标签:情况下 距离 网页 不可 左右 内联 大小 上下左右 使用
在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的
那现在就是有装饰的盒子,难度就变得深刻
所以说为了能够让你更好地理解,在说盒子模型之前,我要先向你介绍一下标签
对!就是html里面的那些标签
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(也叫行内元素)和内联块元素
html标签甚至有好几百个,我们之前学习大约有30个标签,你所看到的很多大型网站我们都能通过这些标签来搭建我们网站结构
那么这么多标签,显然是比较没有规律的,那么我们就来对这些常用的标签进行分类,了解了每类标签的特点之后,我们才能更好的对网站进行布局
<div>、<p>、<h1>~<h6>、<ol>、<ul>、<li>、<dl>、<dt>、<table>、<form>
<a>、<span>、<i>、<em>、<strong>、<label>
<input>、<img>
那么把网页中常用的标签进行分类之后,那么这三类标签分别有什么特点呢?
| 标签类别 | 特点 |
|---|---|
| 块状元素 | 1.独自占据整一行 2.可以设置宽高 |
| 内联元素 | 1.所有的内联元素在一行内显示 2.不可以设置宽高 |
| 行内块元素 | 1.在一行内显示 2.可以设置宽高 |
注意:标签分类的特点是对现有的HTML常用标签进行分类,那么这些特点在后面的学习过程中我们还可以通过display属性进行强制修改规则。
可能你现在还没办法理解这三种都能干什么,这就涉及到了接下来的盒子模型了
所谓盒子模型,在CSS中,”CSS model“这一术语是用来设计和布局时使用
那么所有的HTML元素可以看作盒子!CSS的盒模型本质上是一个盒子,来表示周围的HTML元素
它包括:边距、边框、填充和实际内容
放慢速度,慢慢看,注意理解!很!重!要!
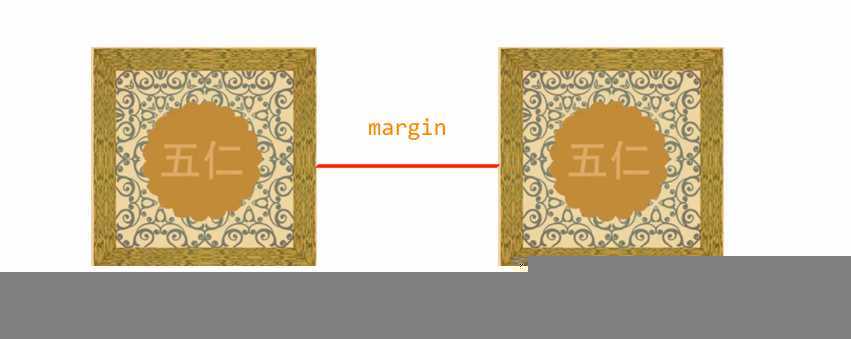
中秋节要到了,这里有个月饼礼盒~但是先别吃~我们先分析一下

那么如果我们把这里礼盒看作网页中的一个元素,比如div
我们会观察如下特点:

一个盒子到另一个盒子的距离我们称为盒子模型的外边距,在样式表中叫做margin
4.再继续看

红色区域将盒子包括起来的,我们在盒子模型中称为边框,在样式表中叫border
那么在CSS中盒模型又是怎样的呢?

