标签:bsp black 技术 back 账号 attr weixin sdn padding
一、内边距属性
1.定义:边框和内容之间的距离就是内边距
2.分开写
padding-top:数字px;
padding-left:数字px;
padding-bottom:数字px;
padding-right:数字px;
3.连写:
padding:上 右 下 左;
4.注意点:
(1)给标签设置内边距之后,标签占有的宽度和高度会发生变化
(2)内边距也会有背景颜色
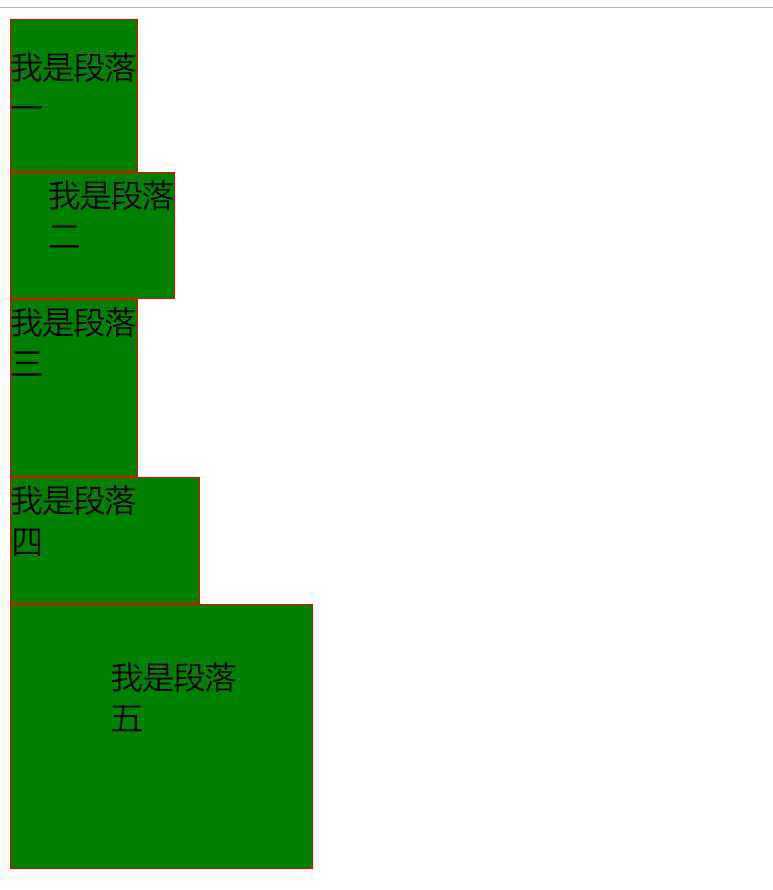
<style> div{ font-size: 25px; width:100px; height: 100px; border: 1px solid red; background-color: green; } .box1{ padding-top:20px; } .box2{ padding-left: 30px; } .box3{ padding-bottom: 40px; } .box4{ padding-right:50px; } .box5{ padding:40px 60px 70px 80px; } </style> <body> <div class="box1">我是段落一</div> <div class="box2">我是段落二</div> <div class="box3">我是段落三</div> <div class="box4">我是段落四</div> <div class="box5">我是段落五</div> </body>

二、外边距属性
1.定义:标签与标签之间的距离就是外边距
2.分开写:
margin-top:数值px;
margin-left:数值px;
margin-bottom:数值px;
margin-left:数值px;
3.一起写
margin:上 左 下 右;
4.例子
<style> span{ width: 100px; height:100px; background-color: red; margin:50px; border:2px solid black; } .box1{ margin-top:20px; } .box2{ margin-left:30px; } .box3{ margin-bottom: 40px; } .box4{ margin-rigth:50px; } .box5{ margin:60px 70px 80px 90px; } </style> </head> <body> <span class="box1">我是span</span><span class="box2">我是span</span><span class="box3">我是span</span><span class="box4">我是span</span><span class="box5">我是span</span> ?

5.注意点:外边距的那一部分是没有背景颜色的。
三、源码:
d107_padding_attribute.html
d108_margin_attribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d107_padding_attribute.html
https://github.com/ruigege66/HTML_learning/blob/master/d108_margin_attribute.htmll?
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

标签:bsp black 技术 back 账号 attr weixin sdn padding
原文地址:https://www.cnblogs.com/ruigege0000/p/11561135.html