标签:docker容器 ebs 大致 user pre sock 文章 for 创建项目
写在最前面,文中示例使用到了docker & docker-compose 相关知识,文中的gitlab server 以及 gitlab-runner都是使用docker容器,以及gitlab-runner的执行方式也是docker模式,相关内容不再赘述,但是注意点会在文中标注。
gitlab是一款基于git的代码管理平台, 可以基于此做代码管理,以及相关CI-CD操作。gitlab-runner是一个代码持续集成工具,将其注册至gitlab后可以基于此做相关的CI-CD。
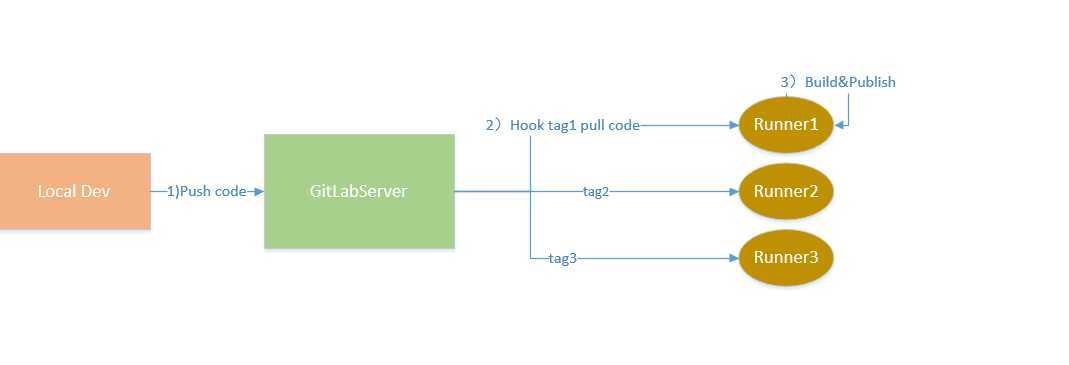
持续集成流程大致分为三步,1)本地用户将代码上传至gitlab仓库 2)gitlab-runner接收代码推送事件,从gitlab拉取相关代码(需要将runner注册至gitlab&将创建项目委托给runner) 3)runner执行自动集成脚本(.gitlab.ci.yml),编译发布服务。如图所示=》

