标签:var resolve UNC jpg 方便 color fine eject asc
什么是jsonp :
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
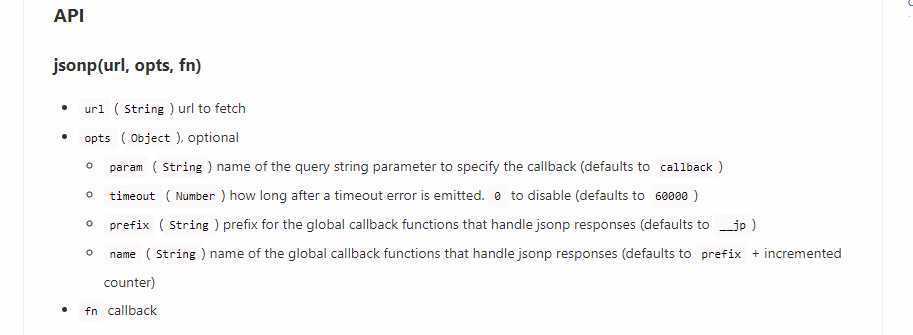
了解一下jsonp的api :

封装jsonp的方法:
//jsonp.js文件
import originJsonp from ‘jsonp‘ //首先引入jsonp //第一个参数url为接口地址。 // 第二个参数data为接口地址后面携带的参数。因为jsonp不支持直接传一个对象。所以,我们可以把url和需要传的参数分开。这样我们调用这个方法的时候会更加方便。 // 第三个参数opts为对应api上面的opts export default function jsonp(url, data, opts) { //拼接url和需要传递的参数data。 //先判断url后面有没有?号,没有的话后面加?,有的话后面加& url += (url.indexOf("?") < 0 ? "?" : "&") + param(data); //jsonp的函数我们需要返回一个promise return new Promise((resolve, reject) => { originJsonp(url, opts, (err, data) => { if (!err) { resolve(data) } else { reject(err) } }) }) }
//封装一个方法,把对象拆解出来拼接到url的后面 export function param(data) { let url = ""; for (var k in data) { //如果data[k]为undefined的话,就返回空 let value = data[k] !== undefined ? data[k] : ""; //我们使用 encodeURIComponent() 对 URI 进行一下编码 url += `&${k}=${encodeURIComponent(value)}`; } //如果url不为空的话需要删去第一个&。 return url ? url.substring(1) : ""; }
使用方法:
//引入刚刚封装的jsonp方法
import jsonp from ‘./jsonp.js‘
getData() { const url = "http://xxxxxxxx"; const data = { name: ‘zhangsan‘, age: 12 }; const opts = { param: ‘jsonpCallback‘ }; jsonp(url, data, opts).then(res => { if (res.code === 0) { console.log(res.data); } }) }
标签:var resolve UNC jpg 方便 color fine eject asc
原文地址:https://www.cnblogs.com/littleSpill/p/11520246.html