标签:image 同时存在 存在 v-for emc src color 结束 iap
问题
当同一个页面同时存在两个或两个以上的 v-for 遍历的时候,在不同环境中存在以下两种不同的warning:
代码(两个v-for):
<!-- 标题+列表 开始 --> <view v-for="(list,listindex) in workList" :key="listindex" :class="listindex>0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" :randomColor="true"></icon-list> </view> <!-- 标题+列表 结束 --> <!-- 标题+列表 开始 --> <view v-for="(list,listindex) in approveList" :key="listindex" :class="listindex>=0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" iconpre="fa " :circle="false" :randomColor="true" :autoTrigger="false" @itemClick="approveClick"></icon-list> </view> <!-- 标题+列表 结束 -->
H5端:
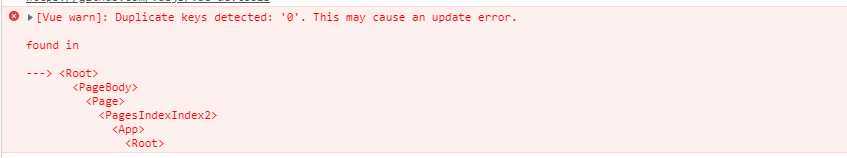
页面正常渲染,但是控制台有以下提示:
Duplicate keys detected: ‘0‘. This may cause an update error.
检测到重复key:“0”。这可能会导致更新错误。

这是因为我用index作为key值,而index都是从0开始的,就出现了重复的key。
要解决H5端的这个报错,可以把key值修改成:key="‘list-‘+index"的形式,如下:
<!-- 标题+列表 开始 --> <view v-for="(list,listindex) in workList" :key="‘workList-‘+listindex" :class="listindex>0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" :randomColor="true"></icon-list> </view> <!-- 标题+列表 结束 --> <!-- 标题+列表 开始 --> <view v-for="(list,listindex) in approveList" :key="‘approveList-‘+listindex" :class="listindex>=0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" iconpre="fa " :circle="false" :randomColor="true" :autoTrigger="false" @itemClick="approveClick"></icon-list> </view> <!-- 标题+列表 结束 -->
这样可以解决H5端的报错。
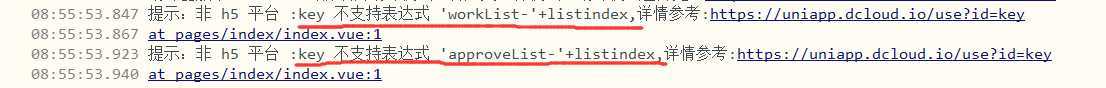
可是这种把key改成表达式的方法,在编译APP的时候却会提示:

解决方案
所以,
当页面需要同时存在两个或两个以上的v-for的时候,key的值就需要根据你最终应用的环境来正确设置。
如果是适应多端平台的话,以下方法可以作为参考:
1、把一些需要v-for的部分做成组件,这样页面上就不存在多个 v-for 了
2、使用遍历的元素的某个字段值作为key,但是这个字段值必须是唯一的不重复的,如下:list.id或者list.title
<!-- 标题+列表 开始 --> <view v-for="(list,listindex) in workList" :key="list.title" :class="listindex>0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" :randomColor="true"></icon-list> </view> <!-- 标题+列表 结束 --> <!-- 标题+列表 开始 --> <view v-for="(list,listindex) in approveList" :key="list.title" :class="listindex>=0 ? ‘margin-top‘: ‘‘"> <icon-list :list="list.list" :title="list.title" iconpre="fa " :circle="false" :randomColor="true" :autoTrigger="false" @itemClick="approveClick"></icon-list> </view> <!-- 标题+列表 结束 -->
标签:image 同时存在 存在 v-for emc src color 结束 iap
原文地址:https://www.cnblogs.com/mankii/p/11531511.html