文档传送门=>gitlab https://docs.gitlab.com/ee/README.html gitlab-runner https://docs.gitlab.com/runner/
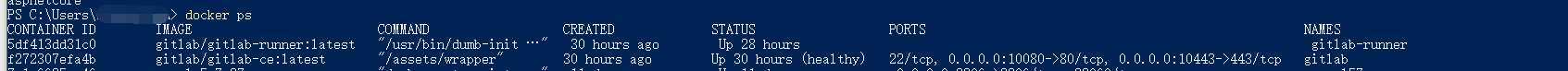
docker pull gitlab/gitlab-ce & docker pull gitlab/gitlab-runner
docker run -d --hostname localhost -p 10080:80 -p 10443:443 --name gitlab -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-ce:latest
docker run -d --name gitlab-runner --link gitlab -v /var/run/docker.sock:/var/run/docker.sock --restart always gitlab/gitlab-runner:latest -- 这里注意下,runner启动容器时候需要-v
/var/run/docker.sock:/var/run/docker.sock命令将本地的docker服务套接在runner容器上(直白点就是runner容器可以使用本机docker服务) ;--link将runner容器链接到gitlab容器


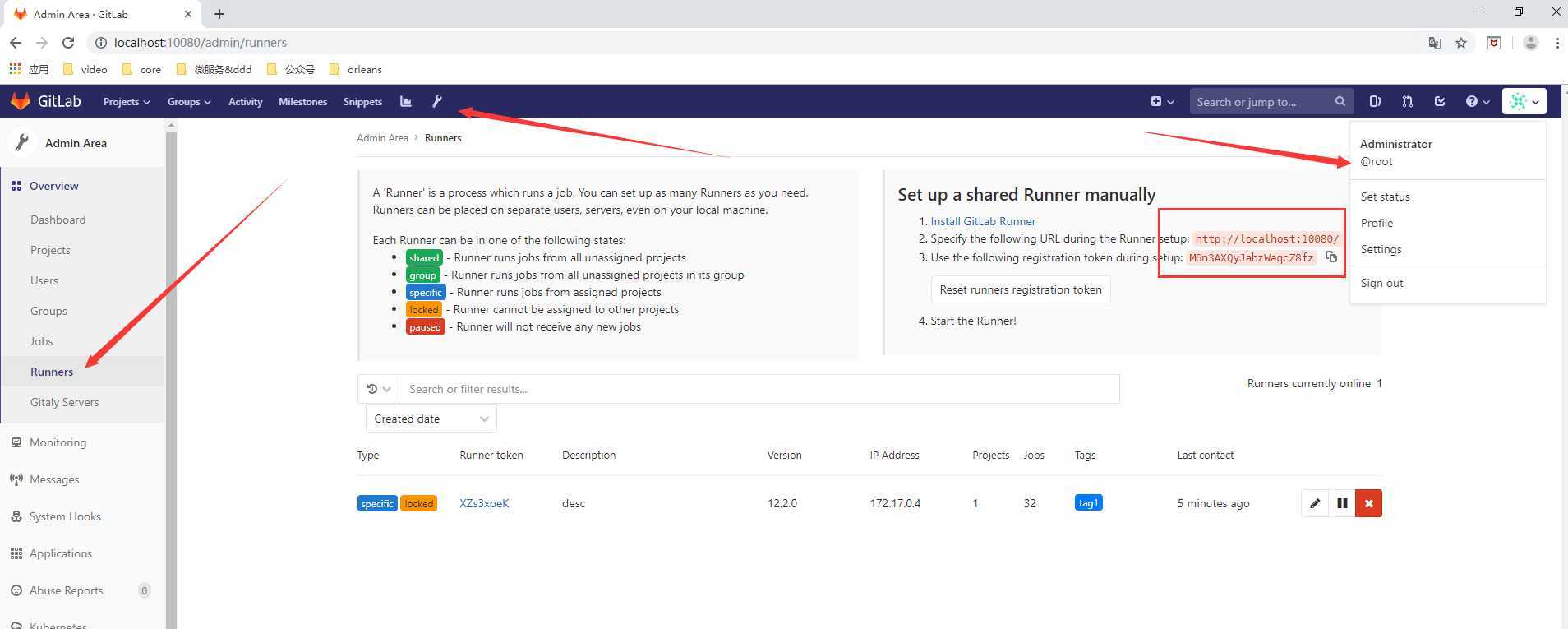
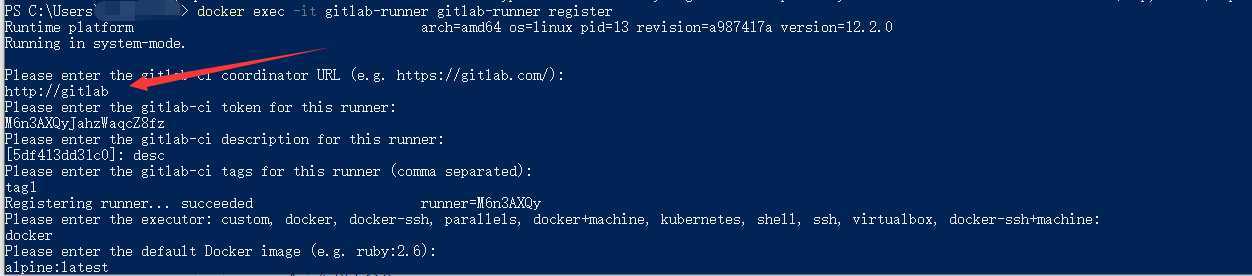
接下来,我们注册gitlab-runner。 注册的目的是将gitlab-runner 与 gitlab绑定起来。回到我们的powershell(命令行)界面,执行命令。我们依次需要填写我们的gitlab地址,服务token,描述信息,tag标签(runner会根据tag标签来决定自动编译项目的推送也可以修改runner配置执行所有推送),runner执行模式(这里我们选docker),以及默认镜像。