标签:text 内容 widget 切换 less tail div 居中 turn
增加切换的效果,我们主要是修改这个地方

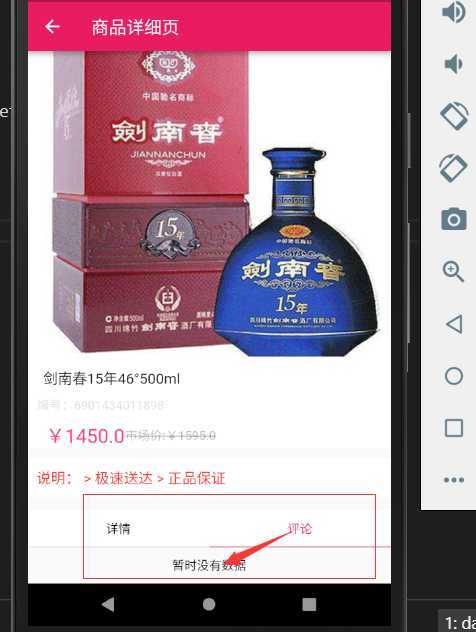
这样我们的评论的内容就显示出来了

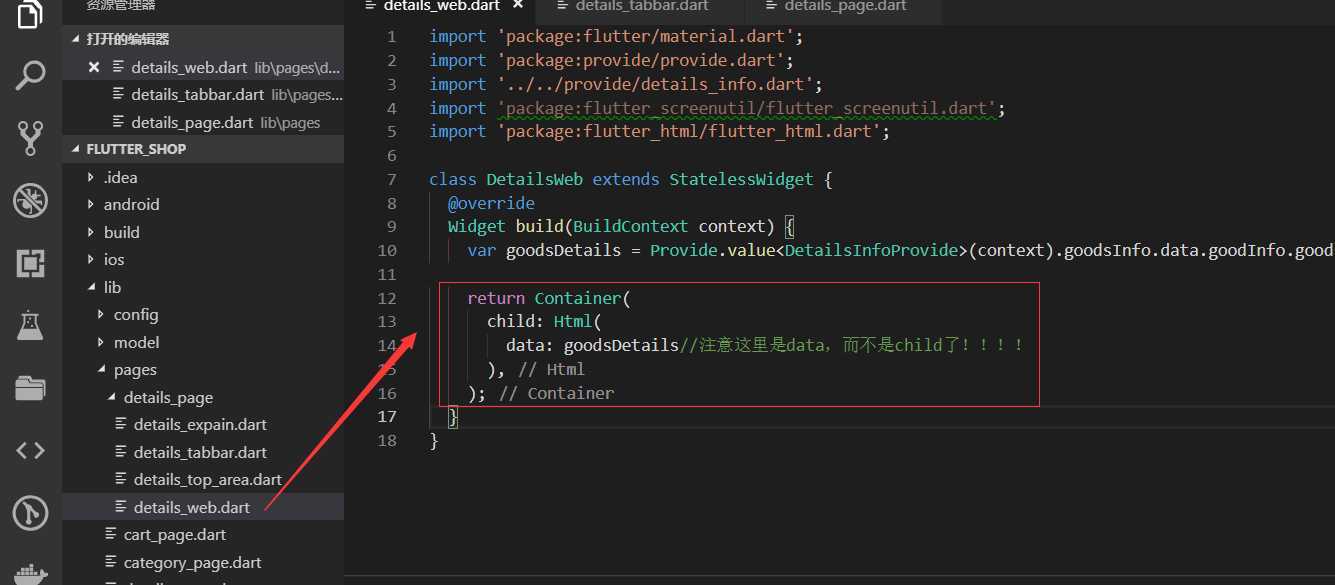
details_web.dart
import ‘package:flutter/material.dart‘;
import ‘package:provide/provide.dart‘;
import ‘../../provide/details_info.dart‘;
import ‘package:flutter_screenutil/flutter_screenutil.dart‘;
import ‘package:flutter_html/flutter_html.dart‘;
class DetailsWeb extends StatelessWidget {
@override
Widget build(BuildContext context) {
var goodsDetails = Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo.goodsDetail;
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var isLeft=Provide.value<DetailsInfoProvide>(context).isLeft;
if(isLeft){
//详情页
return Container(
child: Html(
data: goodsDetails//注意这里是data,而不是child了!!!!
),
);
}else{
return Container(
width: ScreenUtil().setWidth(750),//和我们的页面等宽的
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,//居中显示
child: Text(‘暂时没有数据‘)
);
}
},
);
}
}
.
Flutter移动电商实战 --(48)详细页_详情和评论的切换
标签:text 内容 widget 切换 less tail div 居中 turn
原文地址:https://www.cnblogs.com/crazycode2/p/11524482.html