标签:图片 忘记 现在 img 空间 out new esc startup
Swagger也称为Open API,Swagger从API文档中手动完成工作,并提供一系列用于生成,可视化和维护API文档的解决方案。简单的说就是一款让你更好的书写API文档的框架。
我们为什么选择swagger,现在的网站开发结果越来越注重前后端的分离,比如以前的webFrom到现在的mvc模式都是为了这个前后端的分离。就算再如何的分离实现,也是不可避免的要进行数据交互的,那么接口的重要性就提现出来了。他成了前端和后端交互的重要途径,API文档也因此成了前端开发人员与后端开发人员的重要纽带。所有我们有一个API文档框架岂不是美哉。
Swashbuckle有三个主要组件:
Swashbuckle.AspNetCore.Swagger:Swagger对象模型和中间件,将SwaggerDocument对象公开为JSON端点。
Swashbuckle.AspNetCore.SwaggerGen:一种Swagger生成器,可SwaggerDocument直接从路由,控制器和模型构建对象。它通常与Swagger端点中间件结合使用,以自动公开Swagger JSON。
Swashbuckle.AspNetCore.SwaggerUI:Swagger UI工具的嵌入式版本。它将Swagger JSON解释为构建丰富的,可定制的Web API功能描述体验。它包括用于公共方法的内置测试线束。
从“管理 NuGet 程序包”对话框中或“程序包管理器控制台”窗口进行安装。
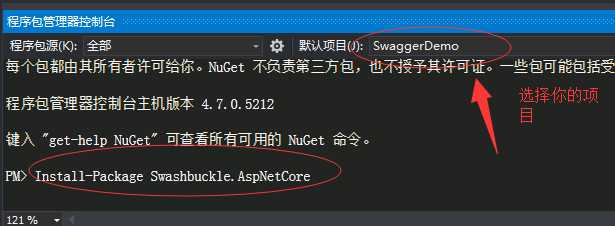
从“程序包管理器控制台”窗口进行安装:

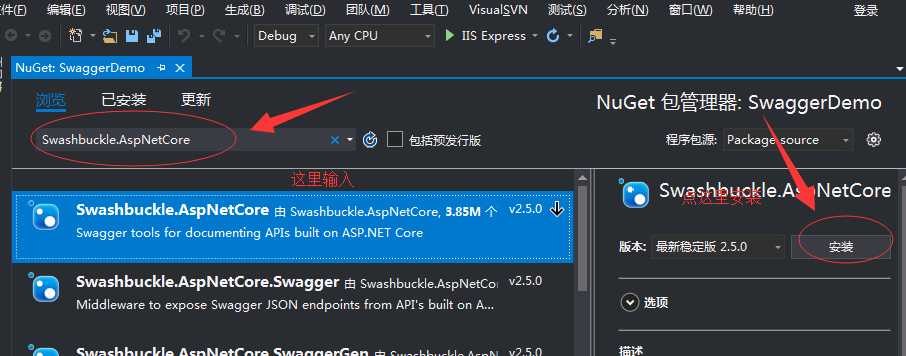
从“管理 NuGet 程序包”对话框中:

如果你看到这段文字,说明您正使用RSS阅读或转自《一棵树-博客园》,原文地址:https://www.cnblogs.com/atree/p/netcore-WebApi-Swagger.html
添加并配置Swagger中间件
然后配置Startup.cs 文件中的ConfigureServices方法。
//不要忘记引用一下using Swashbuckle.AspNetCore.Swagger命名空间,不然info类会报错 using Swashbuckle.AspNetCore.Swagger
public void ConfigureServices(IServiceCollection services) { services.AddMvc() .SetCompatibilityVersion (CompatibilityVersion.Version_2_1) .AddJsonOptions (options => options.SerializerSettings.ContractResolver = new Newtonsoft.Json.Serialization.DefaultContractResolver ()); //JSON首字母小写解决; //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc ("v1", new Info { Title = "My API", Version = "v1" }); }); }
然后在Configure方法中添加:
//允许中间件为JSON端点服务生成的Siggg app.UseSwagger (); //使中间件能够服务于轻量级用户界面(HTML、JS、CSS等),并指定SWAGJER JSON端点 app.UseSwaggerUI (c => { c.SwaggerEndpoint ("/swagger/v1/swagger.json", "My API V1"); // 要在应用程序的根处提供Swagger UI ,请将该RoutePrefix属性设置为空字符串 c.RoutePrefix = string.Empty; });
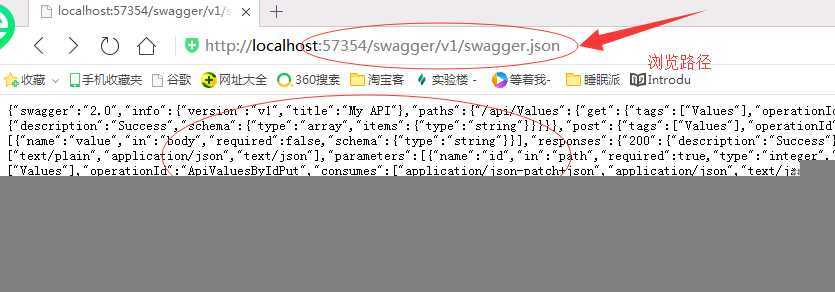
启动应用,并导航到 http://localhost:<port>/swagger/v1/swagger.json。 生成的描述终结点的文档显示如下json格式。

