标签:如何 答案 mic 赋值 相同 直接 函数声明 规律 div
预解析:在解析代码之前做一些处理

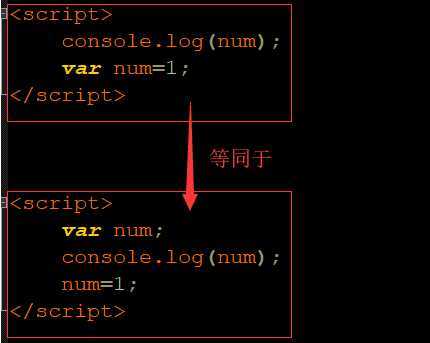
通过运行我们发现,代码竟然神奇的没有报错?但是输出的也不是下面赋值的1而是undefined,这到底是为什么呢?其实这就是因为js引擎的预解析将num这个变量的声明提前到作用域的最上方(num是全局变量所以提前到最外层也就是script标签内的最上方),导致代码变成了第二个红框中的代码,所以在输出num的时候num还没有被赋值导致控制台输出undefined。
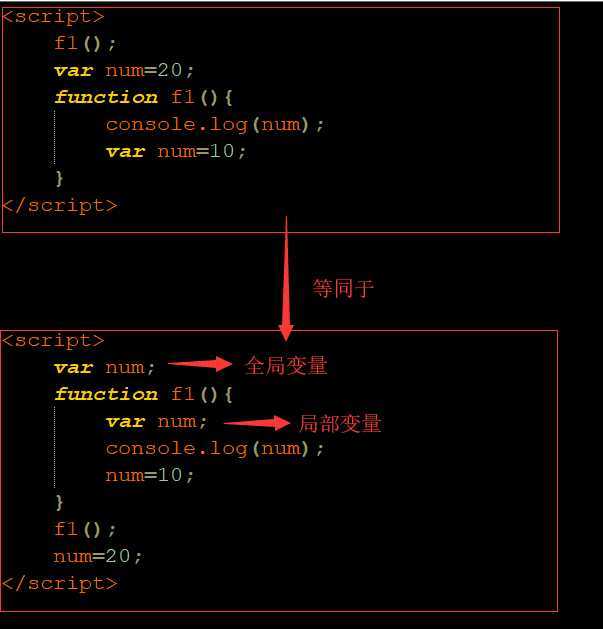
2、观察下方的第一个红框中的代码,猜猜它的结果是什么?

结果是undefined,此题要注意的就是输出语句所在的函数内有一个与全局变量重名的变量num,此时要注意局部变量可不会覆盖全局变量,局部变量num由于预解析将声明放在了其作用域顶部(它的作用域就是函数f1内部所以提前到函数内容头部),此时其并没有赋值所以会输出undefined。
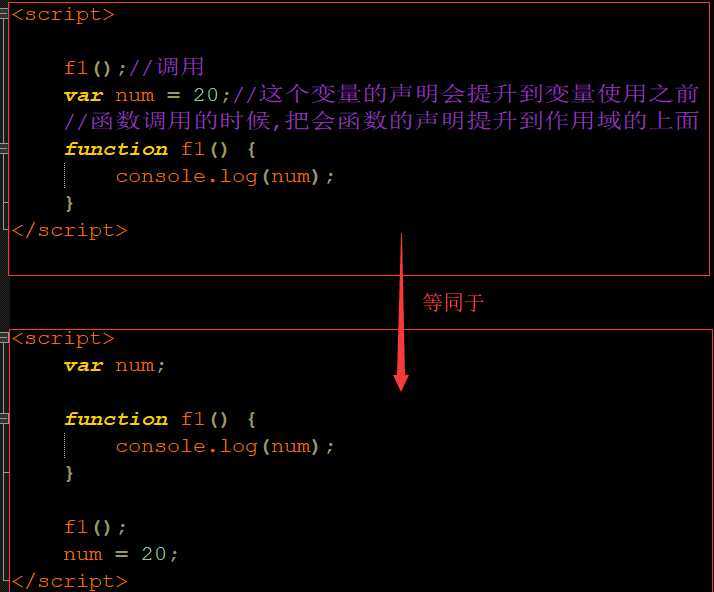
3、那么我们吧“var=10”去掉又会如何呢?观察下方的第一个红框中的代码,猜猜它的结果是什么?

