标签:范围 ecif upload 规则 mamicode load 技术 大小 png
CSS选择器,决定了将规则应用到哪些元素上
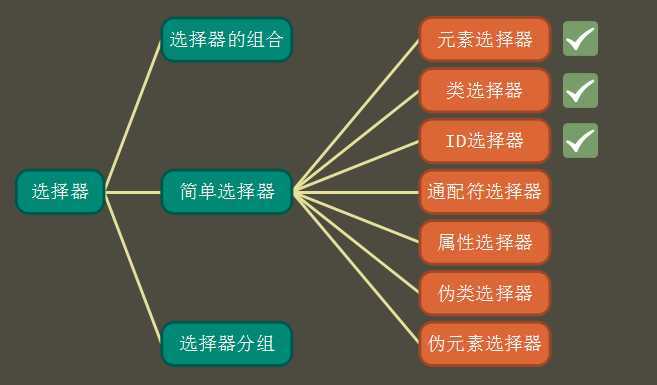
三种基本选择器:元素选择器、类选择器、ID选择器
除此之外,CSS还提供了大量的选择器

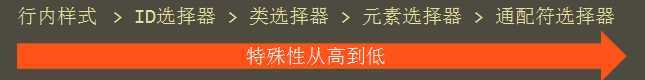
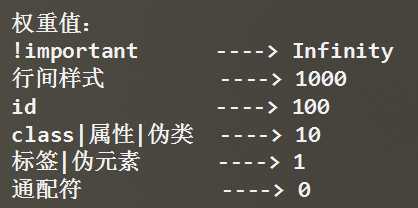
每一个声明都有一个特殊性(Specificity) 当发生冲突时,特殊性高的会保留,特殊性低的会被淘汰 一个声明的特殊性,取决于规则适用范围的大小 规则适用范围越大,特殊性越低,适用范围越小,特殊性越高



标签:范围 ecif upload 规则 mamicode load 技术 大小 png
原文地址:https://www.cnblogs.com/hzwbw/p/11526672.html