标签:img 情况下 获取对象 over 图片 flow scrollto fse 只读
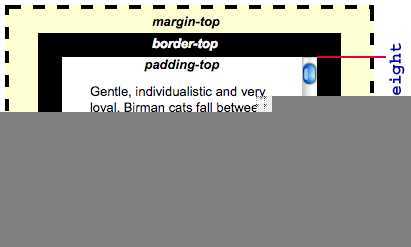
1、clientHeight:表示的是可视区域的高度,不包含border和滚动条;
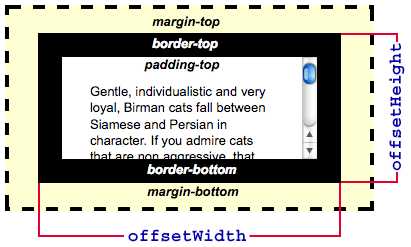
2、offsetHeight:表示的是可视区域的高度,包含了border和滚动条
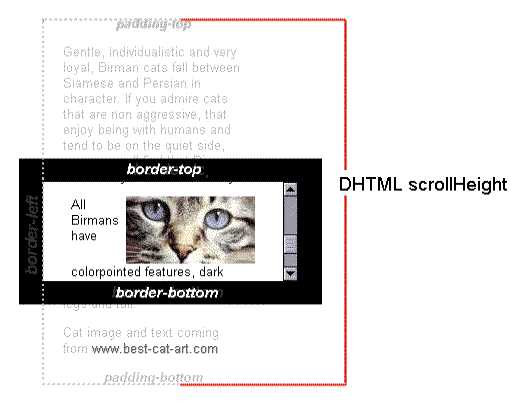
3、scrollHeight:表示了所有区域的高度,包含了因为滚动被隐藏的部分;
4、clientTop:表示边框border的厚度,在未指定的情况下一般为0
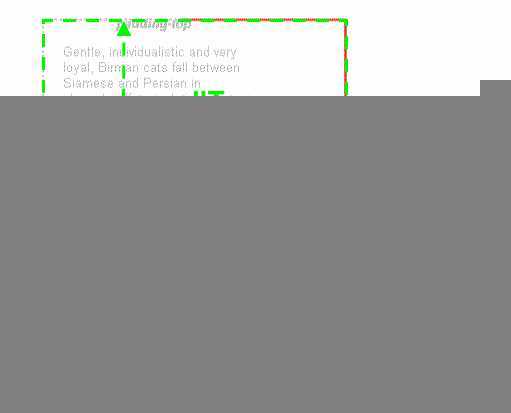
5、srcollTop:滚动后被隐藏的高度,获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)距离顶端的高度
分析:
clientHeight和offsetHeight属性和元素的滚动、位置没有关系,它代表元素的高度,其中:
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。

接下来讨论出现有滚动条时的情况:
当本元素的子元素比本元素高且overflow= scroll时,本元素会scroll,这时:
scrollHeight: 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素

offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
标签:img 情况下 获取对象 over 图片 flow scrollto fse 只读
原文地址:https://www.cnblogs.com/psxiao/p/11546318.html