标签:click min order selector amp 定时器 win tom images
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { margin: 0; padding: 0; height: 5000px; background-image: linear-gradient(0deg, purple, yellowgreen); } #box { position: fixed; left: 0; top: 0; } </style> </head> <body> <img src="./images/angel.gif" alt="小天使" id="box"> <script> // 获取小天使,因为他要移动 var box = document.querySelector("#box"); // 获取 body 因为要绑定事件 var body = document.querySelector("body"); body.addEventListener("mousemove", function (event) { // 获取鼠标坐标值,根据浏览器可视区域获取鼠标坐标值 var x = event.clientX; var y = event.clientY; // console.log(x,y); // 把坐标值赋值给小天使 top left 样式中. box.style.left = x + "px"; box.style.top = y + "px"; }); // 小结: // 1. 查找元素 // 2. 事件绑定,addEventListener // 3. 事件对象,获取鼠标坐标值 // 4. 样式固定定位 // 5. style 属性修改样式 </script> </body> </html>
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.wrapper{
width: 100px;
height: 475px;
/* margin: 0 auto; */
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li{
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main{
float: left;
display: none;
}
.products .main.selected{
display: block;
}
.tab li.active{
border-color: red;
border-bottom: 0;
}
</style>
</head>
<body>
<div class="wrapper">
<!-- tab栏选项卡部分 -->
<ul class="tab">
<!-- 给每一个 li 添加索引值的自定义属性,目的为了切换对应的分区 -->
<li data-index="0" class="tab-item active">国际大牌</li>
<li data-index="1" class="tab-item">国妆名牌</li>
<li data-index="2" class="tab-item">清洁用品</li>
<li data-index="3" class="tab-item">男士精品</li>
</ul>
<!-- tab栏内容部分 -->
<div class="products">
<div class="main selected">
<a href="###"><img src="images/guojidapai.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="images/guozhuangmingpin.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="images/qingjieyongpin.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="images/nanshijingpin.jpg" /></a>
</div>
</div>
</div>
<script>
window.addEventListener("load", function(){
// 1.查找元素
// All 查找全部元素