那么我们知道在盒子模型中有四个属性:内容的宽高、内边距、外边距、边框。
需要注意的是,盒模型的宽度和高度和我们平常所说的物体的宽度和高度是不一样的
CSS定义的宽(width)和高(height),指的是盒子内部物体所占据的宽高,在CSS中指的是填充以里的内容范围
举例说明:我想有一个400px*400px范围的div盒子,背景颜色是红色的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容的宽高</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
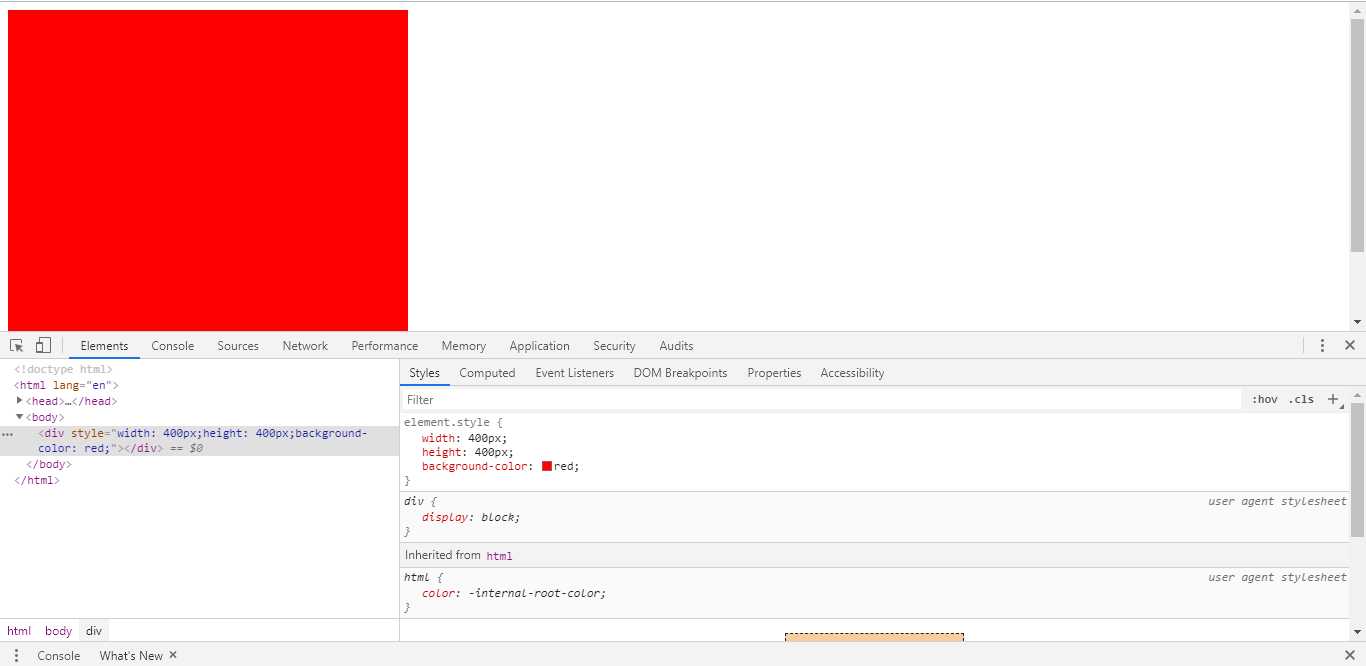
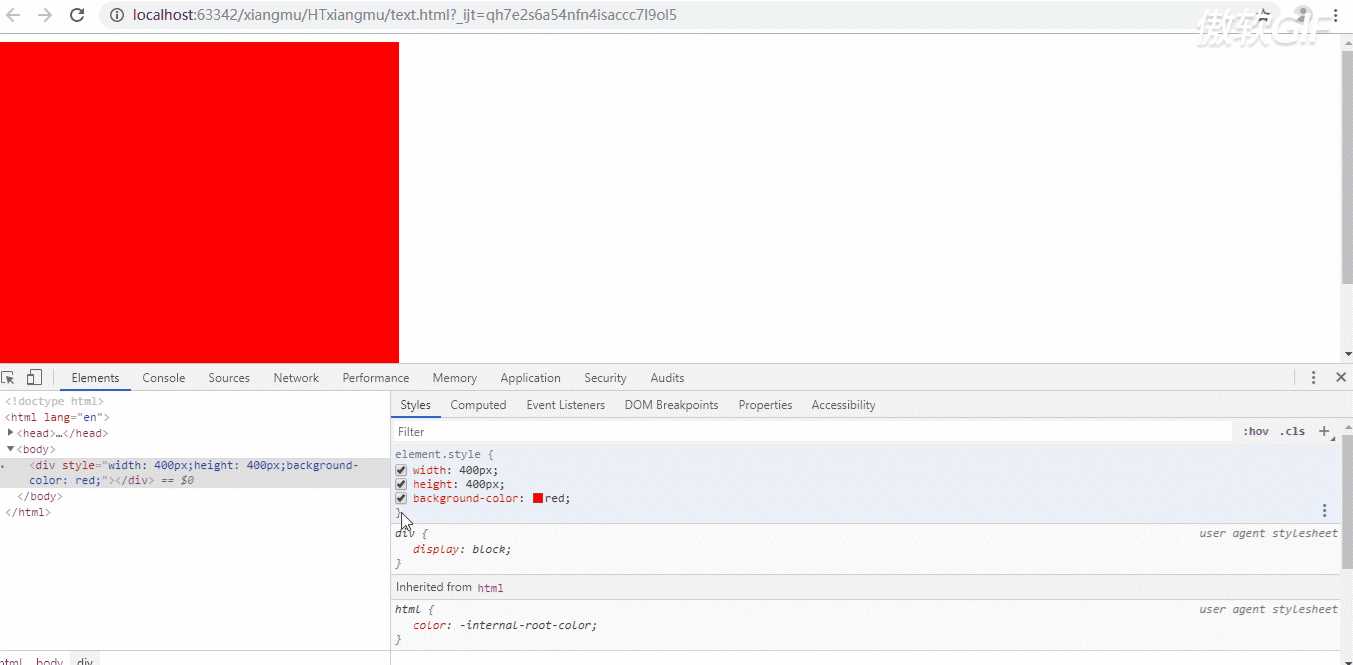
</html>那么如何能查看该盒模型的大小呢?很简单,在页面上右击审查元素,或者快捷键F12,打开控制台,查看效果:

