标签:style blog http color io os sp 数据 div
很久以前学习ajax,因为没有应用的机会,对于它的原理和作用都是一知半解;八月份工作中的发现让我对于“局部刷新”这种概念有种茅塞顿开的感觉。

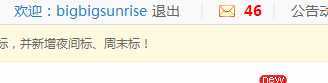
这是登陆公司主页后的效果图,“46”是未读的消息数。而对于“46”的处理居然不是及时的,而是通过一直循环跑ajax实现的我也是醉了。

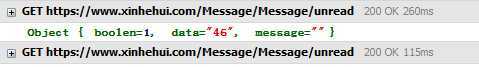
之前在百度知道中看到过一个问答,问php怎么操作js,答案是否定的,php不能操作js,只能通过ajax实现,我对php不了解,但我猜想大概就是这么个形式:有未读消息了,数据库会改变该用户未读消息数量的值,而php从数据库中读取这个值,通过ajax传到前端,再通过js进行局部刷新。附最简单的jquery实现的ajax模板:
1 jQuery(document).ready(function($){ 2 jQuery.ajax ({ 3 type: ‘GET‘, 4 url: ‘https://www.xinhehui.com/Message/Message/unread‘, 5 dataType: ‘json‘, 6 async: false, // 同步,执行完当前ajax才执行下一个,一步步往下执行 7 success: function (msg) { 8 console.log(msg); 9 } 10 }); 11 });
标签:style blog http color io os sp 数据 div
原文地址:http://www.cnblogs.com/bigbigsunrise/p/4052672.html