标签:style blog http color io ar 使用 sp 文件
SeaJS:http://seajs.org/
主要解决模块化和文件依赖的问题。
以官网例子Hello为例:
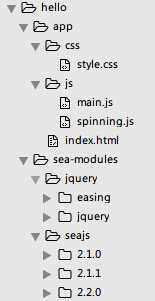
工程目录:

app下存放程序文件,sea-modules存放seajs、jquery等库文件。
1、定义模块——define
//spinning.js define(function(require, exports, module) { module.exports = Spinning; //导出对象 });
或者
//spinning.js define(function(require, exports, module) { exports.spinning= function() {....} //或者exports对象,然后使用ooxx方法 });
2、文件依赖——require
以下和上面一一对应。
//main.js define(function(require) { var Spinning = require(‘./spinning‘); var s = new Spinning(‘#container‘); s.render(); });
或者
//main.js define(function(require) { var s= require(‘./spinning‘); s.render(); });
3、使用——use
seajs.use(‘../app/js/main.js‘);
详细:http://seajs.org/docs/#docs
标签:style blog http color io ar 使用 sp 文件
原文地址:http://www.cnblogs.com/zjzhome/p/4052774.html