看,最后的时候显示了400*400的尺寸,以及颜色#ff0000

而你往下翻,就会发现一个很熟悉的东西:
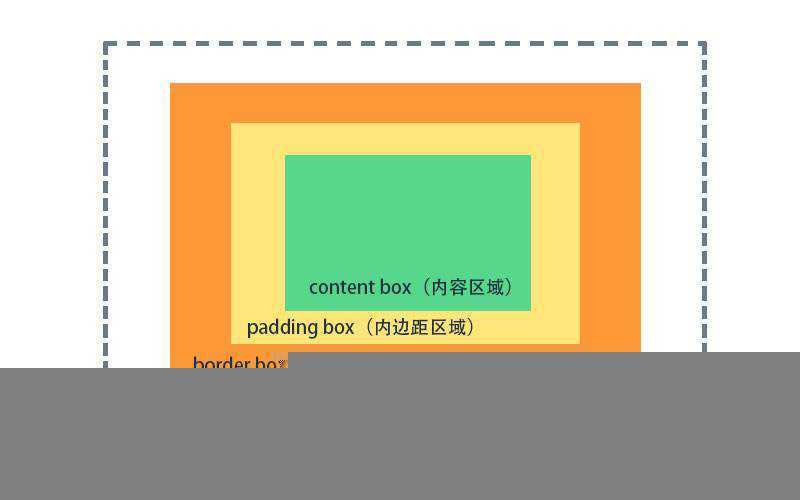
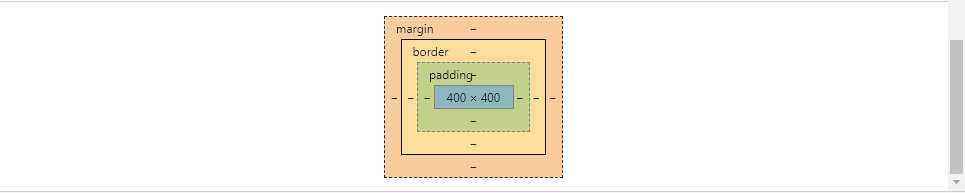
可爱的盒子模型
内边距表示的是盒子的边框到内容之间的距离,也就是草绿色的部分

