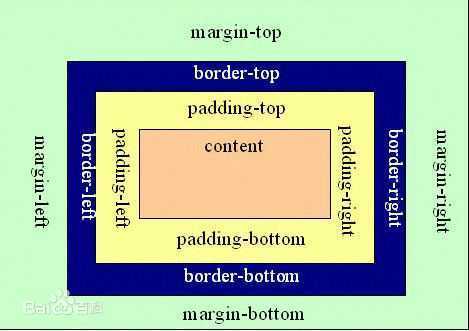
margin:
margin:5px auto;意思上下为5,左右平均居中
margin-top: 20px; 上外边距
margin-right: 30px; 右外边距
margin-bottom: 30px;下外边距
margin-left: 20px; 左外边距
margin:1px 四边统一边距
margin:1px 1px 上下边距,左右边距
margin:1px 1px 1px 上,左右,下边距
margin:1px 1px 1px 1px 上,右,下,左边距
注释:允许使用负值。
例子
1.margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2margin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3margin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4margin:10px;所有 4 个外边距都是 10px
pading:
padding-top:20px;上内边距
padding-right:30px;右内边距
padding-bottom:30px;下内边距
padding-left:20px;左内边距
padding:1px四边统一内边距
padding:1px1px上下,左右内边距
padding:1px1px1px上,左右,下内边距
padding:1px1px1px1px上,右,下,左内边距
注释:不允许使用负值。
其实说白了padding就是内容与边框的空隙.而margin 则是模块与模块的空隙