标签:info music tps dia sea img 简介 div image
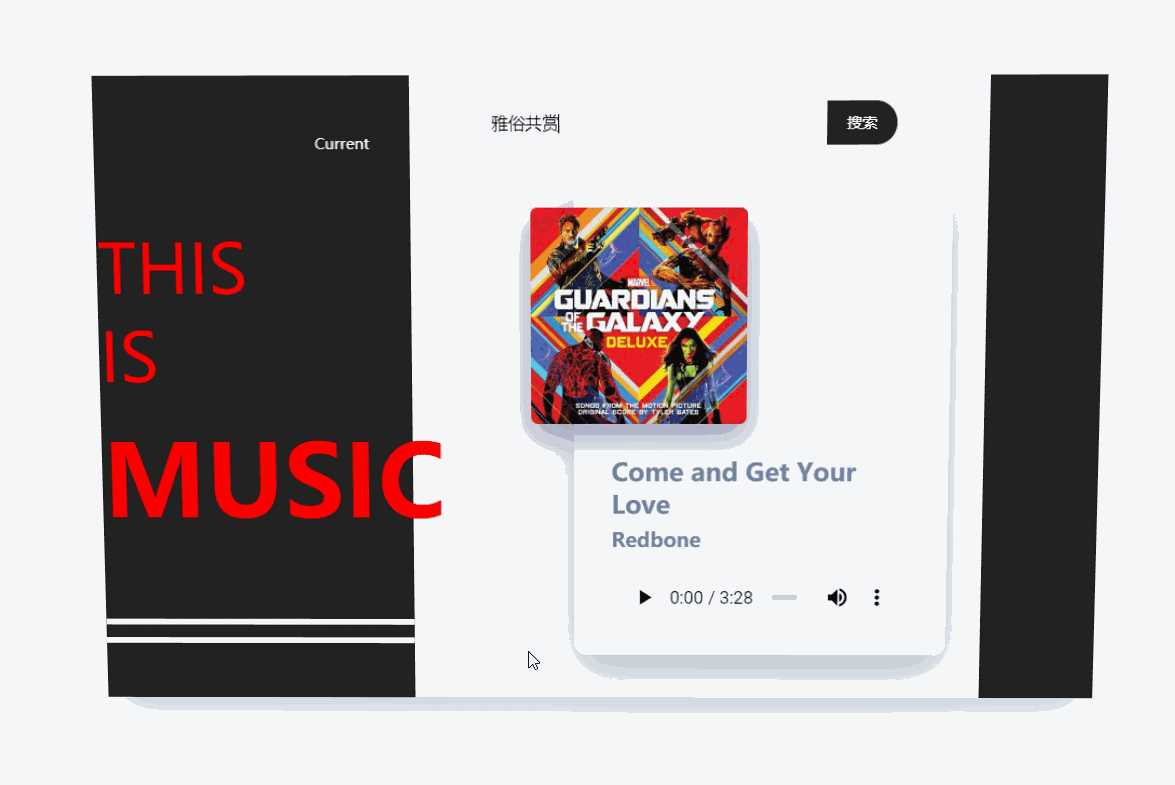
这是一个练习的小案例,支持在线搜索,调用的是百度音乐的接口,效果如下:

接口地址: https://api.apiopen.top/searchMusic
请求示例: https://api.apiopen.top/searchMusic?name=雅俗共赏
请求结果:
{ "author": "许嵩", "link": "http://music.163.com/#/song?id=411214279", "pic": "http://p2.music.126.net/Wcs2dbukFx3TUWkRuxVCpw==/3431575794705764.jpg?param=300x300", "type": "netease", "title": "雅俗共赏", "lrc": "", "songid": 411214279, "url": "http://music.163.com/song/media/outer/url?id=411214279.mp3" }
标签:info music tps dia sea img 简介 div image
原文地址:https://www.cnblogs.com/yad123/p/11560038.html