我们可以直接在审查元素上面进行修改,可以看到左侧代码又有了变化
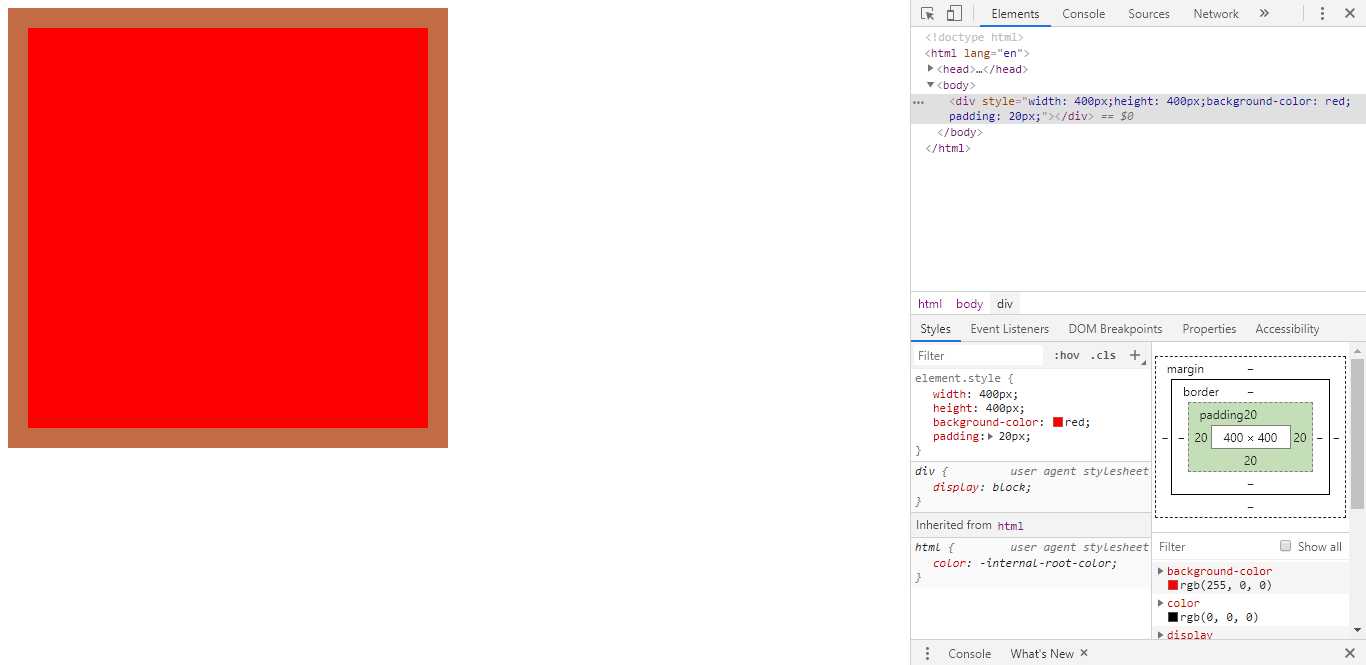
而当我添加了padding属性为20px的时候,很明显红色方块抖动了一下(变大了)
也就是说设置了padding之后,padding的区域是有背景颜色的,并且背景颜色和内容的颜色一样
而当我划过盒子模型中的padding属性的时候,变色的部分就是padding

