标签:sdn inf 箭头 csdn 方向 mda sky png das
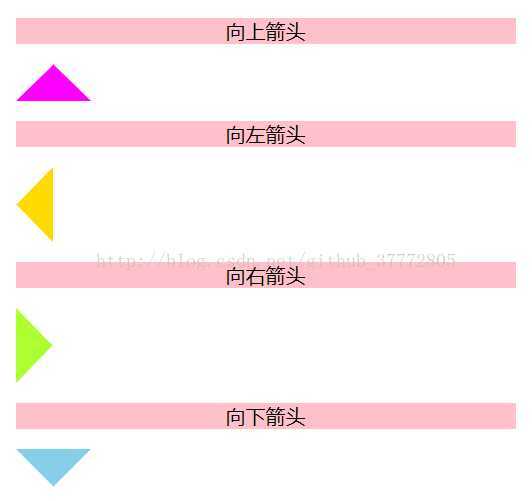
<div class="box"> <p>向上箭头</p> <div class="to_top"></div> <p>向左箭头</p> <div class="to_left"></div> <p>向右箭头</p> <div class="to_right"></div> <p>向下箭头</p> <div class="to_bottom"></div> </div>
html
.box {
width: 400px;
height: 100px;
text-align: center;
margin: 50px auto;
}
.box p {
background: pink;
}
/* 向上箭头 */
.to_top {
width: 0;
height: 0;
border-bottom: 30px solid #f0f;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
}
/* 向左箭头 */
.to_left {
width: 0;
height: 0;
border-right: 30px solid #ffd900;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
}
/* 向右箭头 */
.to_right {
width: 0;
height: 0;
border-left: 30px solid greenyellow;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
}
/* 向下箭头 */
.to_bottom {
width: 0;
height: 0;
border-top: 30px solid skyblue;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
}

标签:sdn inf 箭头 csdn 方向 mda sky png das
原文地址:https://www.cnblogs.com/strawberry-1/p/11518818.html