var tabItems = document.querySelectorAll(‘.tab-item‘);
var mains = document.querySelectorAll(‘.main‘);
// 2. 添加事件,涉及到多个元素,所以我们需要遍历添加
for(var i=0; i<tabItems.length; i++){
// 2.1 给所有元素添加鼠标移入事件
tabItems[i].addEventListener("mouseover", function(){
// 3.1 切换选项卡
// 3.1.1 排除所有
for(var i=0; i<tabItems.length; i++){
// 1.1 把所有选项卡的active类名先清除掉
tabItems[i].classList.remove(‘active‘);
}
// 3.1.2 确立当前,给当前点击的元素添加active类名
this.classList.add("active");
// 3.2 切换商品
// 3.2.1 切换所有商品的类名
for(var i=0; i<mains.length; i++){
// 移出类名,隐藏所有盒子
mains[i].classList.remove("selected");
}
// 3.2.2 确立一个,怎么把选项卡和商品对应起来
// 1 获取当前li标签存放的自定义索引值
var index = this.dataset.index;
console.log(index);
// 根据索引值给第几个 商品分区添加selected类名,添加类名盒子就可以显示
mains[index].classList.add("selected");
})
}
})
</script>
</body>
</html>
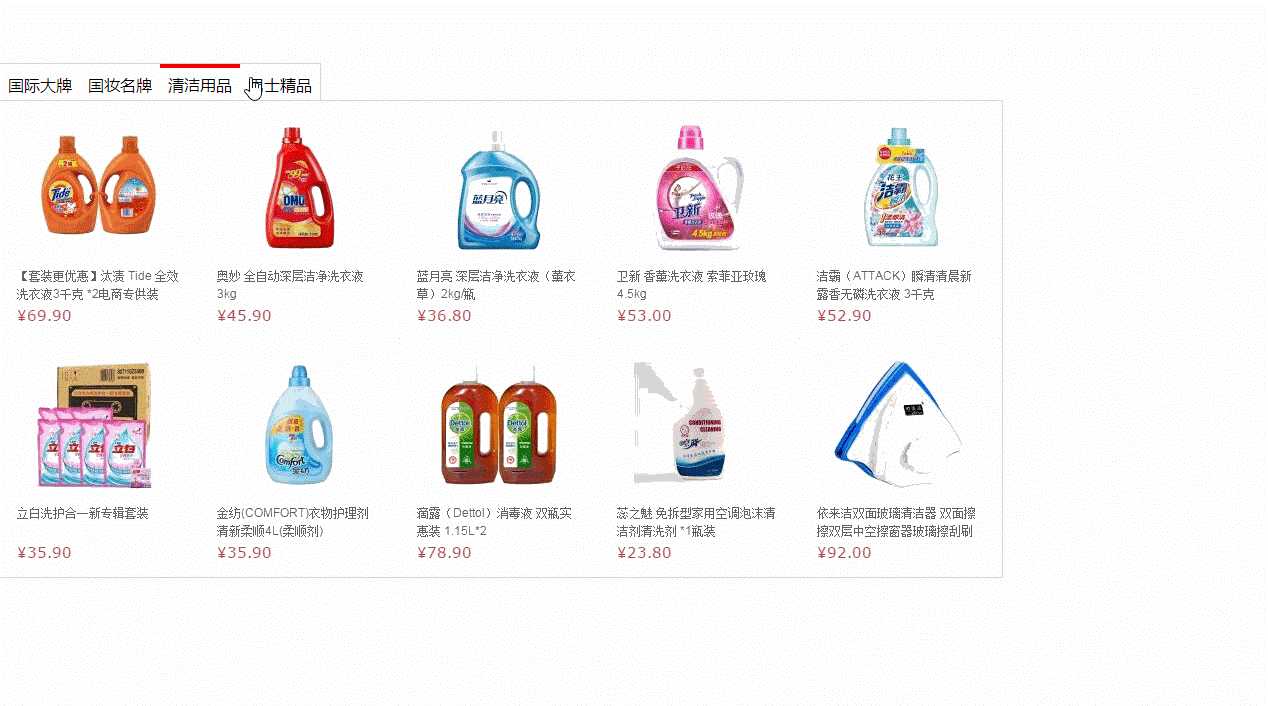
效果:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
/* 去掉li标签自带的样式 点 */
ul {
list-style: none;
}
.wrap {
width: 1000px;
margin: 50px auto;
}
.slider {
width: 1000px;
height: 400px;
border: 1px solid red;
overflow: hidden;
}
.slider li {
width: 200px;
height: 400px;
float: left;
cursor: pointer;
/* 过渡属性 */
transition: all .4s;
}
</style>
<script>
/*
需求:
1.动态的给所有的li,添加背景图片
2.鼠标移入,让当前变宽,让其他变窄
3.鼠标移入,恢复原状
*/
// 浏览器加载事件 当浏览器资源加载完毕后自动执行。
window.addEventListener("load", function () {
// 查找元素 所有li标签 伪数组
var lis = document.querySelectorAll(".slider li");
// for循环遍历 让所有li标签都可以作用到
for (var i = 0; i < lis.length; i++) {
// 给每一个li标签的绑定一个鼠标移入的事件
lis[i].addEventListener("mouseover", function () {
// 排他事件 1.1 排除其他
for (var i = 0; i < lis.length; i++) {
// 让li标签的宽度变成50像素
lis[i].style.width = (1000 - 800) / 4 + "px";
}
// 排他事件 1.2 确立当前 鼠标移入的那一个li标签变成800像素
this.style.width = 800 + "px";
})
// 给li标签添加一个鼠标移出的事件
lis[i].addEventListener("mouseout", function () {
// for循环遍历
for (var i = 0; i < lis.length; i++) {
// 当鼠标移出的时候让所有li标签的宽度都变成200像素
lis[i].style.width = 200 + "px";
}
});
}
})
</script>
</head>
<body>
<div class="wrap">
