标签:attribute encoding htm 动作 alt input 监听 学习 scripts
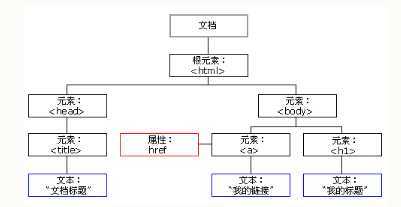
HTML DOM 文档对象模型 被结构化为对象树

HTML DOM 方法是能在 HTML 元素上执行的动作
HTML DOM 属性是能够设置或改变 HTML 元素的值
查找 HTML 元素
document.getElementById(id) 通过元素 id 查找
document.getElementByTagName(name) 通过标签名查找
document.getElementByClassName(name) 通过类名查找元素
改变 HTML 元素
element.innerHTML = new html content 改变元素的 inner HTML
element.attribute = new value 改变 HTML 元素的属性值
element.setAttribute(attribute, value) 改变 HTML 元素属性值
element.style.property = new style 改变 HTML 元素样式
删除和添加元素
document.createElement(element) 创建 HTML 元素
document.removeChild(element) 删除 HTML 元素
document.appendChild(element) 添加 HTML 元素
document.replaceChild(element) 替换 HTML 元素
document.write(text) 写入 HTML 元素
添加事件处理程序
document.getElementById(id).onclick = function() {code} 向 onclick 事件添加事件处理程序
查找 HTML 对象
document.anchors
document.applets
document.baseURL
document.body
document.cookie
document.doctype
document.documentElement
document.documentMode
document.documentURL
document.domain
document.domConfig
document.embeds
document.forms
document.head
document.images
document.implementation
document.inputEncoding
document.lastModified
document.links
document.readyState
document.referrer
document.scripts
document.strictErrorChecking
document.title
document.URL
DOM 事件监听器
element.addEventListener(event, function, useCapture);
第一个参数是事件类型(click / mousedown / ...)
第二个参数是事件发生时调用的函数
第三个参数是布尔值 指定使用事件冒泡还是事件捕获
举个栗子:element.addEventListener("click", function() { alert ("Zlrrr"); });
事件冒泡和事件捕获
在 HTML DOM 中有两种事件传播的方法 冒泡和捕获;事件传播是一种定义当发生事件时元素次序的方法 例如 <div> 标签里面有 <p> 然后用户点击了 <p> 那么应该先处理哪个的 click 事件?在冒泡中 最内侧的元素会被最先处理(<p> <div>)在捕获中最外侧的元素会被最先处理 (<div> <p>) 默认 useCapture = false 是冒泡 true 是事件捕获
标签:attribute encoding htm 动作 alt input 监听 学习 scripts
原文地址:https://www.cnblogs.com/zlrrrr/p/11518863.html