标签:中秋节 round acea color 字符串 mil html type utf-8
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery替换和包裹节点</title>
<script type="text/javascript"src="../jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="div">
<p id="a">今天是教师节</p>
<p id="b">今天是劳动节</p>
</div>
</body>
</html>
结果是:

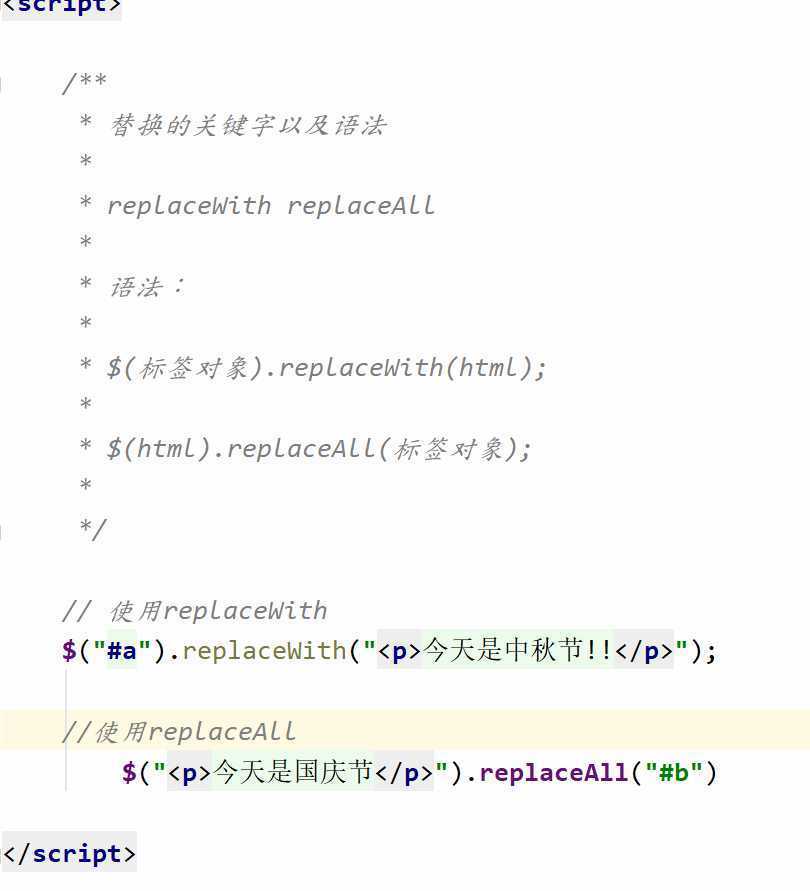
开始替换:

结果是:

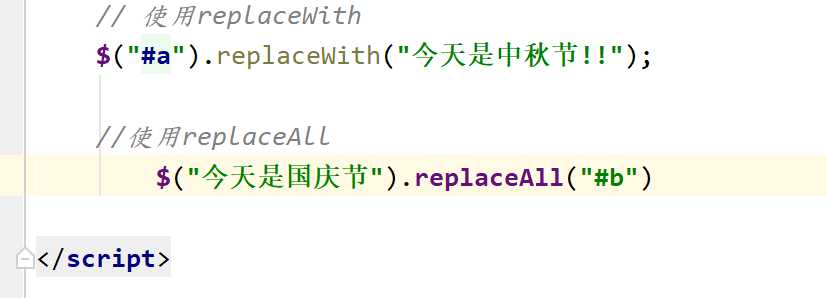
把html里填的标签换成字符串:

结果:

