标签:render index css ima htm 加载 http 通用 创建
这里我们要做一个公共的模板,样式如下:

内容
![]()
·asp.net mvc如何创建模板??
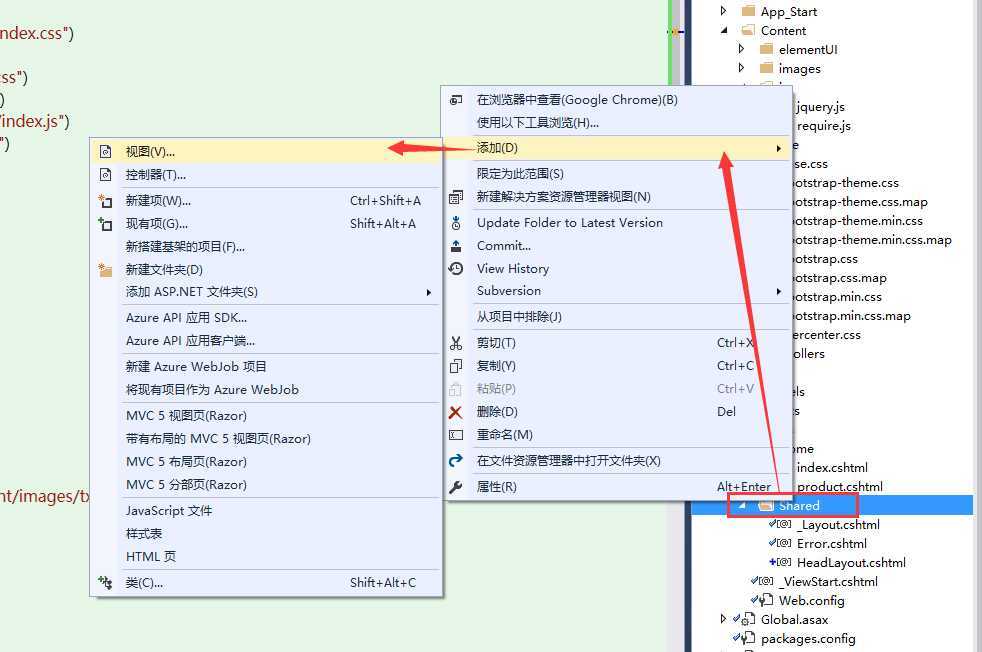
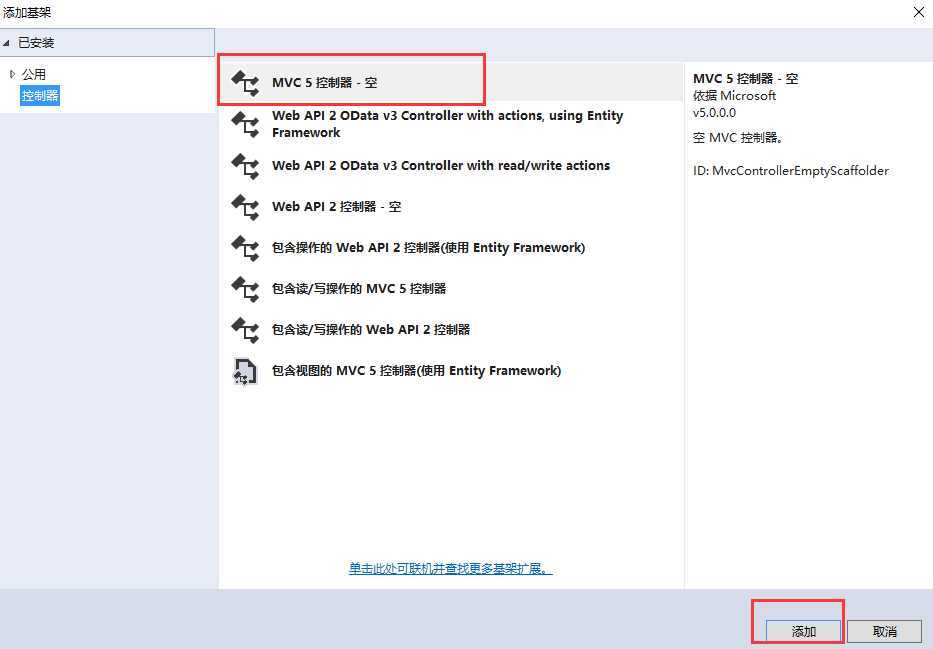
1.在/Views/Shared/中右键-添加-视图

