标签:style blog http color io os ar 使用 strong
浮动float:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。(W3C)
绝对定位absolute:
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(W3C)
以上是W3C里对浮动和绝对定位的解释。
乍一看貌似两者没有什么关系,不过仔细想想,两者又有很多的相似之处。比如两者都从文档流中独立出来,并且元素在文档流中的原有空间都会被关闭。
我们可以用两者达成同一个目的。
首先写一个坯子:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>inline、block、inline-block的区别</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 #box { 12 width: 500px; 13 margin: 100px auto 0 auto; 14 border: 1px solid red; 15 } 16 17 #a, #b, #c,#d { 18 width: 100px; 19 height: 100px; 20 margin: 2px; 21 } 22 #a { 23 background: #ccc; 24 } 25 #b { 26 background: #666; 27 } 28 #c { 29 background: blue; 30 } 31 #d { 32 background: green; 33 } 34 </style> 35 </head> 36 <body> 37 <div id="box" class="clearfix"> 38 <div id="a"></div> 39 <div id="b"></div> 40 <div id="c"></div> 41 <div id="d"></div> 42 </div> 43 </body> 44 </html>
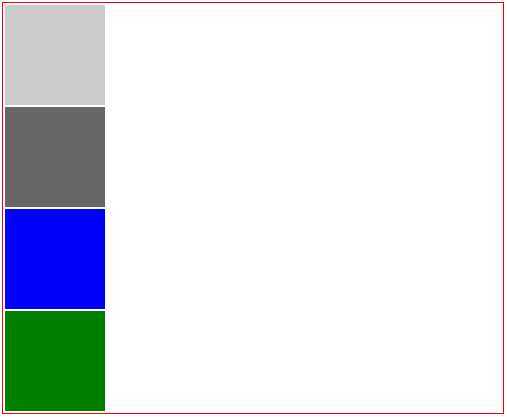
效果:

现在我们给a块做向左浮动:
1 #a { 2 background: #ccc; 3 float: left; 4 }

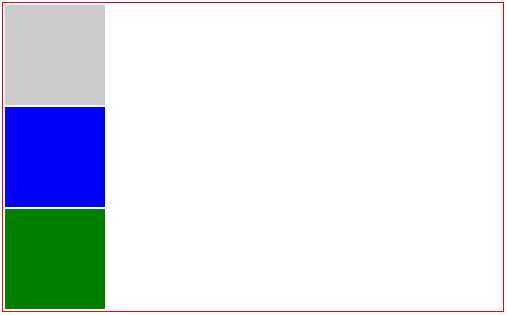
我们看到a块向左浮动,文档流中失去了空间,之后的b、c、d逐次补上。
如果给a块设置绝对定位又是什么情况呢?
1 #a { 2 background: #ccc; 3 position: absolute; 4 }

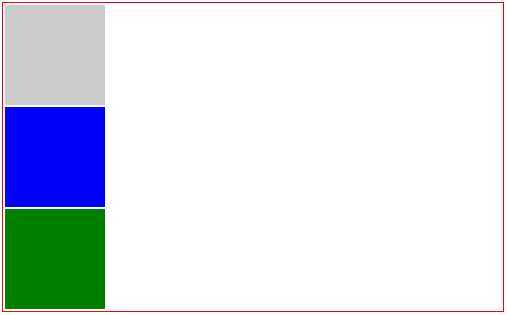
我们发现效果是一样的。
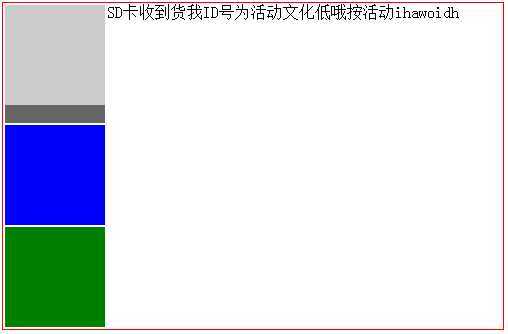
不过如果a块后面有一段文字呢?
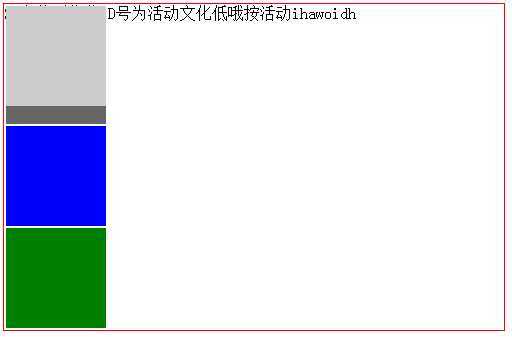
1 <body> 2 <div id="box" class="clearfix"> 3 <div id="a"></div> 4 <span>SD卡收到货我ID号为活动文化低哦按活动ihawoidh</span> 5 <div id="b"></div> 6 <div id="c"></div> 7 <div id="d"></div> 8 </div> 9 </body>
浮动float:

绝对定位absolute:

这么看差别就出来了,绝对定位独立于整个模型中,没有影响到文档流中的元素,而浮动则影响到了其之后的文档流。
接下来,我们给a、b、c、d全部都浮动或者绝对定位:
浮动float:

绝对定位absolute:

这样也看出区别了,元素进行浮动后,会按照浮动流的先后顺序进行排列,而绝对定位则是每一个元素都独立存在于其他所以元素。
现在,我们想把a、b、c、d的父元素box框给撑起来,其实也就是其父元素自适应高度,则浮动可以用clear属性:
我们可以在d块后面加一个
1 <div style="clear: both"></div>
或者有更好的方法:
1 .clearfix:after { 2 content: ‘.‘; 3 display: block; 4 height: 0; 5 clear: both; 6 visibility: hidden; 7 }
这种方法是用":after"伪元素在元素的内容之后插入了一个块级元素(display: block)。将其属性设置"clear:both"从而达到与前者同样的效果。

至于上面两种方法的取舍,建议使用下一种,因为下面一种不用在html代码里添加额外的div块代码,不会对html的结构造成影响。
如果我们要让进行绝对定位的父元素边框自适应该怎么办?clear只能应用在清除浮动的操作中,对进行绝对定位的元素块是不起作用的。所以我们只能通过计算给父元素框设置高度,这样才能达到这样的效果。
如果我们需要达到这样的效果:
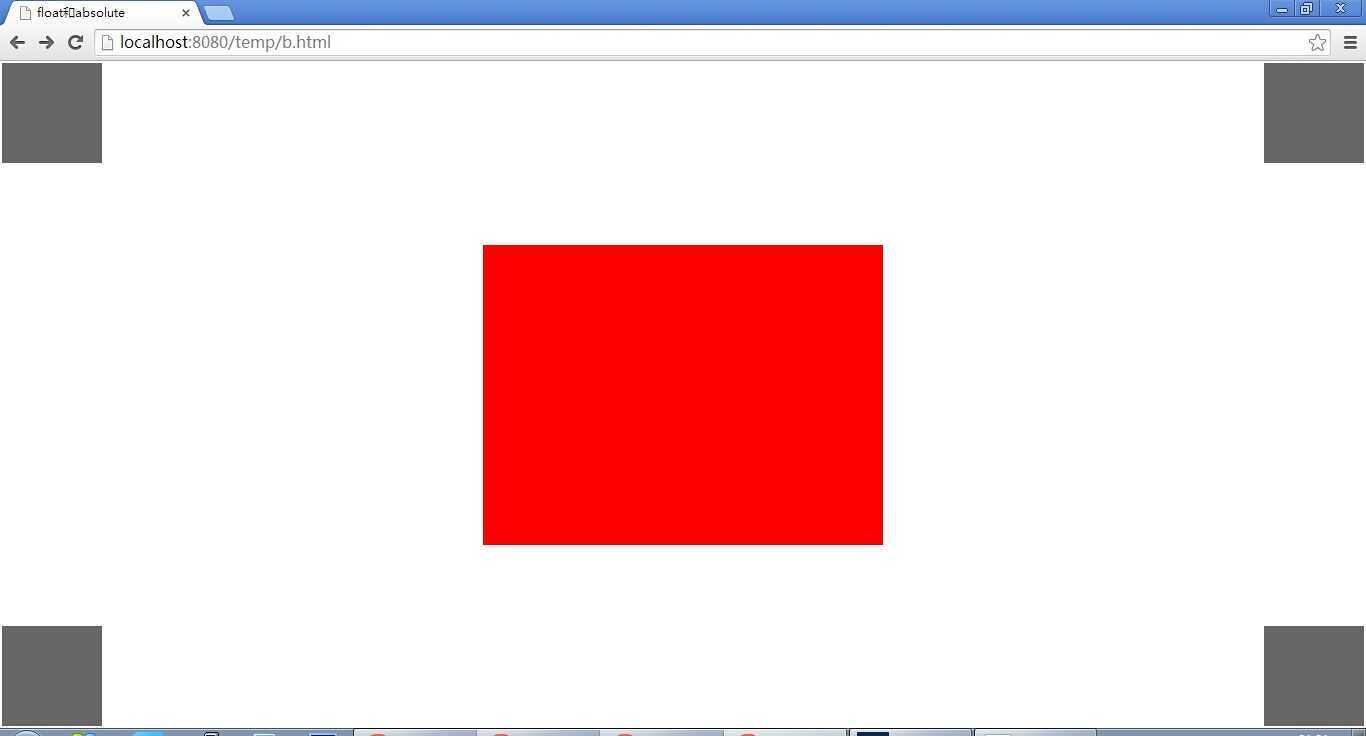
页面四角固定有四个元素块,页面中央有一个固定长宽的元素块居中,并且当我们调整页面的大小时,这些元素块相对于页面的位置不发生改变。