gitlab地址和token我们需要以管理员身份进入gitlab服务,选择Overview的Runners菜单查看。这里注意,gitlab地址不可以写localhost,会导致runner找不到gitlab(每一个docker容器相当于独立的服务器)
docker exec -it gitlab-runner gitlab-runner register


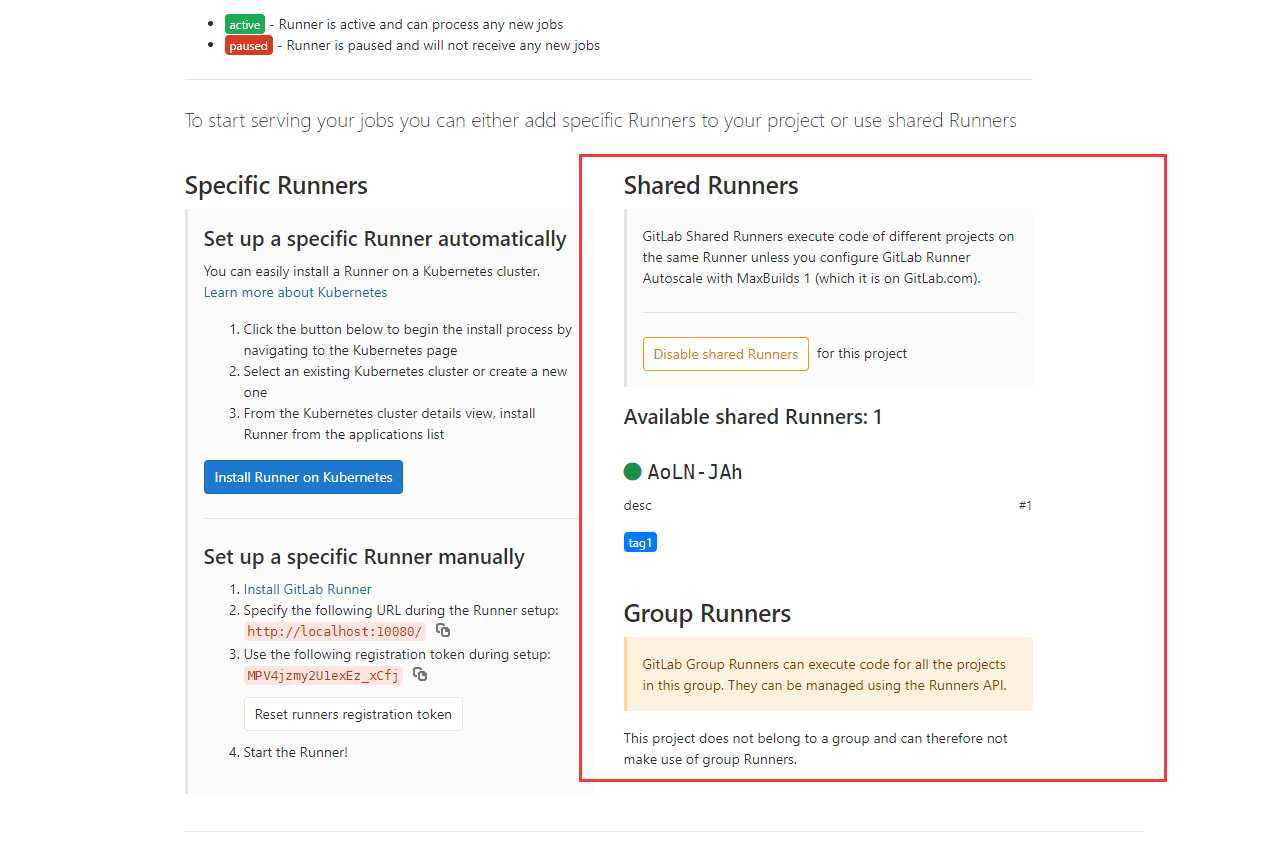
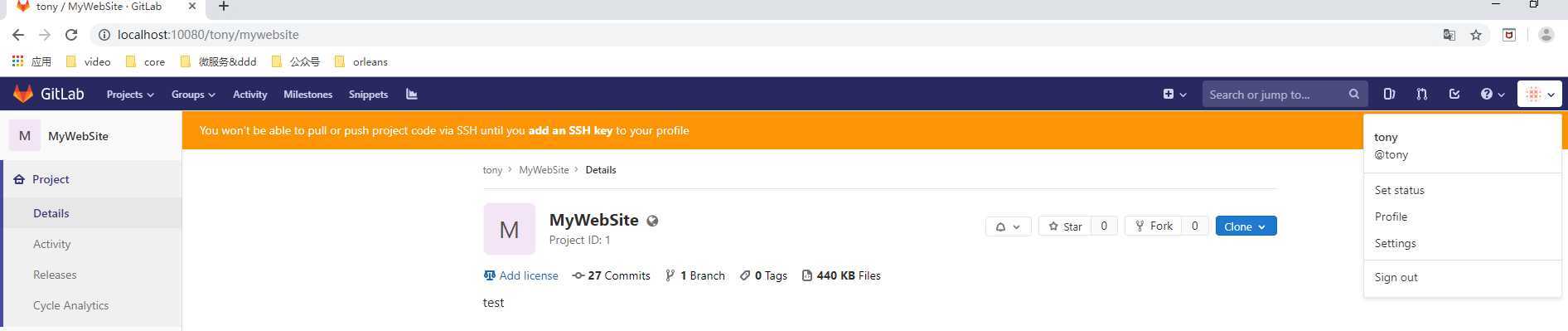
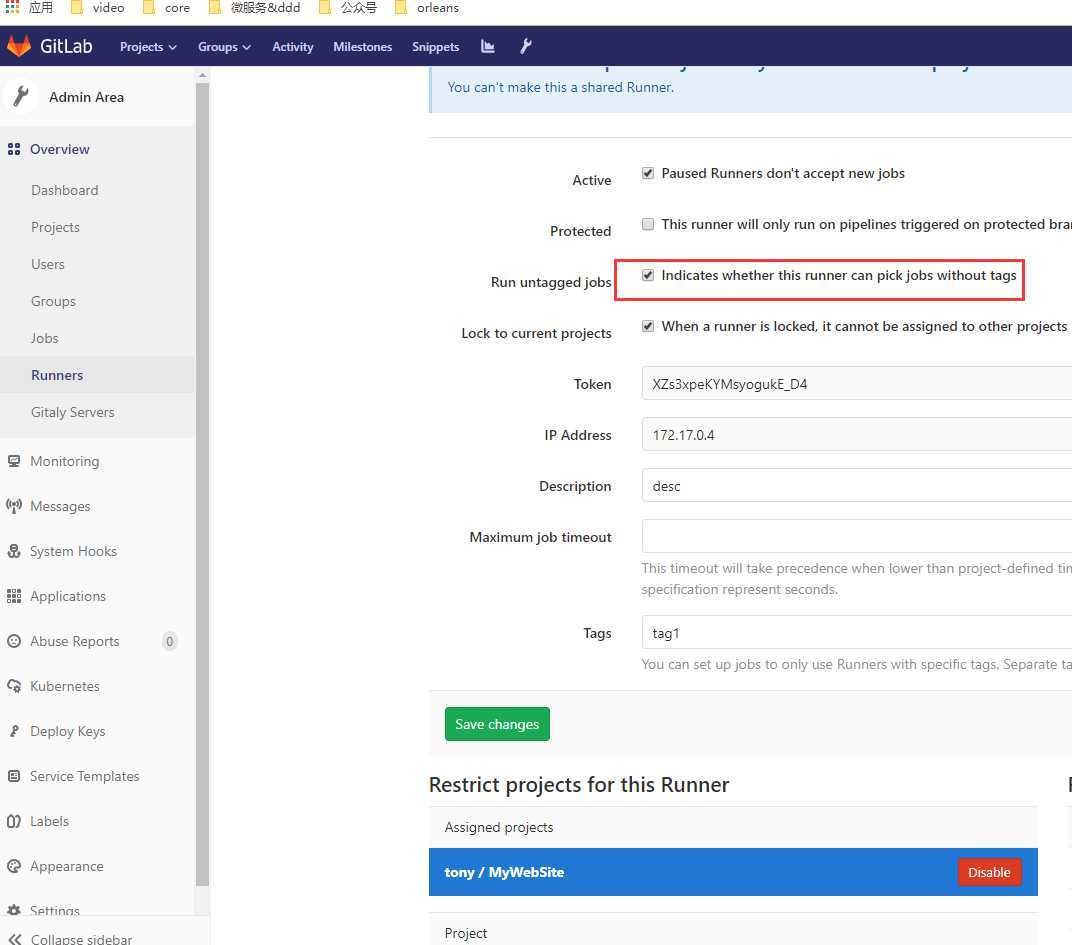
runner注册成功后,我们进入gitlab的的runner页面会出现我们注册的runner;此时我们切换tony用户,创建一个项目(我这里的mywebsite);回到root用户,将runner分配给这个项目(同时把不需要tag就可以执行编译的选项选上);这时候,我们的mywebsite项目就托管在了注册的runner上了。