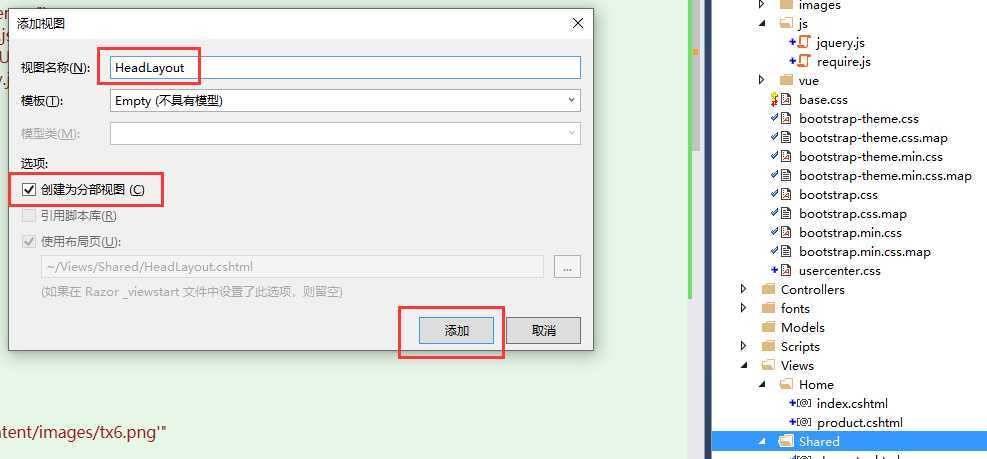
2.重命名为”HeadLayout”,勾选”创建为分部视图”,点击”添加”

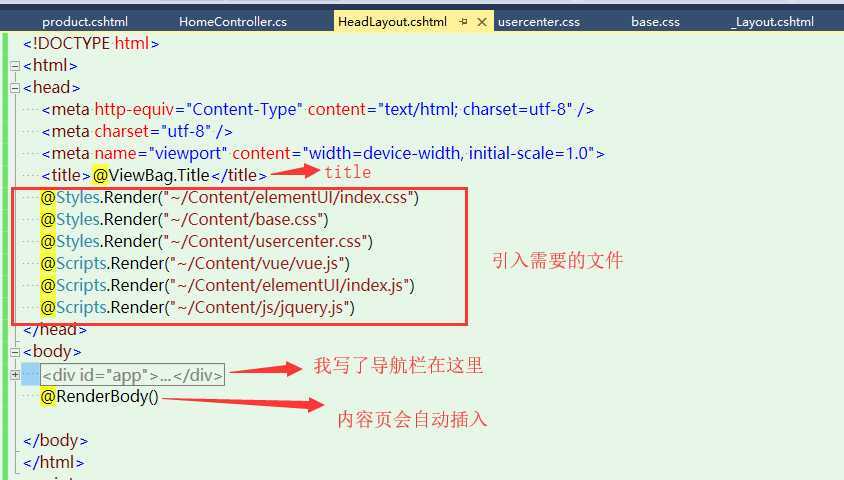
3.键入如下代码,右上到下 @ViewBag.Title是动态类型,框里是加载通用的css和js;@RenderBody()表示加载使用这个模板的页面的内容

