标签:一个 代理 dex 定位元素 使用 图片 lock gre 新娘
static---默认值relative---相对定位absolute---绝对定位fixed---固定定位sticky---粘性定位(本文不讲这个)
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时
top,right,bottom,left和z-index属性无效。
- 该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。
- 注意:元素并未脱离文档流
示例
.box {
width: 100px;
height: 100px;
background: lightgreen;
color: #000;
border: 1px solid #ccc;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: lightcoral;
}
#outer {
margin: 0 auto;
width: 500px;
height: 500px;
border: 1px solid #000;
}<div id="outer">
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
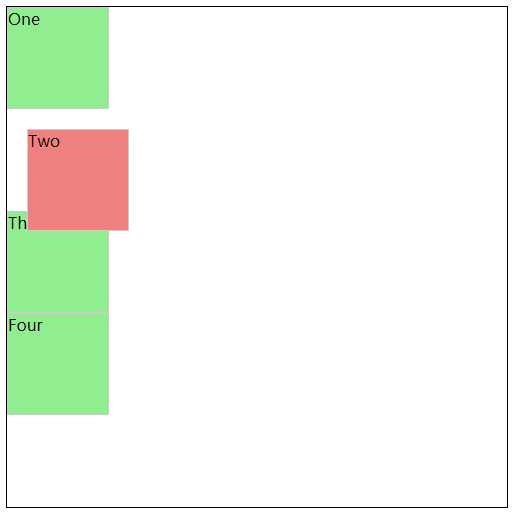
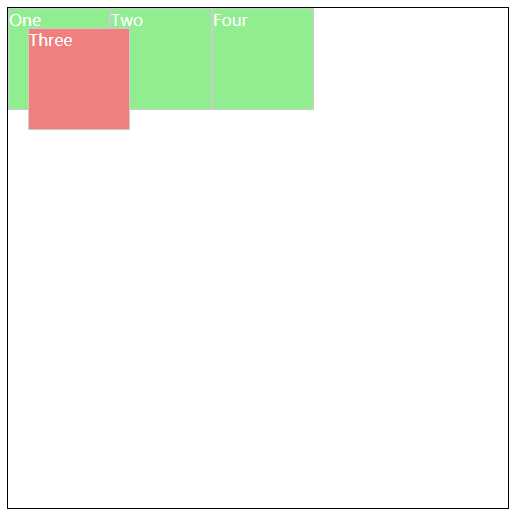
</div>效果

解释
我们在效果图中可以看到,two元素相对于自身原来的位置进行了调整,但并没有影响到其他元素。
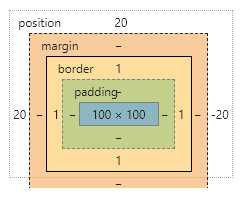
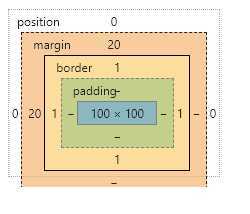
在这里我发现了一个问题:看下图


一开始的css中我们使用了
top:20px和left:20px将two元素进行了调整,通过上图就会发现这两个20px并不属于盒子模型,他只是用定位将two元素进行了位置调整。
接下来我们在其他不改变的情况下将top:20px和left:20px 换为 margin-top: 20px和margin-left: 20px
#two {
position: relative;
/* top: 20px;
left: 20px; */
margin-top: 20px;
margin-left: 20px;
background: lightcoral;
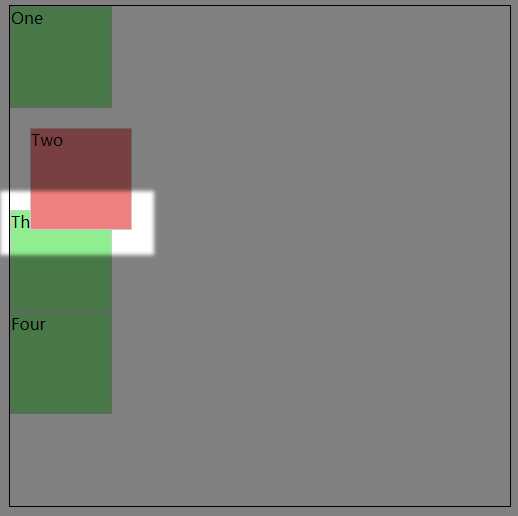
}效果


