标签:字体 格式化 格式 嵌入式 bsp 网页 prism src 重复
CSS(Cascasing Style Sheet,层叠样式)定义如何显示HTLM元素。
css就是用来调节标签样式的
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。

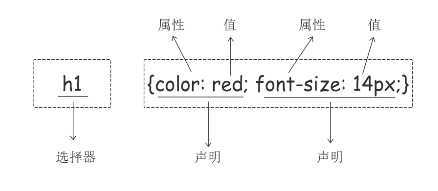
选择器 { 属性1:值;属性2:值;属性3:值 }
1、文件的导入式(也是最规范的形式)
2、head内利用style标签,内部直接书写css代码
3、行内式(最不推荐使用的)
1、如何查找标签
2、如何设置样式
/*这是注释*/
1、行内样式
行内式是在标记的style属性中设定CSS样式,不推荐频繁使用。
<p style="color: red">Hello world.</p>
2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可,推荐使用
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
1、元素选择器
p {color: "red";}
2、ID选择器
#i1 {
background-color: red;
}
3、类选择器
#+ID值,唯一标识的内容
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4、通用选择器
* {
color: white;
}
1、后代选择器
*li内部的a标签设置字体颜色*/
li a {
color: green;
}
2、儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
3、弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
用 [ ] 来绑定一类的属性,来便于css操作修改同样的内容
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
不常用的属性选择器
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式;
可以通过在选择器之间用逗号分隔的形式来分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p,span标签设置字体颜色为红色。
#d1,.c1,p,span {
color: red;
}
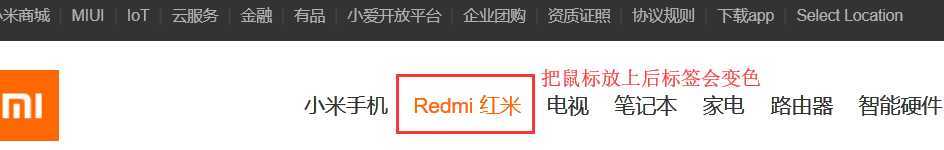
类似于把鼠标选择后按钮、选择框之类的颜色、背景发生变化

1、first-letter
常用给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
2、before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
3、after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; } before和after多用于清除浮动。
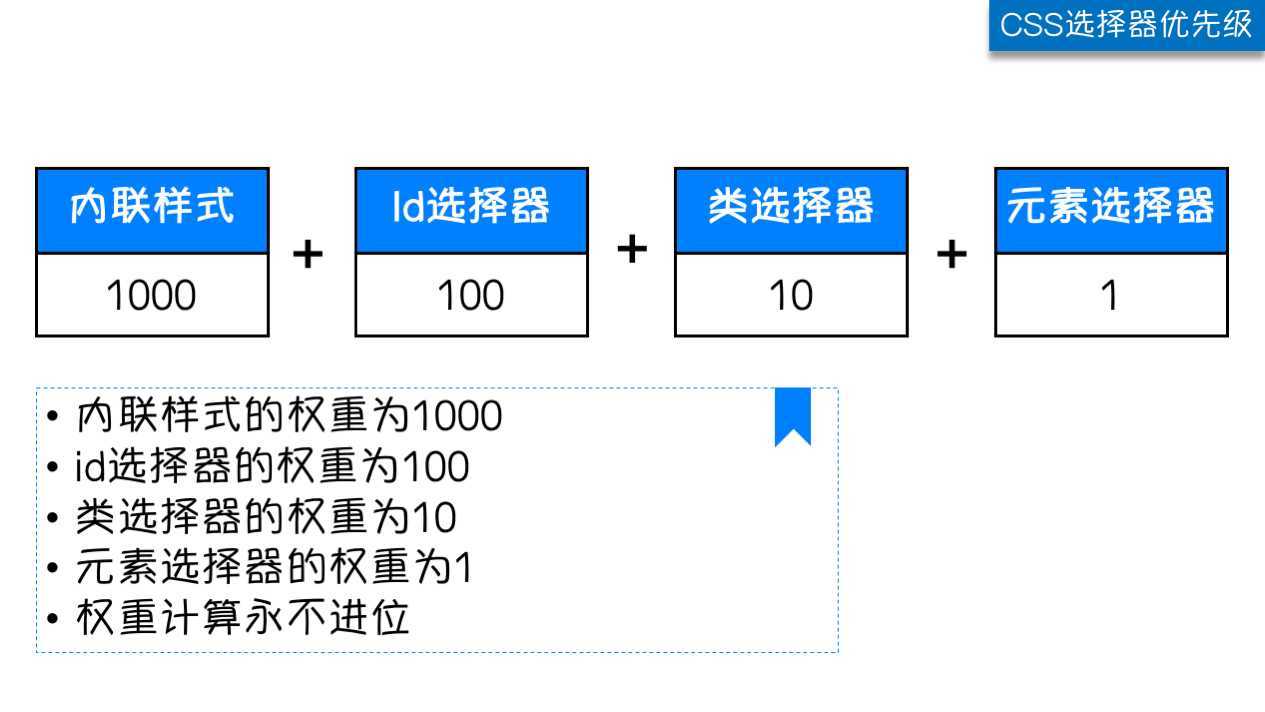
1、选择器相同的情况下:就近原则
2、选择器不相同的情况下:行内>ID选择器>类选择器>标签选择器

标签:字体 格式化 格式 嵌入式 bsp 网页 prism src 重复
原文地址:https://www.cnblogs.com/Gaimo/p/11514746.html