·asp.net mvc如何使用模板??
1.创建一个View



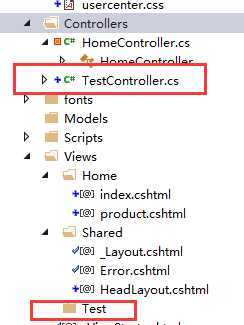
Controller前的名字是Views页面的文件夹名。


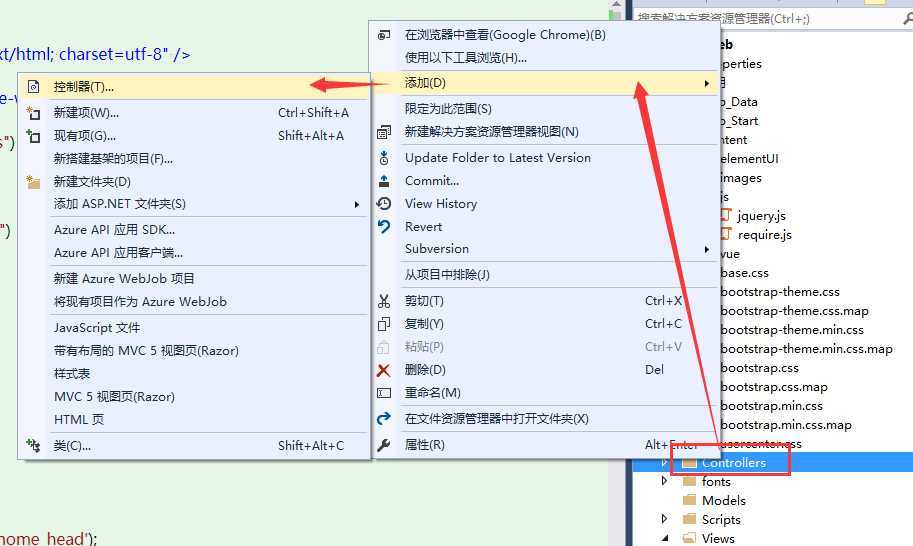
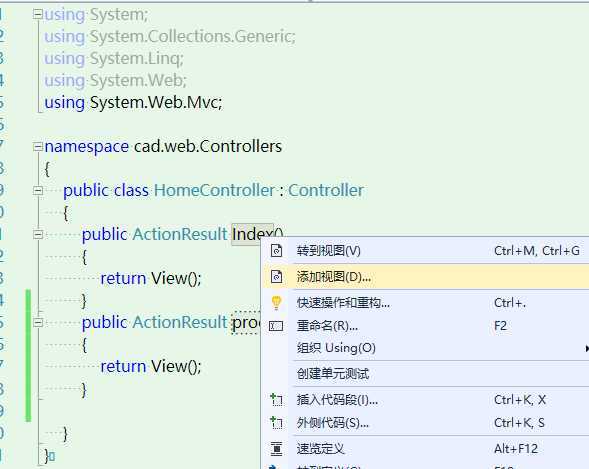
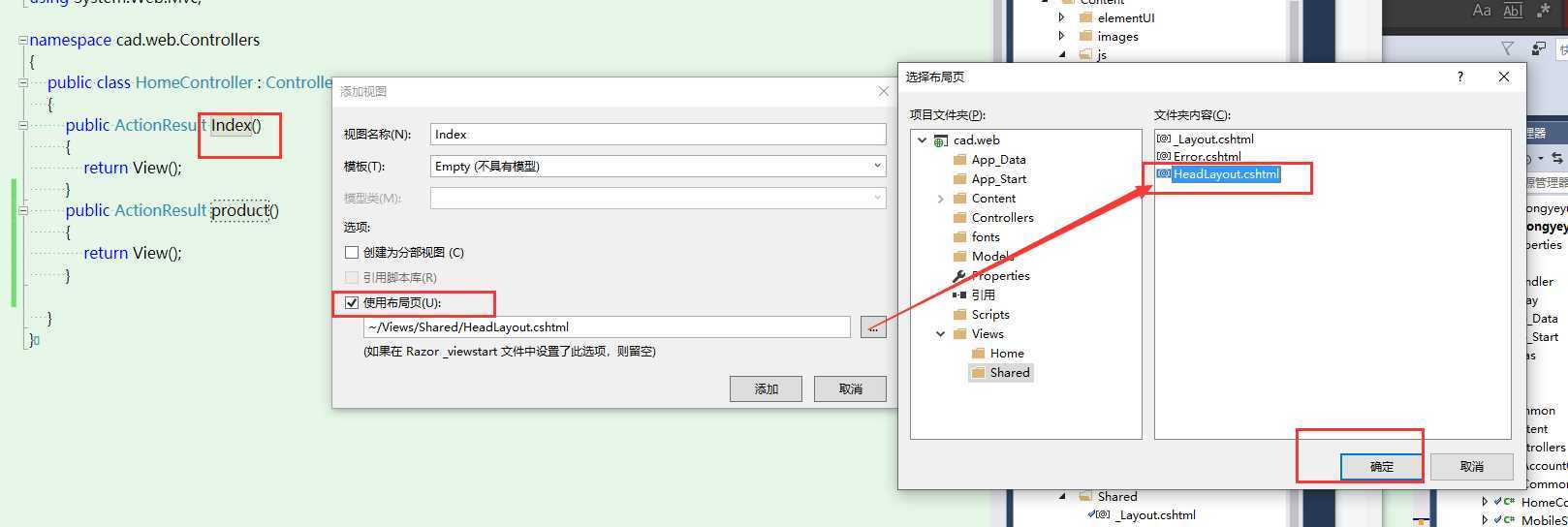
右击Index()添加视图
2.在View中添加一个模板引用

3.运行查看效果,会看到模板已经生效,index页面的ViewBag.Title,正是在/Views/HeadLayout/Index.cshtml中ViewBag.Title中定义的

4、页面效果

标签:render index css ima htm 加载 http 通用 创建
原文地址:https://www.cnblogs.com/colorful-paopao1/p/11507250.html