标签:user 发送 load 哈哈 install file 服务 腾讯云 color
因业务功能需求需要接入IM(即时聊天)功能,一开始想到的是使用 WebSocket 来实现这个功能,然天意捉弄(哈哈)服务器版本太低不支持 wx 协议(也就不支持 WebSocket了)不得不寻找第三方服务了,因客户端目前采用微信小程序来开发,那想到的肯定就是使用他们自家的IM功能了。至此就有了本篇文章了。
1)腾讯云即时聊天:https://cloud.tencent.com/document/product/269
2)微信小程序Demo:https://github.com/tencentyun/TIMSDK/tree/master/WXMini(官方采用的是MPVUE 来开发)这点已提了建议(自家的小程序居然采用了别家的框架 哈哈 有点打脸的感觉,不得不说 MPVUE 我还没入门 哈哈,看来得学习下这个框架了,腾讯的工程师都使用它了,不得不说它是一个优秀的小程序框架了)
导入SDK,也就是引入他们的js 文件,下载地址:https://github.com/tencentyun/TIMSDK/tree/master/WXMini/sdk,或者使用npm工具导入。这里就不在啰嗦了,默认大家都会哦。
(为了大家看的清楚,将其他不用的包抹掉)

import TIM from ‘tim-wx-sdk‘; // 发送图片、文件等消息需要的 COS SDK import COS from "cos-wx-sdk-v5";//如果聊天发送的是纯文字,这里不必要导入 let options = { SDKAppID: 0 // 接入时需要将0替换为您的即时通信应用的 SDKAppID }; // 创建 SDK 实例,TIM.create() 方法对于同一个 SDKAppID 只会返回同一份实例 let tim = TIM.create(options); // SDK 实例通常用 tim 表示 // 注册 COS SDK 插件 tim.registerPlugin({‘cos-wx-sdk‘: COS});//如果聊天发送的是纯文字,这里不需要注册
设置日志级别:
tim.setLogLevel(1);
登录之前,需要了解 UserSig以及在服务器端生成UserSig,
UserSing:UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文,本文将指导您如何生成 UserSig。
服务端生成 UserSig:(我们的服务器采用的是C#,其他语言请查看官网:https://cloud.tencent.com/document/product/269/32688)
因我们服务端采用的是C#,所以这里只给出C#服务端生成UserSig的代码
PM> Install-Package tls-sig-api-v2
using tencentyun; TLSSigAPIv2 api = new TLSSigAPIv2(1400000000, "5bd2850fff3ecb11d7c805251c51ee463a25727bddc2385f3fa8bfee1bb93b5e"); string sig = api.GenSig("userId");//userId:应该是您的 userId System.Console.WriteLine(sig);
tim.login({ userID: userId, userSig:userSig//通过服务端获得 }).then((imResponse) => { console.log(imResponse.data); // 登录成功 app.globalData.isImLogin = true }).catch((imError) => { console.warn(‘login error:‘, imError); // 登录失败的相关信息 })
// 发送文本消息,Web 端与小程序端相同 // 1. 创建消息实例,接口返回的实例可以上屏 let message = tim.createTextMessage({ to: ‘user1‘, conversationType: TIM.TYPES.CONV_C2C payload: { text: ‘Hello world!‘ } }); // 2. 发送消息 let promise = tim.sendMessage(message); promise.then(function(imResponse) { // 发送成功 console.log(imResponse); }).catch(function(imError) { // 发送失败 console.warn(‘sendMessage error:‘, imError); });
let onMessageReceived = function(event) { // event.data - 存储 Message 对象的数组 - [Message] }; tim.on(TIM.EVENT.MESSAGE_RECEIVED, onMessageReceived);
*注意*:
这里的 tim.on(TIM.EVENT.MESSAGE_RECEIVED,function(event){}) 这个接口是全局的,不管您写在那里,小程序首次启动的时候都会调用它,每当有新消息来是这个接口也会监听到。
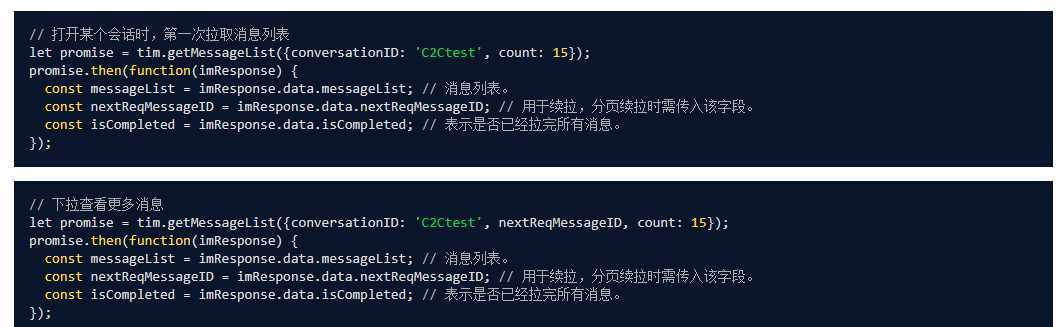
在进入聊天界面后,调用tim.getMessageList()接口获取历史聊天记录。

建议:在进入聊天界面后,请将本次的会话上报为已读,只有这样设置后(上面所说的 小程序首次启动是监听的 tim.on(TIM.EVENT.MESSAGE_RECEIVED,function(event){}) 才会不会收到已读的消息 )
// 将某会话下所有未读消息已读上报 tim.setMessageRead({conversationID: ‘会话ID‘});
tim.logout()

说明:
1:如有疑问,可以与我取得联系
2:已官方文档为主,很有可能过些时间后文档及SDK会发生变化
3:官方文档已在上文中给出
4:文章首发于公众号
5:服务端使用的小程序包是盛派的SDK(https://weixin.senparc.com)

标签:user 发送 load 哈哈 install file 服务 腾讯云 color
原文地址:https://www.cnblogs.com/haoxiaozhang/p/11516355.html