有2种方法可以达到这样的效果:
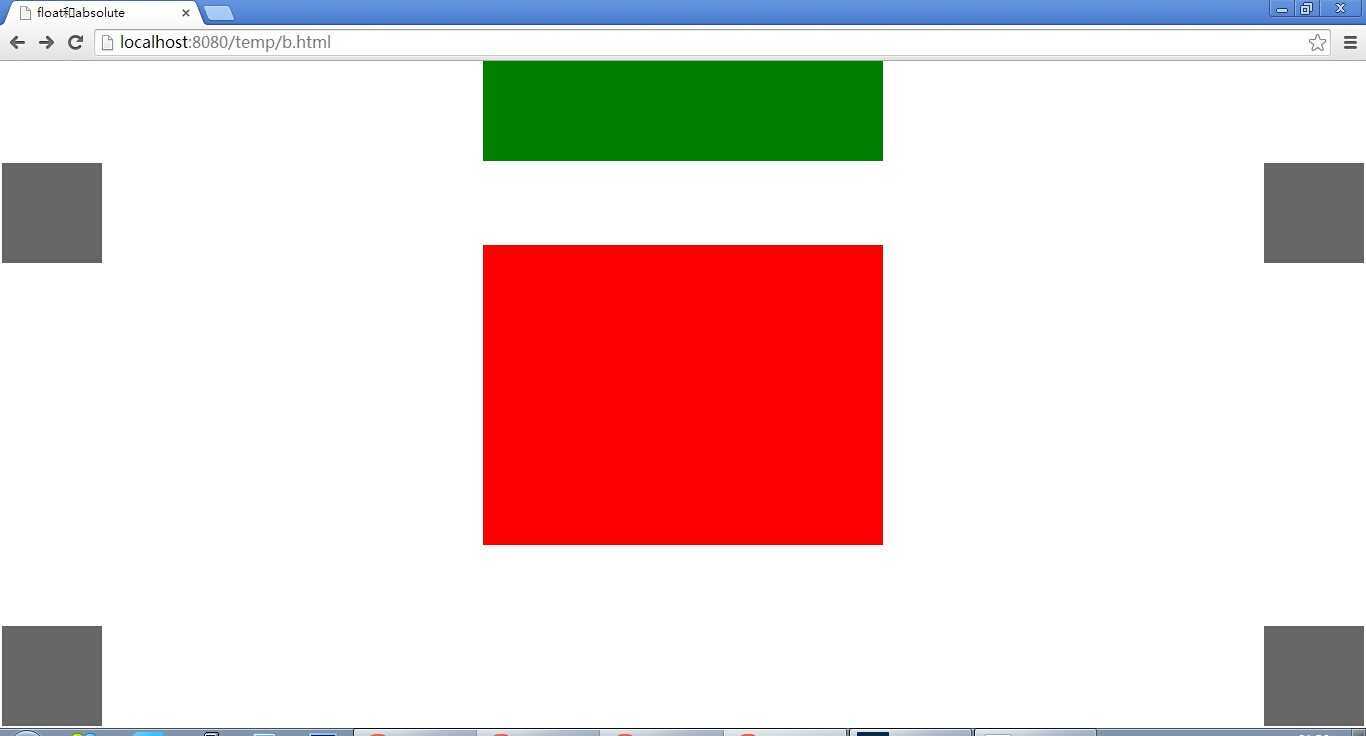
第一种: 浮动+定位:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>float和absolute</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 #a, #b, #c,#d { 13 width: 100px; 14 height: 100px; 15 margin: 2px; 16 background: #666; 17 } 18 #a { 19 float: left; 20 } 21 #b { 22 float: right; 23 } 24 #c { 25 float: left; 26 position: absolute; 27 left: 0; 28 bottom: 0; 29 } 30 #d { 31 float: right; 32 position: absolute; 33 right: 0; 34 bottom: 0; 35 } 36 #content { 37 width: 400px; 38 height: 300px; 39 background: red; 40 position: absolute; 41 left: 50%; 42 top: 50%; 43 margin-left: -200px; 44 margin-top: -150px; 45 } 46 </style> 47 </head> 48 <body> 49 <div id="a"></div> 50 <div id="b"></div> 51 <div id="c"></div> 52 <div id="d"></div> 53 <div id="content"></div> 54 </body> 55 </html>
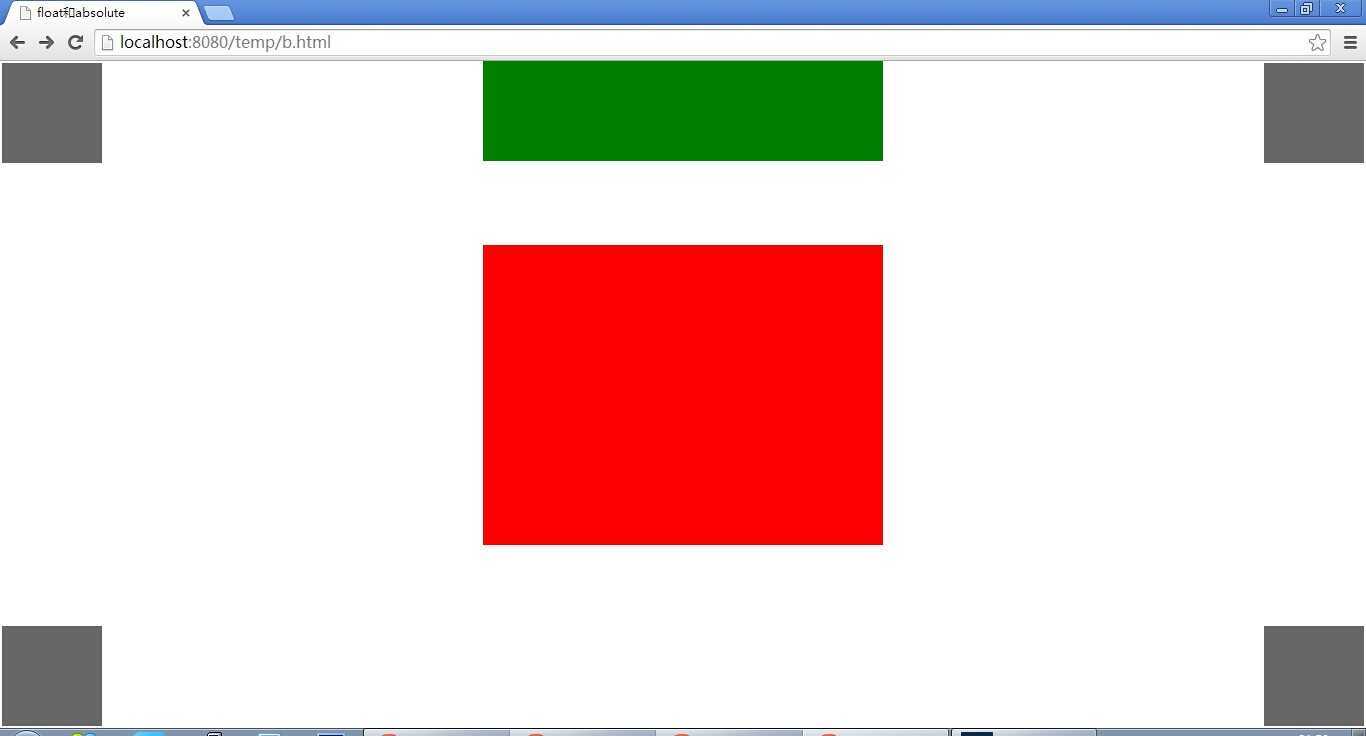
第二种:绝对定位 :
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>float和absolute</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 #a, #b, #c,#d { 13 width: 100px; 14 height: 100px; 15 margin: 2px; 16 background: #666; 17 } 18 #a { 19 position: absolute; 20 top: 0; 21 left: 0; 22 } 23 #b { 24 position: absolute; 25 top: 0; 26 right: 0; 27 } 28 #c { 29 position: absolute; 30 left: 0; 31 bottom: 0; 32 } 33 #d { 34 position: absolute; 35 right: 0; 36 bottom: 0; 37 } 38 #content { 39 width: 400px; 40 height: 300px; 41 background: red; 42 position: absolute; 43 left: 50%; 44 top: 50%; 45 margin-left: -200px; 46 margin-top: -150px; 47 } 48 </style> 49 </head> 50 <body> 51 <div id="a"></div> 52 <div id="b"></div> 53 <div id="c"></div> 54 <div id="d"></div> 55 <div id="content"></div> 56 </body> 57 58 </html>
仔细观察发现其实第一种方法完全有点画蛇添足的意思,将四个元素浮动再定位还不如开始就定位来得直接。而且如果用了浮动实现,还会发生很多意外的情况。
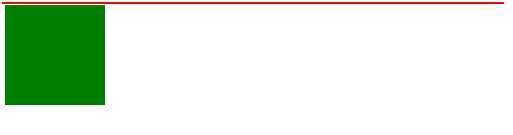
比如在box内容的最上端添加一个高度为100px宽度为400px并居中的长框。
浮动float:

绝对定位absolute:

我们发现后期往html结构里添加内容时,只有绝对定位的布局没有受到影响,这恰恰是我们所需要达到的效果。
所以在日常的选择中,固定分布的布局尽量使用定位(relative/absolute),而浮动则在导航条等横式布局中运用得多一些。
【CSS】 布局之浮动float和绝对定位absolute的选择
标签:style blog http color io os ar 使用 strong
原文地址:http://www.cnblogs.com/linxiong945/p/4052737.html