标签:bottom ext col cell 方法 bsp float idt line
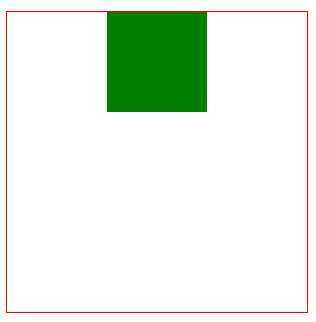
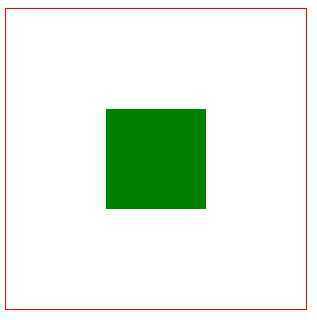
#div1{ width: 300px; height: 300px; border: 1px solid red; } #div1 p { width: 100px; height: 100px; background-color: green; /*float: left; !*如果设置了浮动,则自动居中就会失效。*!*/ margin: 0 auto; } <div id="div1"> <p></p> </div>

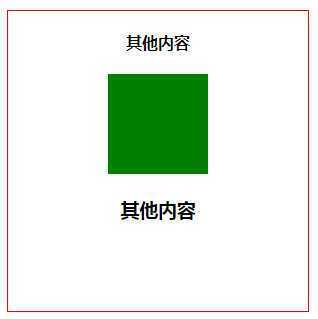
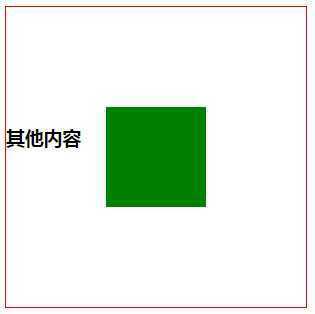
#div2 { width: 300px; height: 300px; border: 1px solid red; /*position: relative;*/ text-align: center; } #div2 p{ width: 100px; height: 100px; background-color: green; margin: 0; /*float: left; !*如果设置了浮动,则自动居中就会失效。*!*/ display: inline-block; /*display: inline;*/ /*display: inline-flex;*/ } <div id="div2"> <h4>其他内容</h4> <p></p> <h3>其他内容</h3> </div>

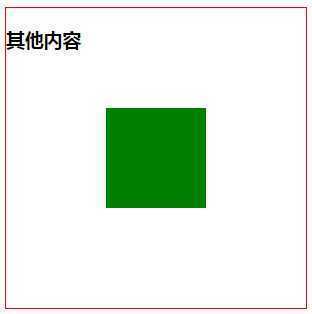
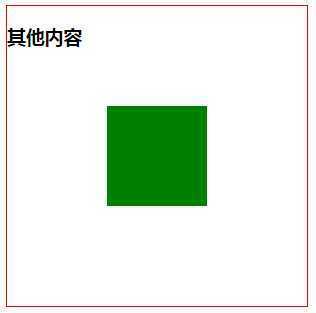
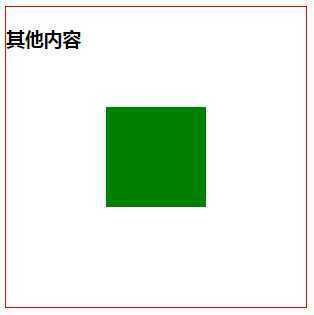
#div3 { width: 300px; height: 300px; border: 1px solid red; position: relative; } #div3 p { width: 100px; height: 100px; background-color: green; /*margin-top: 10%; !*百分比相对于父元素*!*/ /*padding-top: 10%; !*百分比相对于父元素*!*/ position: absolute; top: 50%; left: 50%; margin-top: -50px; margin-left: -50px; } <div id="div3"> <p></p> <h3>其他内容</h3> </div>

#div4{ width: 300px; height: 300px; border: 1px solid red; position: relative; } #div4 p{ width: 100px; height: 100px; background-color: green; position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; } <div id="div4"> <p></p> <h3>其他内容</h3> </div>

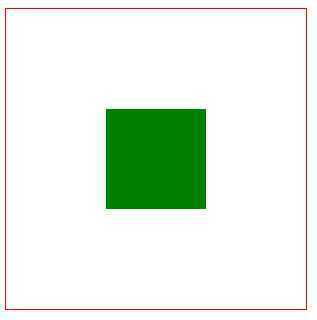
#div5{ width: 300px; height: 300px; border: 1px solid red; display: table-cell; vertical-align: middle; } #div5 p{ width: 100px; height: 100px; background-color: green; margin: auto; } <div id="div5"> <p></p> </div>

#div6{ width: 300px; height: 300px; border: 1px solid red; } #div6 p { width: 100px; height: 100px; background-color: green; margin: 0; position: relative; top: 50%; left: 50%; transform: translate(-50%, -50%); } <div id="div6"> <p></p> <h3>其他内容</h3> </div>

#div7{ width: 300px; height: 300px; border: 1px solid red; position: relative; } #div7 p { width: 100px; height: 100px; background-color: green; margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } <div id="div7"> <p></p> <h3>其他内容</h3> </div>

#div8{ width: 300px; height: 300px; border: 1px solid red; display: flex; justify-content: center; align-items: center; } #div8 p{ width: 100px; height: 100px; background-color: green; margin: 0; } <div id="div8"> <p></p> </div>

标签:bottom ext col cell 方法 bsp float idt line
原文地址:https://www.cnblogs.com/yingtoumao/p/11541256.html