总结:
替换节点 关键字: replaceWith replaceAll
区别:
1、语法:
$(标签对象).replaceWith(html);
$(html).replaceAll(标签对象);
2、用法限制上的区别:
replaceWith可以使用标签或字符串进行替换
但replaceAll只能使用标签进行替换
--------------------------------------------------------------------------------------------------
包裹节点:
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>包裹节点</title>
<script type="text/javascript"src="../jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="div">
<p>今天</p>
<p>是</p>
<p>中秋节!!</p>
</div>
<script>
/**
* 包裹节点的关键字以及语法
* wrap,wrapAll,wrapInner
*$(标签对象).wrap(标签);
*$(标签对象).wrapAll(标签);
* $(标签对象).wrapInner(标签);
*
*/
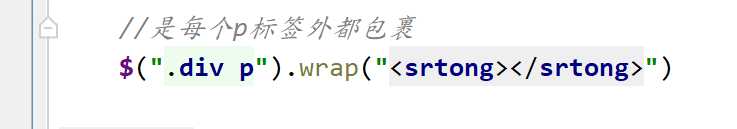
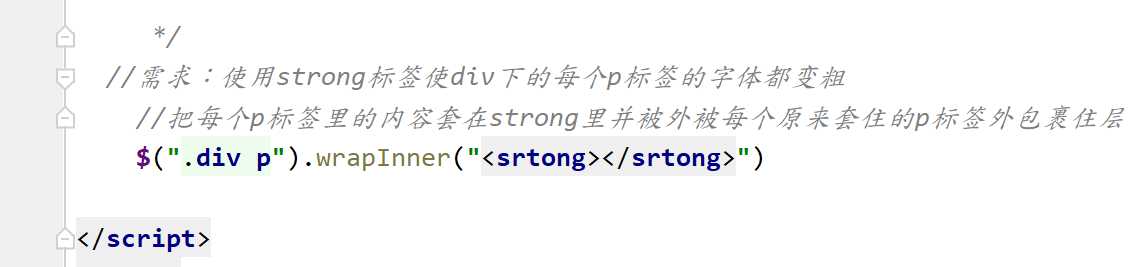
//需求:使用strong标签使div下的每个p标签的字体都变粗
$(".div p").wrap("<srtong></srtong>")
</script>
</body>
</html>

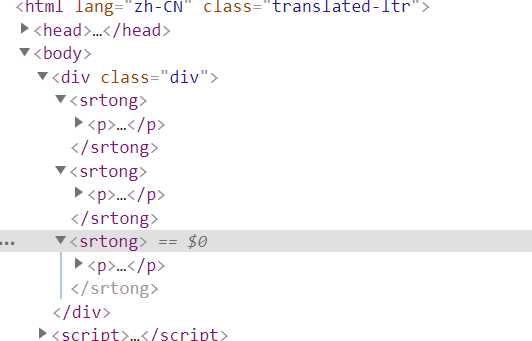
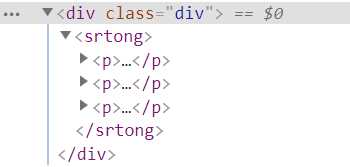
wrap结果是:

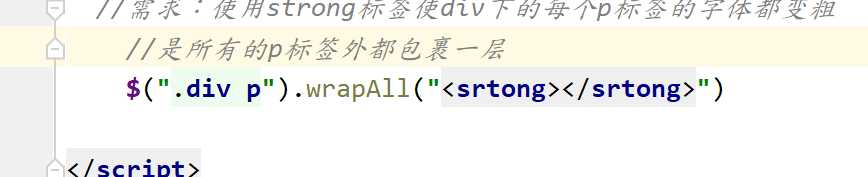
使用wrapAll

结果是:

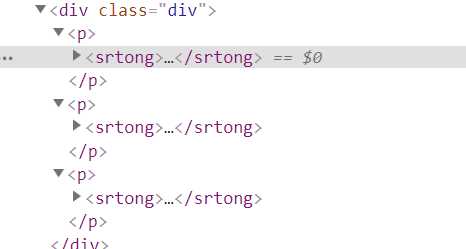
使用wrapInner

结果是:
标签:中秋节 round acea color 字符串 mil html type utf-8
原文地址:https://www.cnblogs.com/bichen-01/p/11517090.html