可以看出来,padding = 20px 是在上下左右都加了20像素
那我想让特定的位置多,怎么办呢?比如只想让上面多20px
padding的设置
padding有四个方向,分别描述四个方向的padding
/*上 右 下 左 四个方向*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;盒子模型的边框,在样式表中称为border,我们知道呢,我们用的手机,都会有手机壳
手机壳的样式、颜色、薄厚程度等都是这个壳的形态,同样呢,盒模型的边框也有三要素:粗细 线性样式 颜色
按照border三要素写:
border-width:3px;
border-style:solid;
border-color:red;
/*上面三句代码相当于一句代码:border:3px solid red;*/
/*同样,也可以分别设置边框四个方向的粗细 线性样式 颜色,跟padding的四个方向一样。*/
/*上下5px 左右10px*/
border-width:5px 10px;
/*上:实现 右:点状 下:双线 左:虚线*/
border-style: solid dotted double dashed;
/*上:红色 左右:绿色 下:黄色*/
border-color: red green yellow;
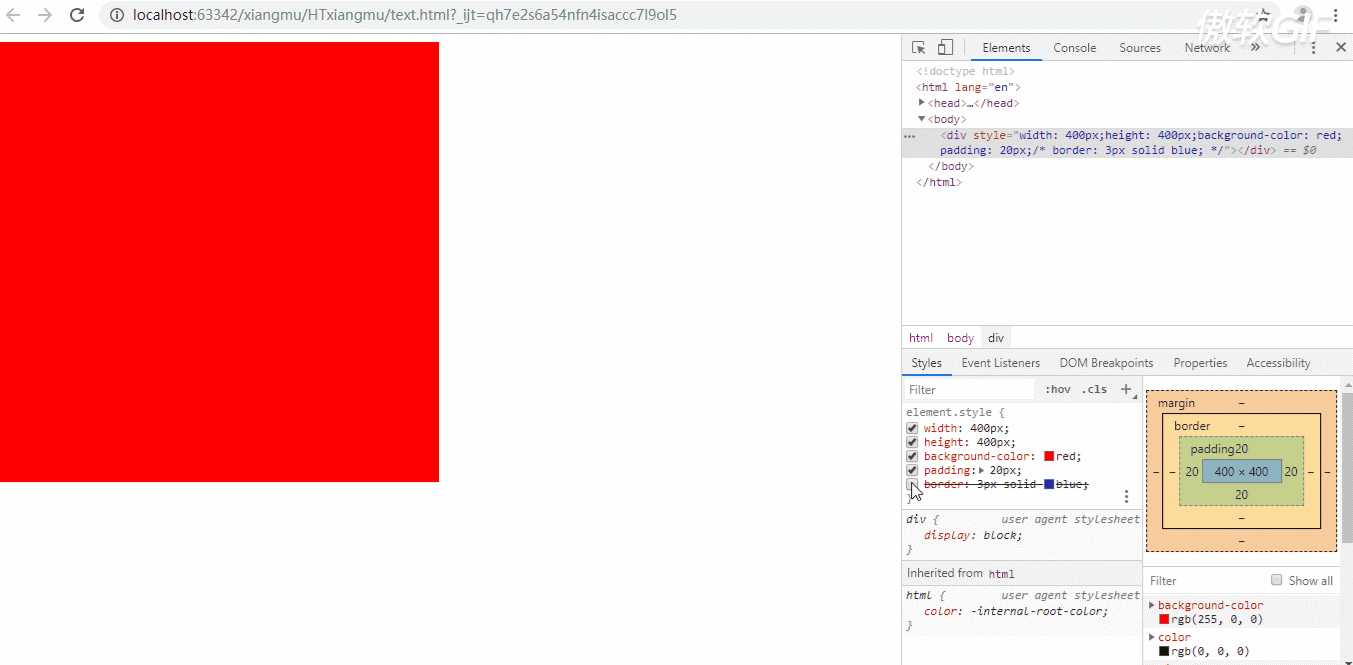
能够很明显的看到效果吧~
清除默认边框
清除某些标签默认的边框,我们使用border:none;或者border:0;
比如,input输入框它有默认的边框,如果我们想制作好看的输入框的话,首先先得把默认的清除掉
然后我们再按照需求来更改,并且我们会发现焦点选中输入框的时候有一条蓝色的外线
那么我们也需要将它清除 ,使用属性outline:none;
在盒子模型中称为外边距,样式表中叫margin
表示盒子到另一个盒子的距离。既然是两者之间的距离,那么就会产生水平之间的距离和垂直之间的距离
同样情况下,外边距也有四个方向,跟padding类似
水平方向:margin-left & margin-right

可以看到,当我改变margin的时候,两个盒子的距离就有变化了
垂直方向:
盒子模型的外边距水平方向上不会出现问题,在垂直方向上会出现“外边距合并”的现象

现在有两个盒子,其中给红盒子的下外边距设置成30px
现在我们将绿盒子的上边距设置成20px,两个盒子之间就应该是50px

可是你发现,在调节绿色的上外边距并没有对两个框的距离造成影响
什么时候影响了???当上边距超过30px的时候有影响了
这个现象,就叫外边距合并现象,也叫塌陷现象
只有在垂直方向上,当两个同级的盒子,在垂直方向上设置了margin之后,那么以较大者为准
那怎么处理呢???很简单!我们如果想让上下的两个盒子中间有间距,只需要设置一个盒子的一个方向即可
没必要去碰触外边距塌陷的问题,还得找解决问题的方法,得不偿失
标签:情况下 距离 网页 不可 左右 内联 大小 上下左右 使用
原文地址:https://www.cnblogs.com/jevious/p/11511276.html