标签:nav cdc size status pack 保存 data- class 失效

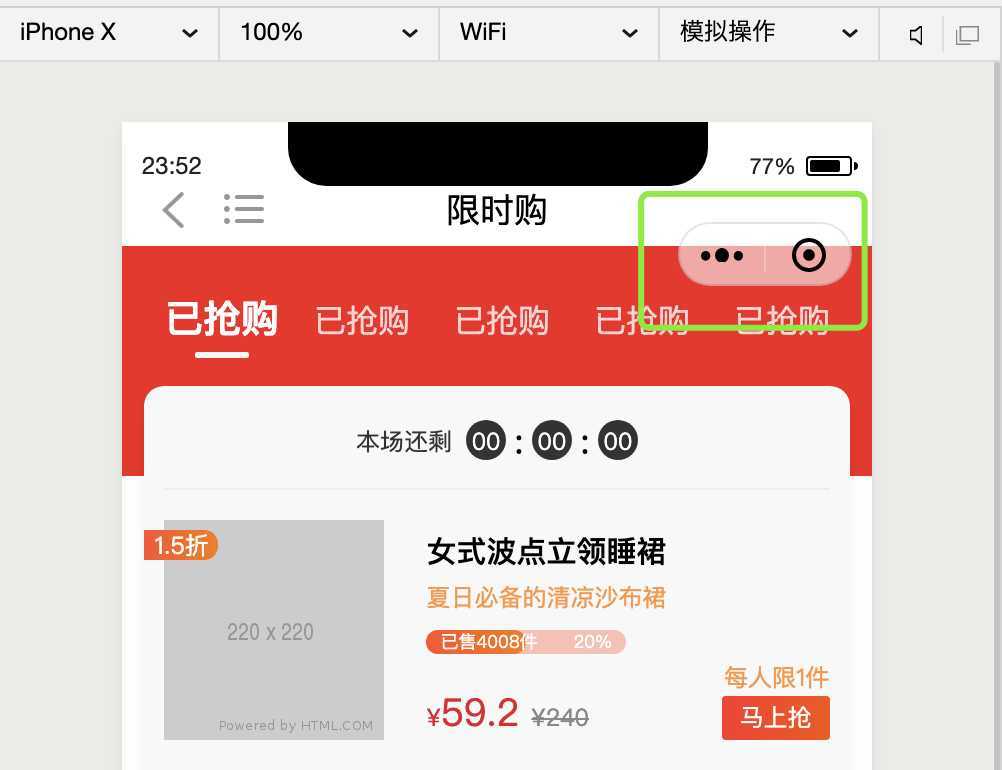
导航栏高度 = 胶囊按钮高度 + 状态栏到胶囊按钮间距 * 2Android导航栏高度 = 32px + 8px * 2 = 48pxiOS导航栏高度 = 32px + 6px * 2 = 44px
<view class="nav">
<view class="status" :style="{ height: statusHeight + ‘px‘ }"></view>
<view class="bar":style="{ height: navHeight + ‘px‘ }"></view>
</view>
javascript:
setNavSize: function() { var sysinfo = uni.getSystemInfoSync(),// 这里最好调用异步 getSystemInfo statusHeight = sysinfo.statusBarHeight, isiOS = sysinfo.system.indexOf(‘iOS‘) > -1, navHeight; if (!isiOS) { navHeight = 48; } else { navHeight = 44; } this.statusHeight = statusHeight; this.navHeight = navHeight; }
需要注意的是支付宝小程序自定义导航栏和微信小程序有差异,可以通过uni-app提供的条件编译解决

标签:nav cdc size status pack 保存 data- class 失效
原文地址:https://www.cnblogs.com/bfc0517/p/11539988.html