标签:htm 用户 应用 inf 点击 button 发展 信息 读取
现在的使用的html语言都是h5,但是h5也是从h4继承发展来的,所以h4的标签我们也要学习,然后加上h5新增的标签,那么html这门语言才算学习完毕。上次学习了h4的一些常用标签,今天学习h4剩下的一些会用到的标签。重点是我们要理解html全部都是标签组成,而标签的实质就是语义化。所以重点在于掌握标签的语义。html遵循w3c标准,所以我们可以进入https://www.w3school.com.cn进行查询,这是中文版的,但是对于我们来说,够用了。
表单form标签是前后端交互的一个必不可少的标签,所有用户输入的数据我们都会把它放在一个表单里,提交给后台。也会把后台读取的数据通过表单,显示在前台页面。最典型的应用就在于用户的登陆和注册。所以我们需要理解form以及里面的一些子标签。
7form.html
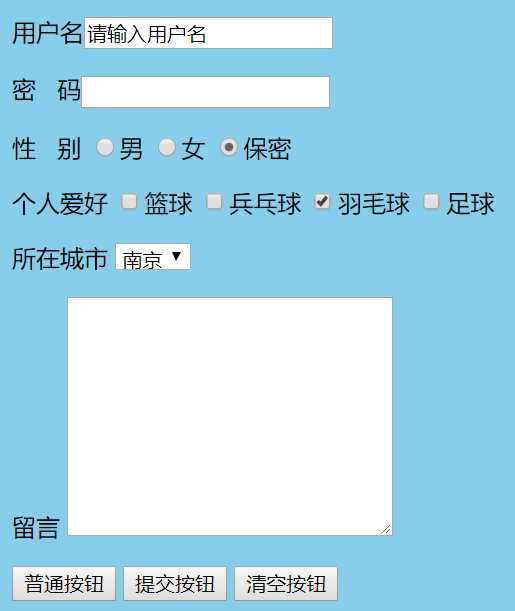
1 <!--form表单,他的主要用途在于前后端数据之间的交互,非常重要!--> 2 <form> 3 <!--p标签自带换行,也可以使用<br/>--> 4 <!--input标签也是一个单标记,type表示该输入框的类型--> 5 <p>用户名<input type="text" value="请输入用户名"></p><!--text表示文本框,value表示默认值--> 6 7 <p>密 码<input type="password"></p><!--passeword表示密码框,所有输入都会以*显示--> 8 <!-- 9 浏览器只会识别一个“ ”(空白折叠),所以可以通过输入 避免折叠 10 --> 11 12 <p> 13 性 别 14 <input type="radio" name="sex">男 15 <input type="radio" name="sex">女 16 <input type="radio" name="sex" checked>保密 17 <!--radio表示单选,但要想实现单选效果,可以通过给几个选项设置相同的name属性值来进行控制--> 18 </p> 19 20 <p> 21 个人爱好 22 <input type="checkbox">篮球 23 <input type="checkbox">兵乓球 24 <input type="checkbox" checked>羽毛球 25 <input type="checkbox">足球 26 <!--checkbox表示多选,其中属性值name和id用作与后端交互,之后再提--> 27 </p> 28 29 <p> 30 所在城市 31 <select> 32 <option value="" >北京</option> 33 <option value="">上海</option> 34 <option value=""selected>南京</option> 35 <option value="">武汉</option> 36 </select> 37 <!--select表示下拉框,option是它的子选项。其中selected="selected"表示默认选中, 38 因为属性名和属性值相同,所以可以省略属性值,同理在单选和多选中,用checked表示默认选中--> 39 </p> 40 41 <p> 42 留言 43 <textarea id="" cols="30" rows="10"></textarea> 44 <!--textarea标签表示文本区域,注意他和select一样不是input标签的type属性,而是单独标签--> 45 </p> 46 47 <p> 48 <input type="button" value="普通按钮"> 49 <input type="submit" value="提交按钮"><!--点击之后,浏览器会把前台信息传到某个地方,做后端处理--> 50 <input type="reset" value="清空按钮"><!--清空所有信息--> 51 </p> 52 </form>
为了显示的更好看,我们添加一个简单的css,给页面设置一个背景。css代码放在<head></head>标签下。
7form.html
1 <style> 2 body { 3 background-color: skyblue 4 } 5 </style>
实现效果:

什么是实体?其实就如上面代码中所举例的,要输入空格我们使用了 。就是因为html是语义化的,浏览器也是基于此去判断我们所写的html代码。比如我们想输入一个<p>,浏览器会自动把它识别为段落标签的一部分。所以要想实现输入,我们就需要学会实体。这个不需要记忆,有需要可以去w3c官网查找。
8entity.html
1 <p></p><!--不会显示,因为浏览器会把它当作段落标签处理--> 2 3 <!--因为<>等符号会被html做语义化解释,要想实现输出比如<p>就需要通过实体--> 4 <p><!--如<表示<,>表示> 也可以通过十六进制输入,具体可查看w3c给的文档-->
实现效果:

10div+span.html
1 <!-- 2 div和span主要是用做布局,但div是一个大容器,里面什么标签都可以放,span主要用在局部 3 h5之后有很多标签可以替代div,但很多网页仍采用div+css 4 --> 5 <div> 6 这是头部 7 </div> 8 <div> 9 这是主体 10 </div> 11 <div> 12 这是<span>尾部</span> 13 </div>
并且添加了一点css,用以区别
1 <style> 2 span { 3 font-size: 26px; 4 } 5 </style>
实现效果:

在html中存在很多废弃的标签,因为标签重点强调语义化,而不是控制字体大小颜色等, 所有的样式我们都交给css去做,所以在开发中我们要实现结构和样式的分离
l9forbidden.html
1 <font color="blue">文本样式</font> 2 <hr size="4" color="green" /> 3 <i>倾斜</i> 4 <em>倾斜(有强调作用)</em> 5 <b>加粗</b> 6 <strong>加粗(有强调作用)</strong> 7 <!--相对来说,em和strong还会使用,因为他们有强调的语义--> 8 9 <del>删除线</del>
到此,关于h4中所有常用标签基本学习完毕。
标签:htm 用户 应用 inf 点击 button 发展 信息 读取
原文地址:https://www.cnblogs.com/gg-boy/p/11517158.html