标签:segment ges 参数 int 跳转 练习 doc ica cat
顶部选项卡-可左右拖动(webview)的示例中,如何做到tab与webview联动滚动,效果类似uc头条一样
ps:自己也不确定有多少了到航头,页面怎么办,到航头从后台获取,页面不可能建N多个.html
<header class="mui-bar mui-bar-nav"> <!--<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>--> <h1 class="mui-title">选项卡练习(webview)</h1> </header> <div class="mui-content"> <!--描述:slider--> <div id="slider" class="mui-slider mui-fullscreen"> <div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> <div class="mui-scroll"> <a class="mui-control-item mui-active" href="#item1mobile" data-wid="tab-1.html"> 推荐 </a> <a class="mui-control-item" href="#item2mobile" data-wid="tab-2.html"> 视频 </a> <a class="mui-control-item" href="#item3mobile" data-wid="tab-3.html"> 健康 </a> <a class="mui-control-item" href="#item4mobile" data-wid="tab-4.html"> 社会 </a> <a class="mui-control-item" href="#item5mobile" data-wid="tab-5.html"> 娱乐 </a> <a class="mui-control-item" href="#item6mobile" data-wid="tab-6.html"> 军事 </a> <a class="mui-control-item" href="#item7mobile" data-wid="tab-7.html"> 数码 </a> </div> </div> </div> </div>
mui.plusReady(function() { var items = []; for(var i = 1; i <= 7; i++) { items.push({ id: ‘‘ + i + ‘.html‘, url: ‘pages/‘ + i + ‘.html‘, extras: {} }) } var currentId = plus.webview.currentWebview().id; var group = new webviewGroup(currentId, { items: items, onChange: function(obj) { var c = document.querySelector(".mui-control-item.mui-active"); if(c) { c.classList.remove("mui-active"); } document.querySelector(".mui-scroll .mui-control-item:nth-child(" + (parseInt(obj.index) + 1) + ")").classList.add("mui-active"); } }); mui(".mui-scroll").on("tap", ".mui-control-item", function(e) { var wid = this.getAttribute("data-wid"); group.switchTab(wid); }); });
在滚动过程中,item数组里有三个参数
id: "",
url: "",
extras: {}
第一个参数 id 是我们主要用来切换的,获取到的 data-wid 与id 对比并跳转 url

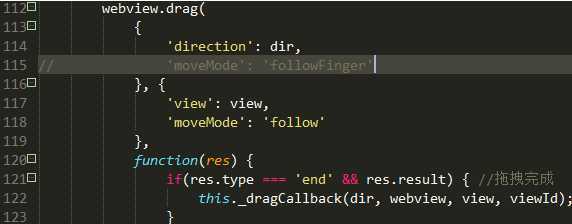
将源码包webviewGroup.js中的‘moveMode‘:‘followFinger‘注掉或者删除即可。
大概在115行。

顶部选项卡-可左右拖动(webview)示例如何做到tab与webview联动滚动
标签:segment ges 参数 int 跳转 练习 doc ica cat
原文地址:https://www.cnblogs.com/li-sir/p/11561608.html