标签:asc title webp type install text UNC ack 替换
1、输出多个 bundle
dist/index.html
webpack.config.js
const path = require(‘path‘);
+ const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry: {
app: ‘./src/index.js‘,
print: ‘./src/print.js‘
},
+ plugins: [
+ new HtmlWebpackPlugin({
+ title: ‘Output Management‘
+ })
+ ],
output: {
filename: ‘[name].bundle.js‘,
path: path.resolve(__dirname, ‘dist‘)
}
};3、清理 /dist 文件夹
npm install clean-webpack-plugin --save-dev
const path = require(‘path‘);
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
+ const CleanWebpackPlugin = require(‘clean-webpack-plugin‘);
module.exports = {
entry: {
app: ‘./src/index.js‘,
print: ‘./src/print.js‘
},
plugins: [
+ new CleanWebpackPlugin([‘dist‘]),
new HtmlWebpackPlugin({
title: ‘Output Management‘
})
],
output: {
filename: ‘[name].bundle.js‘,
path: path.resolve(__dirname, ‘dist‘)
}
};

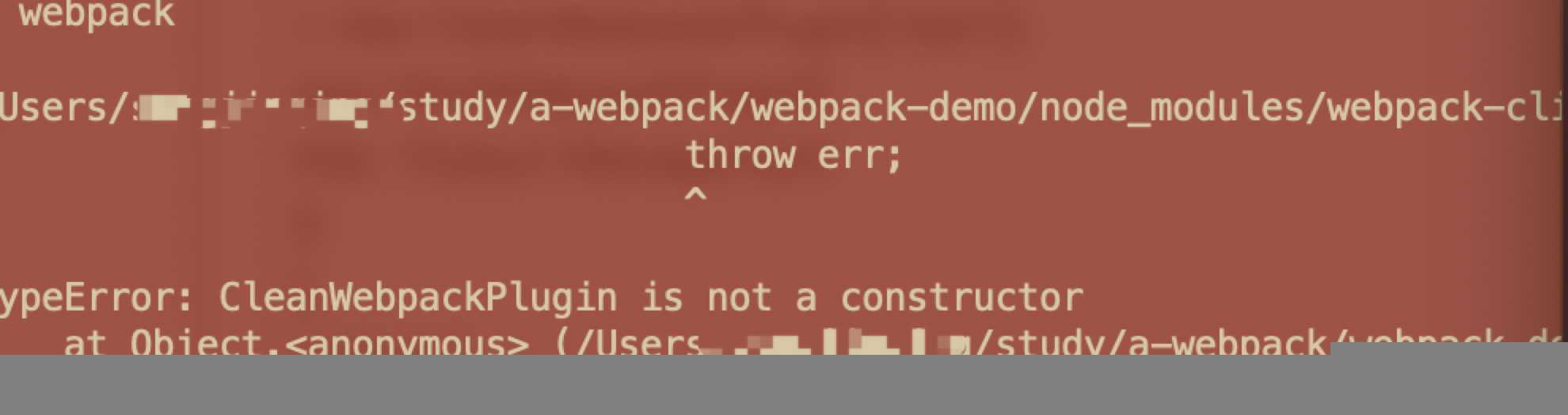
看了一下githup上的写法,现在新版本的clean-webpack-plugin引入已经改为const
里面参数去掉即可
new CleanWebpackPlugin()

标签:asc title webp type install text UNC ack 替换
原文地址:https://www.cnblogs.com/pikachuworld/p/11525135.html