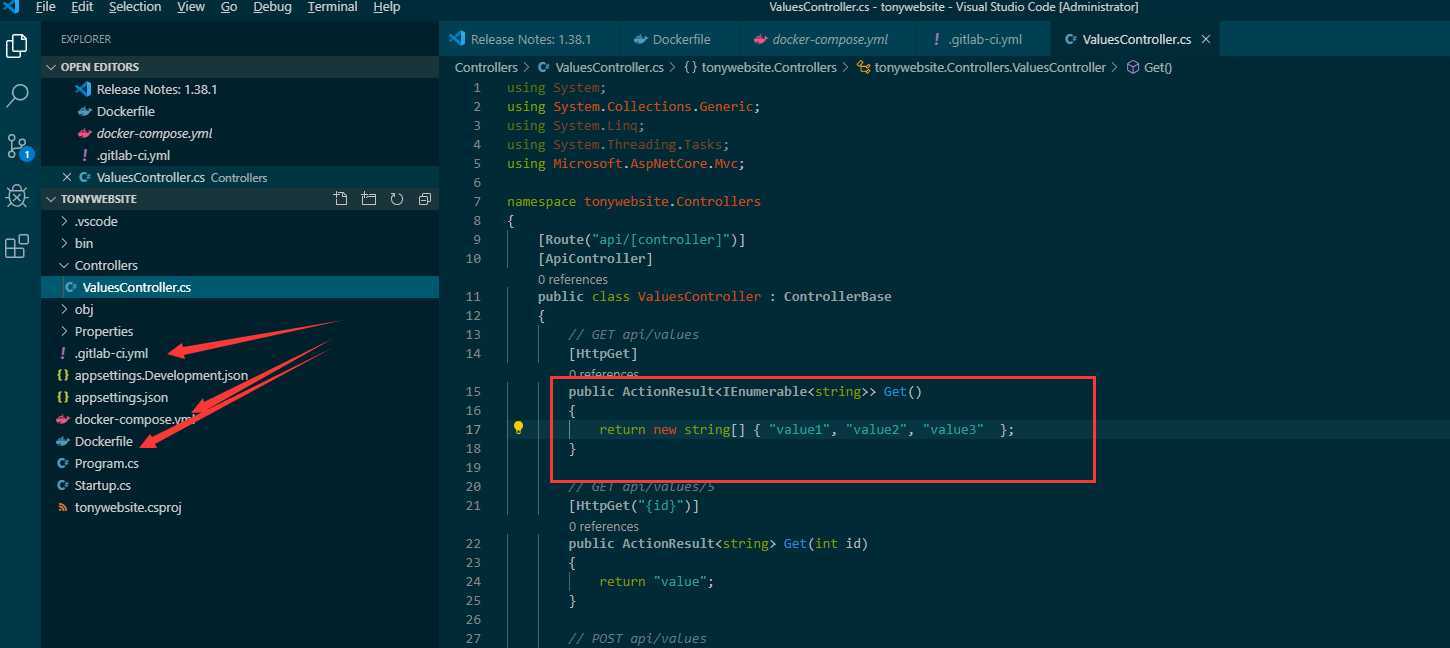
然后我们创建一个asp.net core v2.2的webapi项目,并为其编写dockerfile ,容器编排我们使用docker-compose的方式。主要文件内容

1 FROM mcr.microsoft.com/dotnet/core/sdk:2.2 as build-env 2 # code目录 3 WORKDIR /code 4 5 #项目拷贝至code 6 COPY *.csproj ./ 7 RUN dotnet restore 8 9 # #代码拷贝至code 10 COPY . ./ 11 # #发布文件在code/out文件夹 12 RUN dotnet publish -c Release -o out 13 # #找到runtime 14 FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 15 # #新建一个目录app 16 WORKDIR /app 17 # #code目录发布的代码文件放到app 18 COPY --from=build-env /code/out ./ 19 # 输出到80端口 20 EXPOSE 80 21 ENTRYPOINT [ "dotnet","tonywebsite.dll" ]

1 version: ‘3‘ 2 services: 3 web: 4 build: . 5 container_name: ‘aspnetcore‘ 6 ports: 7 - ‘8003:80‘
然后编写自动集成脚本

1 build-master: 2 image: docker:19.03.2 3 stage: build 4 5 script: 6 - docker --version 7 8 image: 9 name: docker/compose:1.24.1 #添加docker-compose,使用docker-compose编排镜像 10 entrypoint: ["/bin/sh", "-c"] 11 12 rtest: 13 script: 14 - docker-compose --version 15 - docker-compose up -d --build --force-recreate

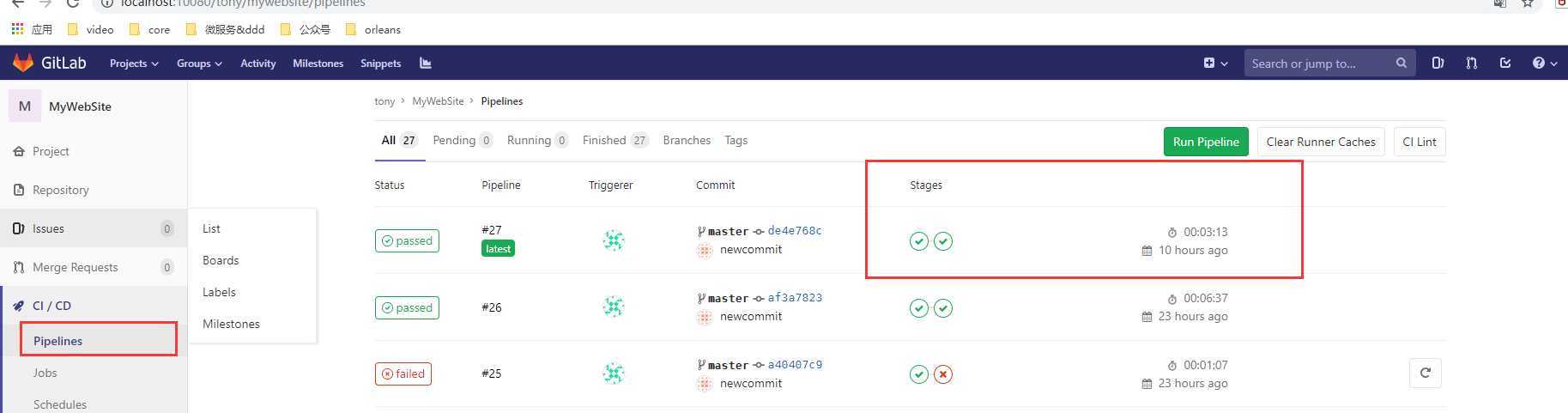
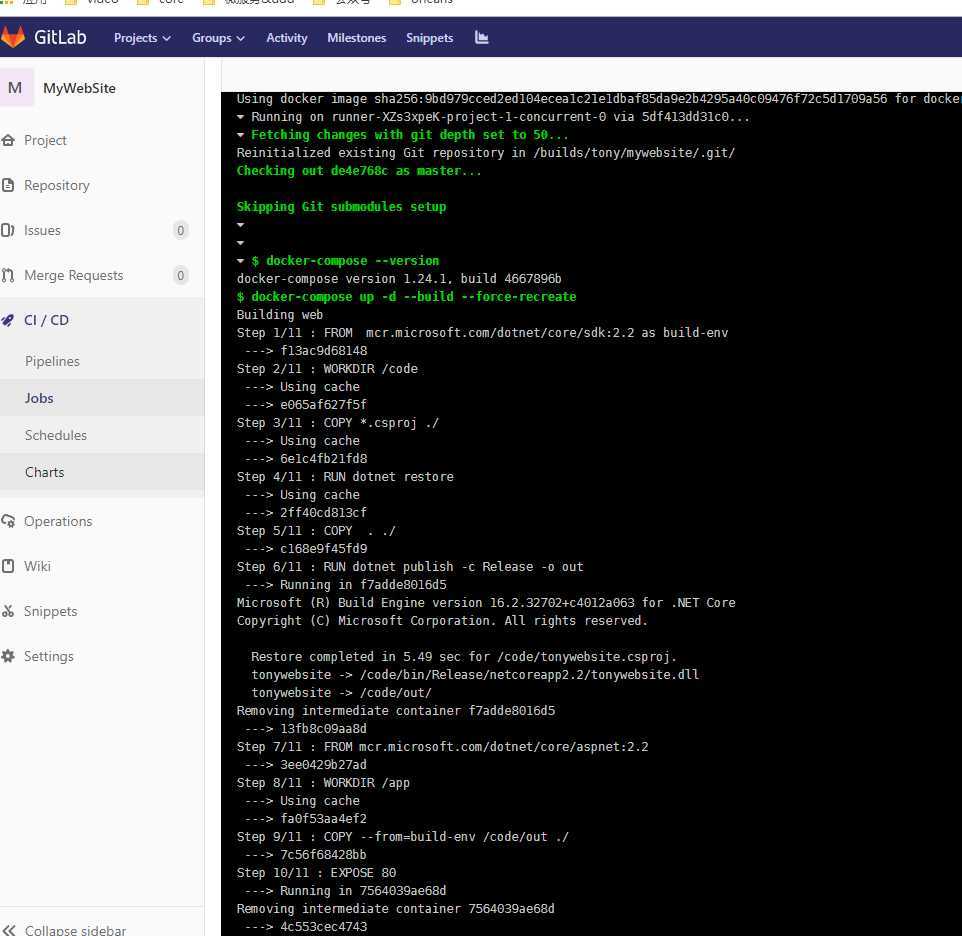
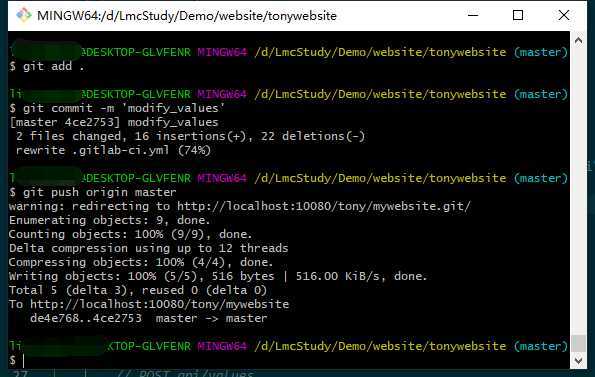
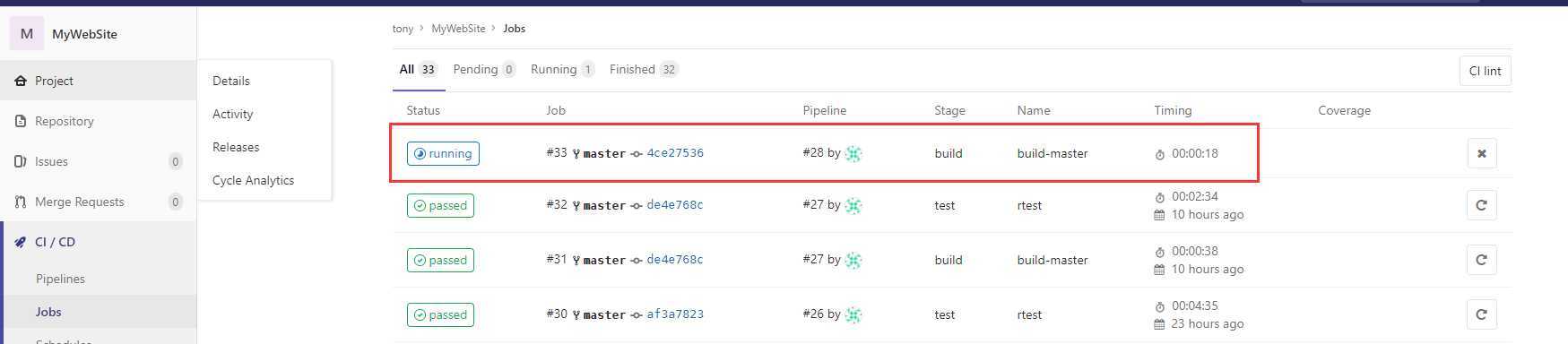
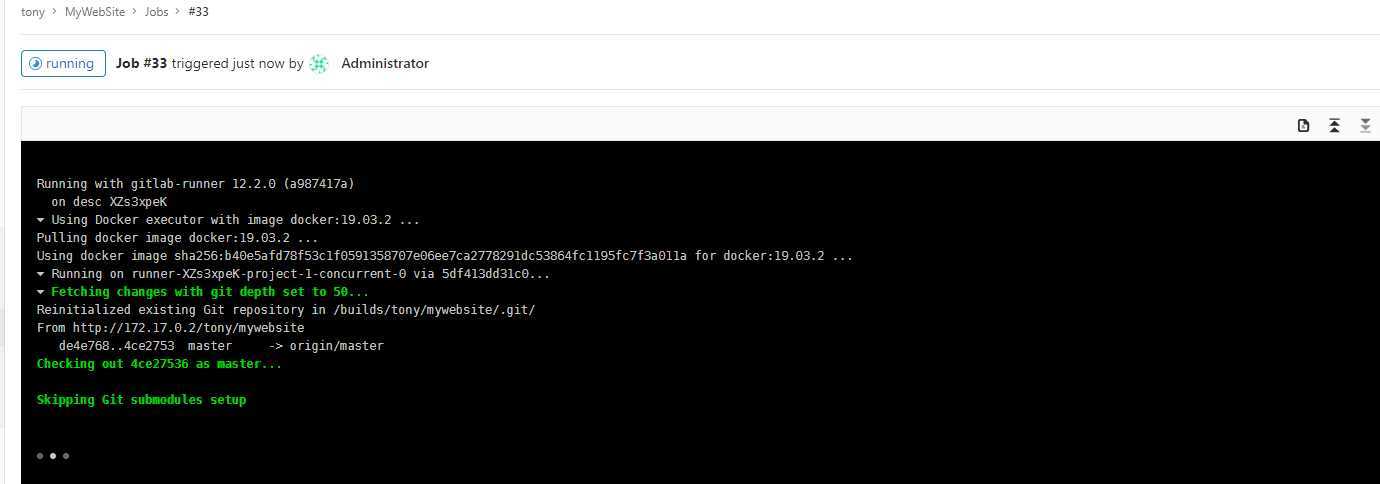
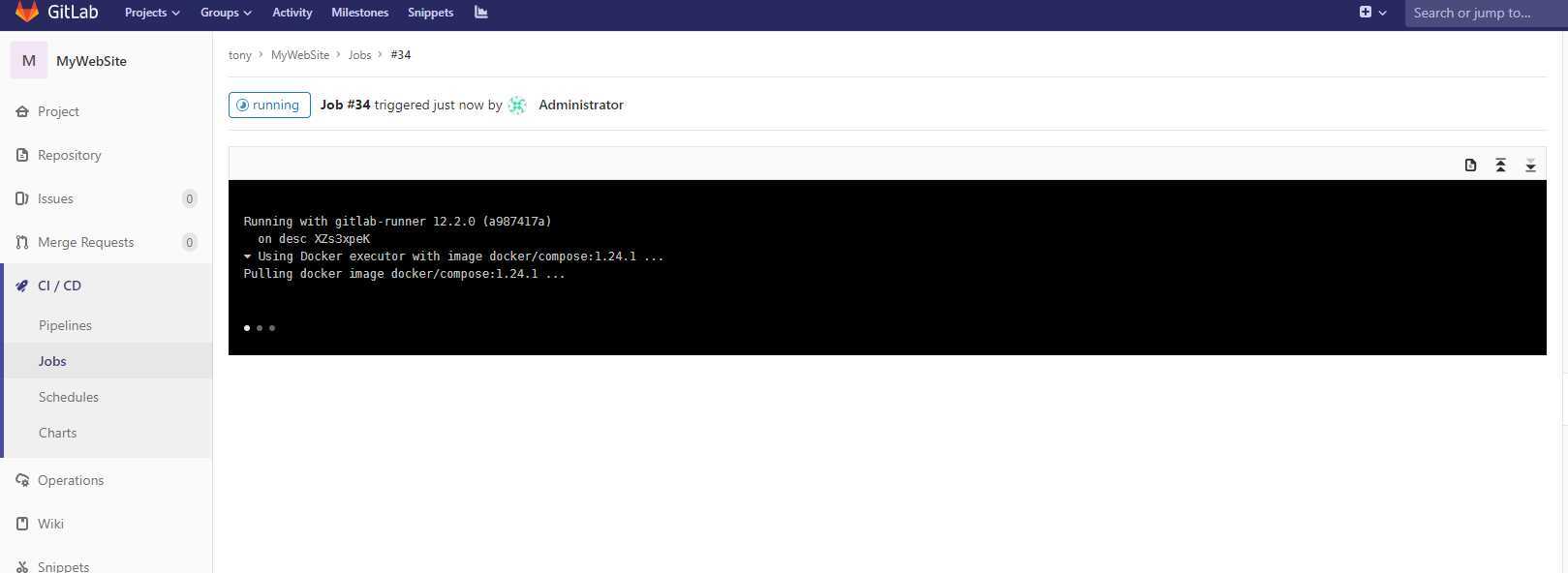
此时我们把我们的项目推送至我们的gitlab服务器,就会开始自动构建了;jobs可以看到相关日志


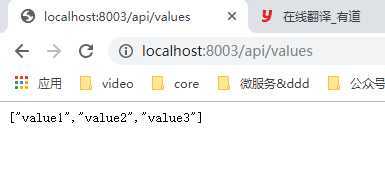
