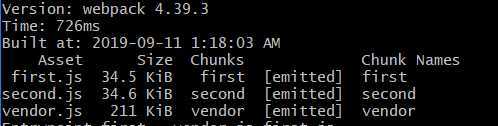
打包结果:

配置:test: /[\\/]node_modules[\\/]/ ,name: ‘vendor‘。 从node_modules引入的库都打包到同一个名为vendor的文件下。
总得来说,抽离第三方库的目的算是达到了。
如果打开刚才打包的first.js、second.js。我们会发现common这个模块都被打包进去了。同一个模块,重复打包了,体积又变大了。
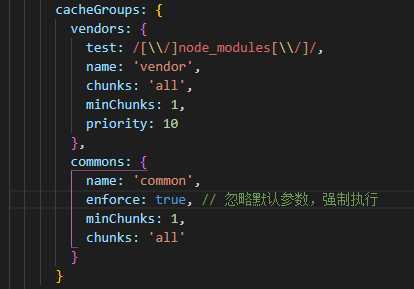
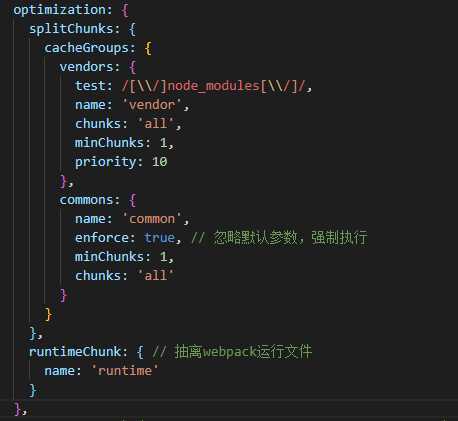
在cacheGroups加一个配置:

打包结果:

如此一来,自定义公共模块也抽离出来了。
但是first、second打包出来的文件。还有31kb这么大。剩下的就是webpack运行文件和业务代码了。
抽离webpack运行文件需配置runtimeChunk。如下:

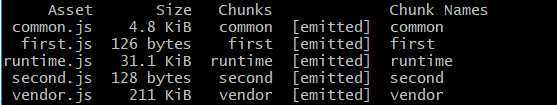
打包结果:

打包文件中多了一个runtime.js。webpack运行文件也抽离出来了。
webpack--splitChunksPlugin配置学习随笔
标签:second console 代码 bpa demo vendor priority 没有 存在
原文地址:https://www.cnblogs.com/caimuguodexiaohongmao/p/11504106.html