<ul id="slider" class="slider">
<li>
<img src="./images/mi1.jpg" >
</li>
<li>
<img src="./images/mi2.jpg" >
</li>
<li>
<img src="./images/mi3.jpg" >
</li>
<li>
<img src="./images/mi4.jpg" >
</li>
<li>
<img src="./images/mi5.jpg" >
</li>
</ul>
</div>
</body>
</html>
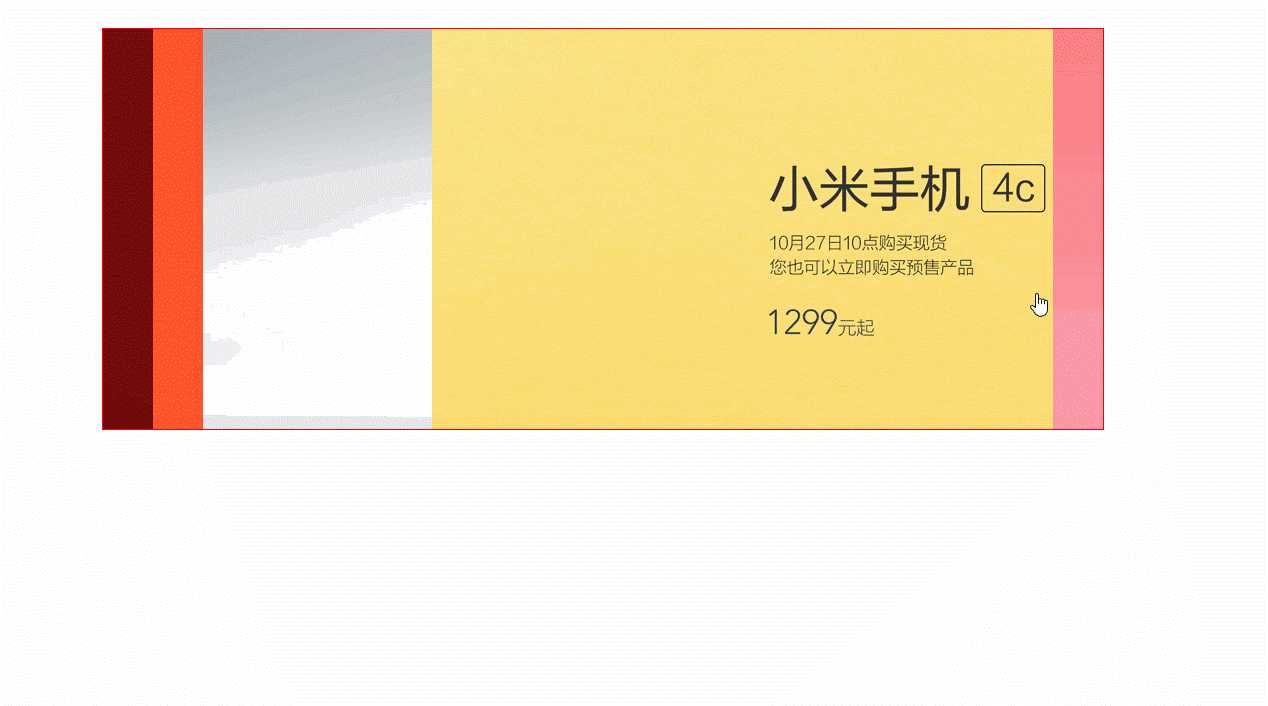
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.slider{
width: 730px;
height: 454px;
padding: 8px;
border: 1px solid green;
margin: 100px auto;
}
.inner{
position: relative;
overflow: hidden;
height: 454px;
}
.imglist{
width: 700%;
position: absolute;
left: 0;
transition: all .4s;
}
.imglist img{
width: 730px;
}
li {
float: left;
}
.list {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
.list i{
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #fff;
color: #333;
float: left;
font-style: normal;
line-height: 20px;
font-size: 14px;
text-align: center;
margin-right: 10px;
cursor: pointer;
}
.list i:last-child{
margin-right: 0;
}
.list i.current{
background-color: lightcoral;
color: #fff;
}
.arrow {
position: absolute;
width: 100%;
top: 50%;
margin-top: -30px;
}
.arrow-left,
.arrow-right{
width: 30px;
height: 60px;
position: absolute;
font: 20px/60px "consolas";
color: #fff;
background-color: rgba(0,0,0, .3);
text-align: center;
cursor: pointer;
}
.arrow-right{
right: 0;
}
</style>
</head>
<body>
<div class="slider" id="slider">
<div class="inner" id="inner">
<ul class="imglist" id="imglist">
<li><a href="#"><img src="images/1.jpg" ></a></li>
<li><a href="#"><img src="images/2.jpg" ></a></li>
<li><a href="#"><img src="images/3.jpg" ></a></li>
</ul>
<div class="list">
<i class="current">1</i>
<i>2</i>
<i>3</i>
</div>
<dv class="arrow">
<span class="arrow-left"><</span>
<span class="arrow-right">></span>
</dv>
</div>
</div>
<script>
/*
需求:
1 点击序号
能切换序号
能切换图片
2 点击左箭头
能切换序号
能切换图片
3 点击右箭头
能切换序号
能切换图片
4 自动播放功能
能切换序号
能切换图片
5 鼠标移入停止播放功能
6 鼠标移出还原自动播放功能
*/
// 1 查找元素
// 查找全部小圆点
var dots = document.querySelectorAll(‘.list i‘);