与上面的使用top和left时我们发现有两点不同:
margin-top和margin-left的两个20px属于盒子模型- 看蓝色框框标示的地方,
two元素强制将three元素向下撑了
总结
我们使用
position:relative时为了不影响其他元素使用top和left更好,而不使用margin-top和margin-left。
- 绝对定位元素相对于最近的非
static祖先元素定位。当这样的祖先元素不存在时,则相对于ICB(inital container block, 初始包含块(根元素所在的包含块))。- 因为默认是
static所以一般我们使用绝对定位时给祖先元素(经常是父级元素)加上position:relative。- 在布置文档流中其它元素时,绝对定位元素不占据空间。
- 绝对定位的元素则脱离了文档流。
包含块:包含块简单说就是定位参考框,或者定位坐标参考系,元素一旦定义了定位显示(相对、绝对、固定)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。
初始包含块:用户代理选择根元素作为包含块(称之为初始 containing block)。
示例:
.box {
background: lightgreen;
width: 100px;
height: 100px;
float: left;
color: white;
border: 1px solid #ccc;
}
#three {
position: absolute;
top: 20px;
left: 20px;
}
#outer {
position: relative;
margin: 0 auto;
width: 500px;
height: 500px;
border: 1px solid #000;
}
<div id="outer">
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
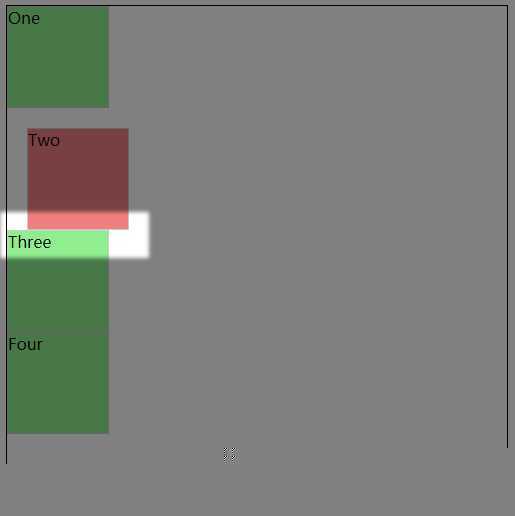
</div>效果

解释
我们给
outer即onetwothreefour四个元素的父级元素加上了position:relative给three加了position: absolute并通过top: 20pxleft: 20px改变了它的位置,由效果图我们可以看到,three元素脱离了文档流(不占空间,不会影响其他元素),并相对于outer元素进行了位置调整。
- 固定定位与绝对定位相似,但元素的包含块为 viewport 视口(包含块由视口建立)。
- 常用于创建在滚动屏幕时仍固定在相同位置的元素。
示例
#outer {
width: 200px;
height: auto;
margin: 0 auto;
}
#fix {
position: fixed;
top: 100px;
right: 0px;
width: 50px;
height: 100px;
background-color: aqua;
}<div id="outer">
<p>《再别康桥》</p>
<p>作者: 徐志摩</p>
<p>轻轻的我走了, </p>
<p>正如我轻轻的来; </p>
<p>我轻轻的招手, </p>
<p>作别西天的云彩 </p>
<p>---</p>
<p>那河畔的金柳, </p>
<p>是夕阳中的新娘; </p>
<p>波光里的艳影, </p>
<p>在我的心头荡漾 </p>
<p>---</p>
<p>软泥上的青荇, </p>
<p>油油的在水底招摇;</p>
<p>在康河的柔波里, </p>
<p>我甘心做一条水草 </p>
<p>---</p>
<p>那榆荫下的一潭, </p>
<p>不是清泉,是天上虹; </p>
<p>揉碎在浮藻间, </p>
<p>沉淀着彩虹似的梦。 </p>
<p>---</p>
<p>寻梦?撑一支长篙,</p>
<p>向青草更青处漫溯;</p>
<p>满载一船星辉,</p>
<p>在星辉斑斓里放歌。</p>
<p>---</p>
<p>但我不能放歌, </p>
<p>悄悄是别离的笙箫; </p>
<p>夏虫也为我沉默, </p>
<p>沉默是今晚的康桥! </p>
<p>---</p>
<p>悄悄的我走了, </p>
<p>正如我悄悄的来; </p>
<p>我挥一挥衣袖, </p>
<p>不带走一片云彩。 </p>
</div>
<div id="fix"></div>
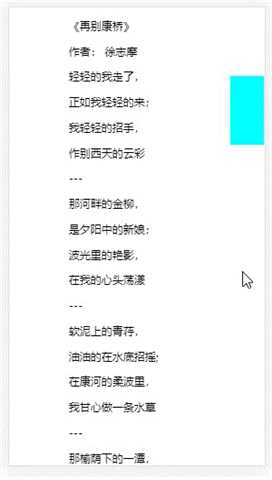
效果

解释
- 定位元素处于右上角,当浏览页面底部时,它相对于 viewport 视口仍处于同一位置。
- 我们只需要给要固定的元素加上
position: fixed在通过top或bottom和left或right调整位置就能实现固定元素的效果。
完--------------
如果对你有帮助,点击推荐,谢谢!??
标签:一个 代理 dex 定位元素 使用 图片 lock gre 新娘
原文地址:https://www.cnblogs.com/guangzan/p/11532796.html