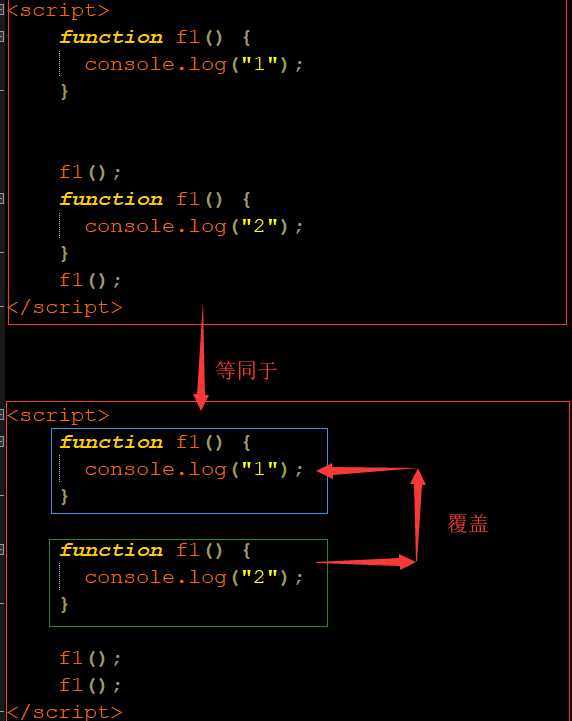
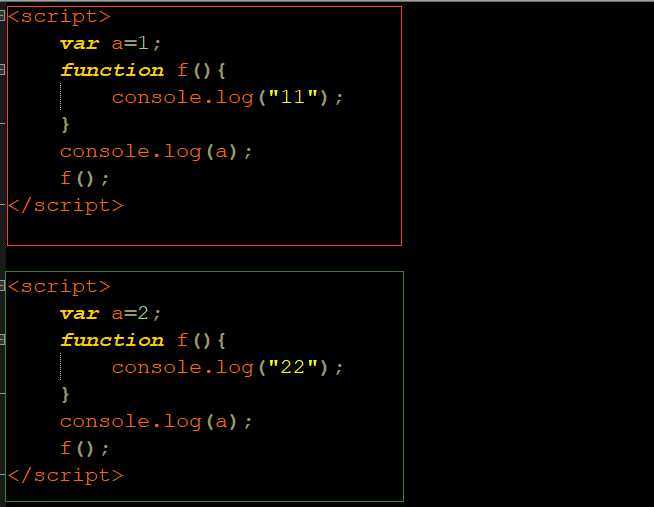
4、观察下方的第一个红框中的代码,猜猜它的结果是什么?

结果并不是输出1和2而是输出两次2,原因是经过预解析以后第一个红框中的代码变成了第二个红框中的代码,而且蓝框中的函数名字和绿框中的函数名字一模一样,所以绿框中的函数会覆盖蓝框中的函数最终导致蓝框中的函数消失,所以下方两次调用的都是绿框中的函数。怎么样,这次你猜对了么?
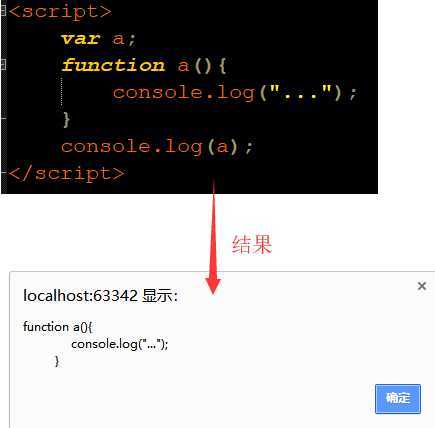
拓展:注意变量的名字和函数的名字也不能相同,否则同样会发生覆盖!示例如下

显然结果并不是undefined,而是函数。
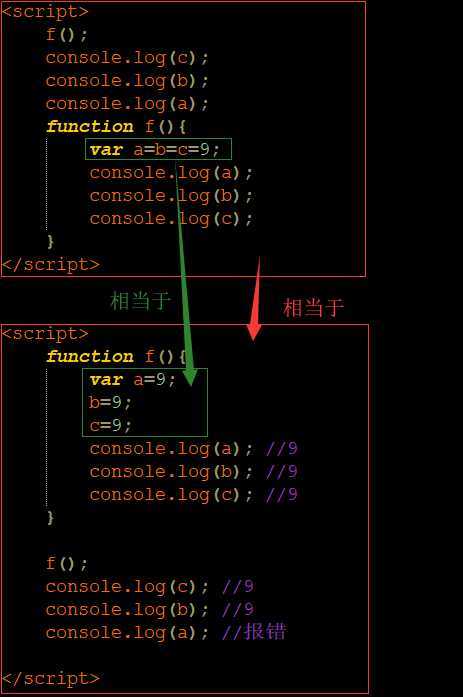
5、观察下方的代码,猜猜它的结果是什么?


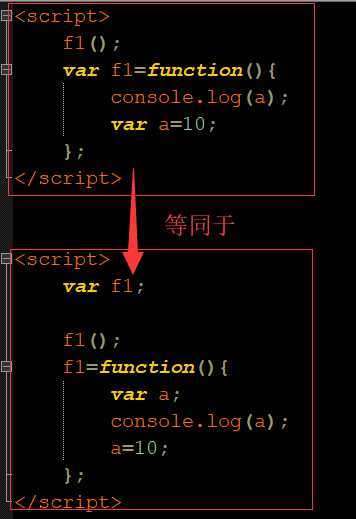
7、观察下方的第一个红框中的代码,猜猜它的结果是什么?

答案是无法运行直接报错,这是因为预解析把变量声明提前,而给f1赋值并不会提前。
标签:如何 答案 mic 赋值 相同 直接 函数声明 规律 div
原文地址:https://www.cnblogs.com/sauronblog/p/11514788.html