var arrowLeft = document.querySelector(".arrow-left");
var arrowRight = document.querySelector(".arrow-right");
var slider = document.querySelector(".slider");
var imgList = document.querySelector(".imgList");
var inner = document.querySelector(".inner");
var styleObj = window.getComputedStyle(inner);
var imgWidth = parseInt(styleObj.width);
console.log(imgWidth);
var index = 0;
//点击序号切换序号和图片
for(var i=0; i<dots.length; i++){
// 把当前循环的i直接设置到元素的data-index自定义属性上
dots[i].dataset.index = i;
dots[i].addEventListener("click", function(){
// 1.1能切换序号 - 排他思想
// 排除所有
for(var i=0; i<dots.length; i++){
dots[i].classList.remove(‘current‘);
}
// 确立当前
this.classList.add(‘current‘);
// 切换图片
// 获取当前点击小圆点的自定义索引值
var index = this.dataset.index;
// 计算ul要移动数据,赋值给left
imglist.style.left = -1 * imgWidth * index + "px";
console.log(imglist.style.left);
});
}
/*
点击左箭头切换序号和图片
*/
arrowLeft.addEventListener(‘click‘, function(){
// 注意索引值的边界,如果索引值为0,点击的时候变成最后圆点的索引值
if(index===0){
index = dots.length -1;
}else {
// 其他情况下索引值减少
index--;
}
console.log(index);
// 1.1 能切换序号
for(var i=0; i<dots.length; i++){
dots[i].classList.remove(‘current‘);
}
// 根据索引值,给第几个小圆点添加样式
dots[index].classList.add(‘current‘);
// 1.2 能切换图片
imglist.style.left = -1 * imgWidth * index + ‘px‘;
});
function rightMove(){
// index边界判断
if(index === dots.length -1){
index = 0;
}else{
index++;
}
// 小圆点处理
for(var i=0; i<dots.length; i++){
dots[i].classList.remove(‘current‘);
}
dots[index].classList.add(‘current‘);
// 换图片
imglist.style.left = -1 * imgWidth * index + "px";
}
arrowRight.addEventListener(‘click‘, rightMove);
// 自动播放的功能
var timer = setInterval(rightMove, 2000);
// 鼠标移入分区,清除定时器
slider.addEventListener("mouseover", function(){
clearInterval(timer);
});
// 鼠标移出分区,继续启动定时器
slider.addEventListener(‘mouseout‘, function(){
timer = setInterval(rightMove, 2000);
})
</script>
</body>
</html>
效果:

标签:click min order selector amp 定时器 win tom images
原文地址:https://www.cnblogs.com/sauronblog/p/11518823.html