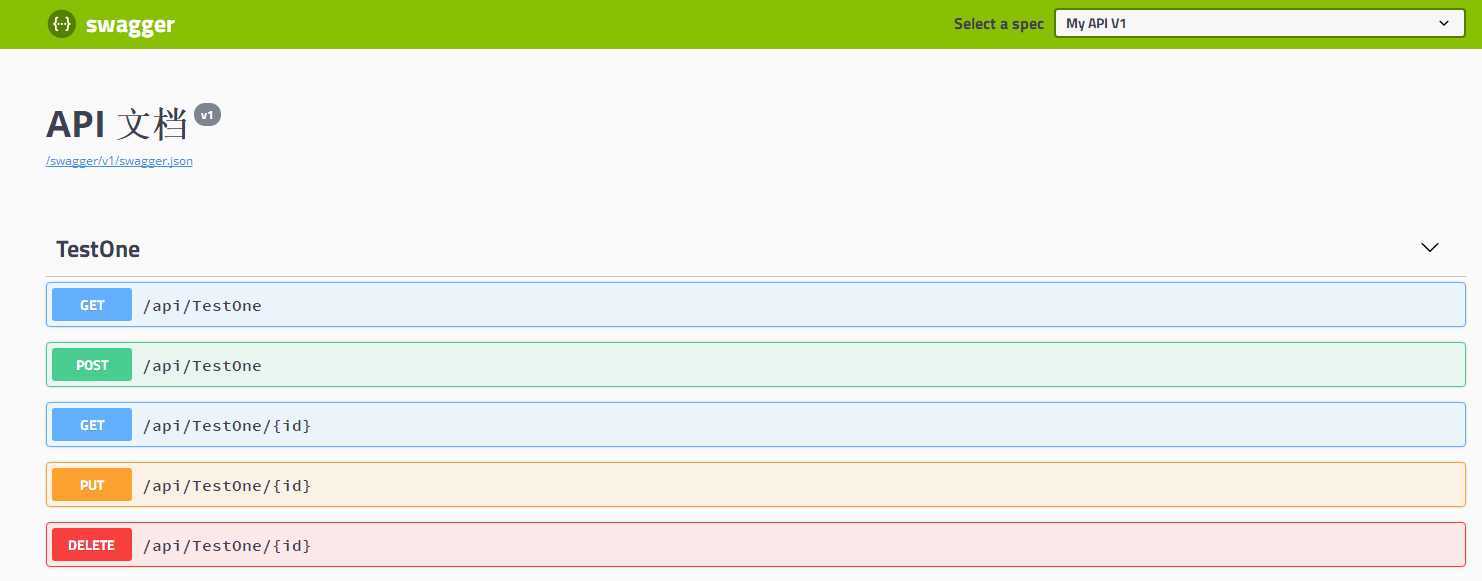
可在 http://localhost:<port>/swagger 找到 Swagger UI。也可设置其他地址,我把他配置成了根节点,这样直接启动根节点就是该页面。主要是上面代码中的: c.RoutePrefix = string.Empty这句代码。

