标签:支持 sheet char 超过 换行 asd title 自己的 eset
目录
! 生成文档
Ctrl + / 注释
Ctrl + Alt + z 浏览器预览(设定)
? HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>第一行是文档声明,第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<html>”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是'lang="zh-CN"',不定义也没什么影响,它一般作为分析统计用。 “<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。目前常用的两种文档类型是xhtml 1.0和html5
两种文档的区别
1、文档声明和编码声明
2、html5新增了标签元素以及元素属性
<h1>、<h2>、<h3>、<h4>、<h5>、<h6><p> <br />   < 和 >div span em i b strong<img src="" alt=""><a href="" title=""></a><ol>、<li> 无序:<ul>、<li> 列表:<dl>、<dt>、<dd><table> <tr> <th> <td><form> action="http://www..." method="get"</form><label> </label><input type="text(password、radio、checkbox、file、submit、reset)" name="" value=""/><textarea name=""></textarea><select name="seasd"><option value="0"></option></select><iframe src="http://www..." frameborder="0" scrolling="no"></iframe>为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
基本语法及页面引用:
选择器 { 属性:值; 属性:值; 属性:值;}
1、外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">
div{ width:100px; height:100px; color:red }
</style>3、内联式:通过标签的style属性,在标签上直接写样式。
<div style="width:100px; height:100px; color:red ">......</div>
常用的应用文本的css样式:
常用的选择器有如下几种:
1、标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
举例:
*{margin:0;padding:0}
div{color:red}
<div>....</div> <!-- 对应以上两条样式 -->2、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:
#box{color:red}
<div id="box">....</div> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->3、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
<div class="red">....</div>
<h1 class="red big mt10">....</h1>
<p class="red mt10">....</p>4、层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
举例:
.box span{color:red}
.box .red{color:pink}
.red{color:red}
<div class="box">
<span>....</span>
<a href="#" class="red">....</a>
</div>
<h3 class="red">....</h3>5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
举例:
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box3{background:gold}
<div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>6、伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
<div class="box1">....</div>
<div class="box2">....</div>
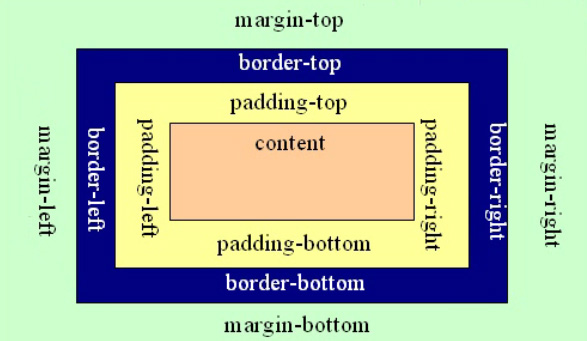
<div class="box3">....</div>元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置边框(border):
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线);
border-top:10px solid red;
border:10px solid red;设置内间距(padding):
padding-top:20px; /* 设置顶部内间距20px */
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */margin-top塌陷:在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素内整体浮动的元素无法撑开父元素,需要清除浮动
7、浮动元素之间没有垂直margin的合并
清除浮动
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}清除浮动的使用方法:
.con2{... overflow:hidden}
或者
<div class="con2 clearfix">我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
典型定位布局
1、固定在顶部的菜单
2、水平垂直居中的弹框
3、固定的侧边的工具栏
4、固定在底部的按钮
CSS权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重的等级
可以把样式的应用方式分为几个等级,按照等级来计算权重
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
权重的计算实例
1、实例一:
<style type="text/css">
div{
color:red !important;
}
</style>
......
<div style="color:blue">这是一个div元素</div>
<!--
两条样式同时作用一个div,上面的样式权重值为10000+1,下面的行间样式的权重值为1000,
所以文字的最终颜色为red
-->2、实例二:
<style type="text/css">
#content div.main_content h2{
color:red;
}
#content .main_content h2{
color:blue;
}
</style>
......
<div id="content">
<div class="main_content">
<h2>这是一个h2标题</h2>
</div>
</div>
<!--
第一条样式的权重计算: 100+1+10+1,结果为112;
第二条样式的权重计算: 100+10+1,结果为111;
h2标题的最终颜色为red
-->1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css">
.list div:nth-child(2){
background-color:red;
}
</style>
......
<div class="list">
<h2>1</h2>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>2、E:nth-last-child(n):匹配元素类型为E且是父元素的倒数第n个子元素(与上一项顺序相反)
3、E:first-child:匹配元素类型为E且是父元素的第一个子元素
4、E:last-child:匹配元素类型为E且是父元素的最后一个子元素
5、E:only-child:匹配元素类型为E且是父元素中唯一的子元素
6、E:nth-of-type(n):匹配父元素的第n个类型为E的子元素
7、E:nth-last-of-type(n):匹配父元素的倒数第n个类型为E的子元素(与上一项顺序相反)
8、E:first-of-type:匹配父元素的第一个类型为E的子元素
9、E:last-of-type:匹配父元素的最后一个类型为E的子元素
10、E:only-of-type:匹配父元素中唯一子元素是E的子元素
11、E:empty 选择一个空的元素
12、E:enabled 可用的表单控件
13、E:disabled 失效的表单控件
14、E:checked 选中的checkbox
15、E:not(s) 不包含某元素
<style type="text/css">
.list div:not(:nth-child(2)){
background-color:red;
}
</style>
......
<div class="list">
<h2>1</h2>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<!-- 第 3、4、5 子元素div匹配 -->16、E:target 对应锚点的样式
<style type="text/css">
h2:target{
color:red;
}
</style>
......
<a href="#tit01">标题一</a>
......
<h2 id="tit01">标题一</h2>
<!-- 点击链接,h2标题变红 -->17、E > F E元素下面第一层子集
18、E ~ F E元素后面的兄弟元素
19、E + F 紧挨着的兄弟元素
属性选择器:
1、E[data-attr] 含有data-attr属性的元素
<style type="text/css">
div[data-attr='ok']{
color:red;
}
</style>
......
<div data-attr="ok">这是一个div元素</div>2、E[data-attr=‘ok‘] 含有data-attr属性的元素且它的值为“ok”
3、E[data-attr^=‘ok‘] 含有data-attr属性的元素且它的值的开头含有“ok”
4、E[data-attr$=‘ok‘] 含有data-attr属性的元素且它的值的结尾含有“ok”
5、E[data-attr*=‘ok‘] 含有data-attr属性的元素且它的值中含有“ok”
标签:支持 sheet char 超过 换行 asd title 自己的 eset
原文地址:https://www.cnblogs.com/kolane/p/11538057.html