标签:style blog http io os ar for sp div
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*三角形*/
/* div{width:0;height:0;border-top:10px solid transparent;border-bottom:10px solid transparent;border-left:10px solid;} */
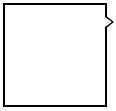
/*带角框*/
div{width:100px;height:100px;border:2px solid;}
div::before{content:"";display:block;width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-left:8px solid black;position:relative;top:10px;left:100px;}
div::after{content:"";display:block;width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-left:8px solid white;position:relative;top:-6px;left:98px;}
</style>
</head>
<body>
<div></div>
</body>
</html>
实现三角形的原理:1,div的border生成是向外扩的,2,当div有相邻border时,拐角处会以一种各占一半的三角拼合。所以当设这div的宽高为0和0时,如果它有四个border的话,就会组成一个正方形,每边分别为一个等腰三角形,此时若设任意三边对望的两个边为透明色(transparent)时,剩下的一边为一个等腰三角形。
带角框实现原理:利用两个三角形的相对定位使产生视觉上的相减形成不闭合的角号(“>”)。

标签:style blog http io os ar for sp div
原文地址:http://www.cnblogs.com/webkey-wzy/p/4053609.html