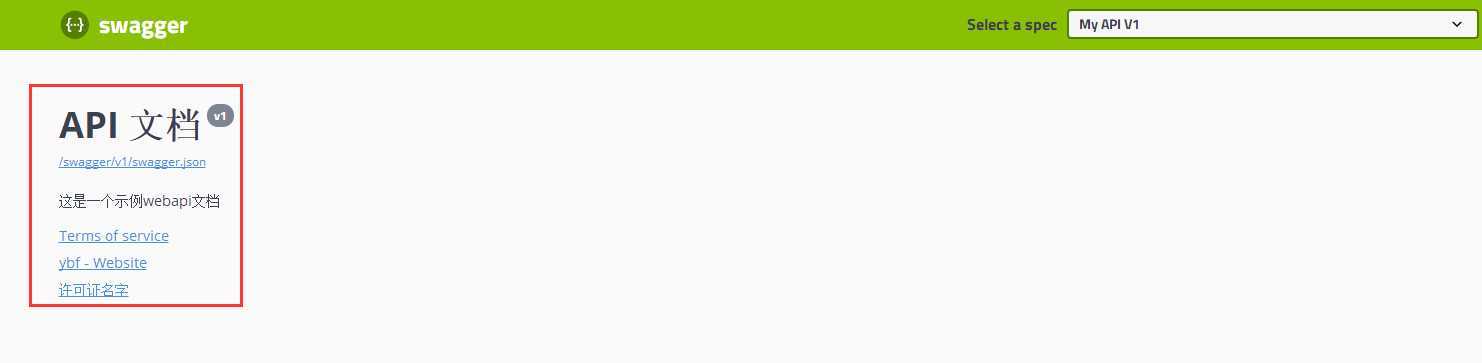
我们可以扩展一些附加信息,比如作者,许可证,服务条款等。传递给该AddSwaggerGen方法的配置:
//Swagger生成器添加到方法中的服务集合中 services.AddSwaggerGen (options => { options.SwaggerDoc ("v1", new Info { Version = "v1", Title = " API 文档", Description = "这是一个示例webapi文档", //服务条款 TermsOfService = "None Services", //作者信息 Contact = new Contact { Name = "atree", Email = string.Empty, Url = "https://www.cnblogs.com/atree/" }, //许可证 License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/atree/" } }); });

为接口增加注释
启用XML注释可为未记录的公共类型和成员提供调试信息。未记录的类型和成员由警告消息指示。配置Swagger以使用生成的XML文件。
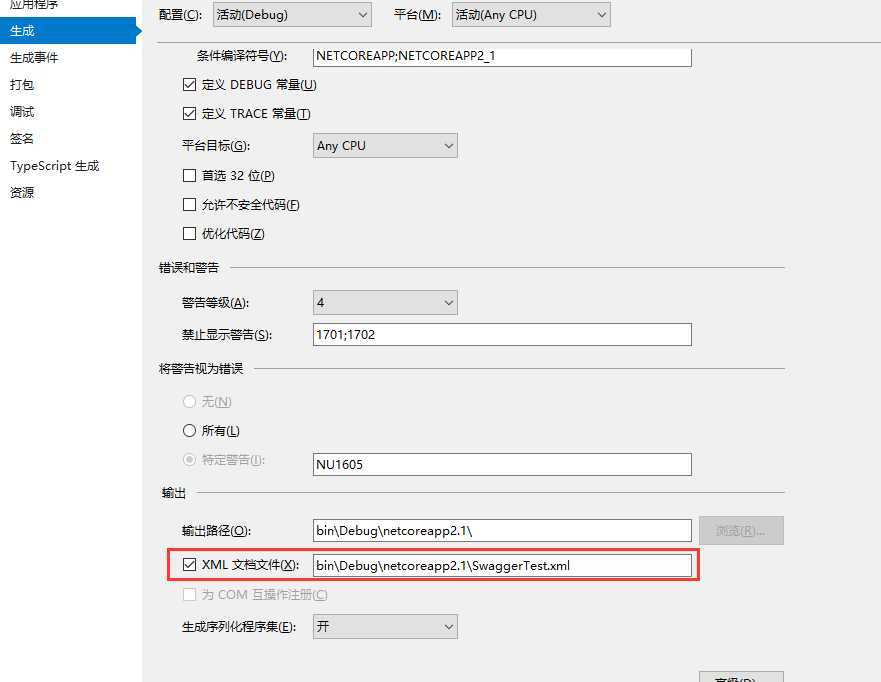
在我们实现前先设置一下项目属性:

这样就可以在项目bin下生成xml文件了。下面进行代码配置启用,还是在Startup类中的ConfigureServices方法中,在我们刚才配置的下面在增加以下代码:
// 设置SWAGER JSON和UI的注释路径。 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine (AppContext.BaseDirectory, xmlFile); options.IncludeXmlComments (xmlPath);
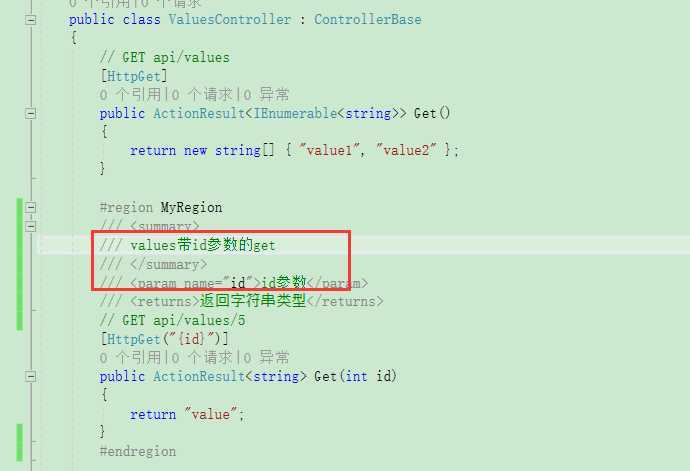
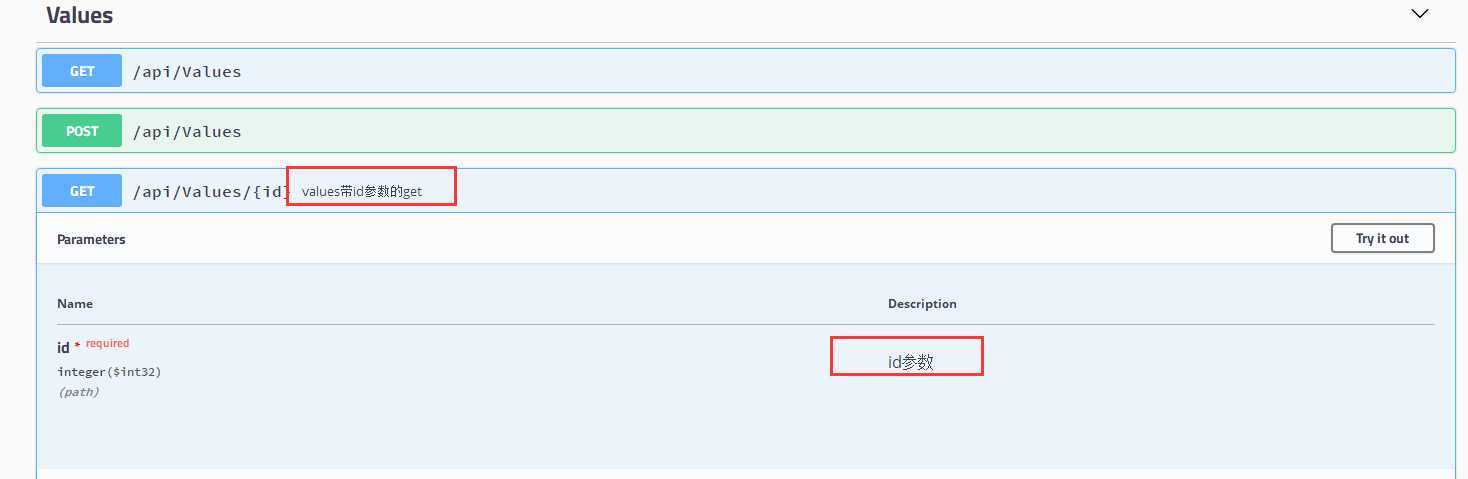
使用反射主要是为了生成一个与项目文件名相同的xml文件。第二部然后是配置文件路径。这些配置好了以后。我们就可以把方法或者类的三道斜杠(“///”)的注释添加到动作。我们来看一下效果。


好了,这样在.NET Core WebApi项目中,使用Swagger生成api说明文档已经完成了。如果需要对外展示,还可以修改UI界面,还没有试过。对内部用,这样就可以了。
.NET Core WebApi帮助文档使用Swagger生成Api说明文档
标签:图片 忘记 现在 img 空间 out new esc startup
原文地址:https://www.cnblogs.com/atree/p/netcore-WebApi-Swagger.html