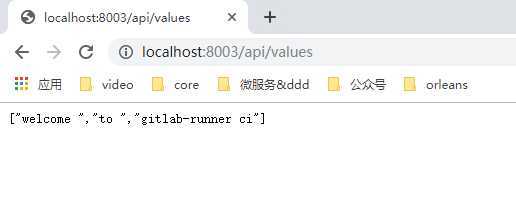
我们访问到我们的8003端口,可以看到控制器返回的内容
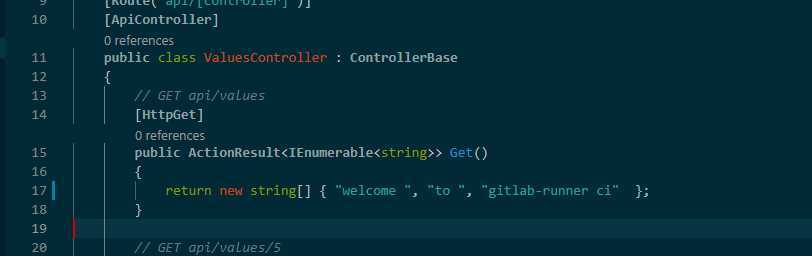
接下来,我们修改下返回内容,提交至git服务器





此时,我们再次访问我们的8003端口可以看到,我们的修改已生效=》

最后写下注意事项:
也是刚开始了解Gitlab & gitlab-runner的ci 以及pipeline解决方案,假如文中有写错的地方欢迎大家批评指正。第一篇仅限极简的把CI服务搭建起来,并没有涉及优化点,以及原理性的知识,敬请期待。。
~Z)[ESC(@NLJI6SV7)0UC.png)
初探gitlab & gitlab-runner & asp.net core持续集成
标签:docker容器 ebs 大致 user pre sock 文章 for 创建项目
原文地址:https://www.cnblogs.com/liumengchen-boke/p/11559456.html