标签:checked nbsp 传参 lag 更改 amp 模态框 数据存储 username
一,事件
1,常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
keydown和keyup事件组合示例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>
hover事件示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>hover示例</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
height: 40px;
width: 100%;
background-color: #3d3d3d;
position: fixed;
top: 0;
}
.nav ul {
list-style-type: none;
line-height: 40px;
}
.nav li {
float: left;
padding: 0 10px;
color: #999999;
position: relative;
}
.nav li:hover {
background-color: #0f0f0f;
color: white;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.son {
position: absolute;
top: 40px;
right: 0;
height: 50px;
width: 100px;
background-color: #00a9ff;
display: none;
}
.hover .son {
display: block;
}
</style>
</head>
<body>
<div class="nav">
<ul class="clearfix">
<li>登录</li>
<li>注册</li>
<li>购物车
<p class="son hide">
空空如也...
</p>
</li>
</ul>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(".nav li").hover(
function () {
$(this).addClass("hover");
},
function () {
$(this).removeClass("hover");
}
);
</script>
</body>
</html>
实时监听input输入值变化示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>实时监听input输入值变化</title>
</head>
<body>
<input type="text" id="i1">
<script src="jquery-3.2.1.min.js"></script>
<script>
/*
* oninput是HTML5的标准事件
* 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化,
* 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发
* oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代
* 使用jQuery库的话直接使用on同时绑定这两个事件即可。
* */
$("#i1").on("input propertychange", function () {
alert($(this).val());
})
</script>
</body>
</html>
2,事件绑定
2.1,回顾以前的事件绑定
<1>,在标签里面写 onclick=foo(this);
<2>,原生DOM的JS绑定 DOM对象.onclick=function(){...}
<3>,jQuery版的绑定事件 jQuery对象.click(function(){...})
2.2,以后使用的 jQuery 绑定事件的方法
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
2.3,什么时候加选择器(事件委托)
// 给某个标签绑定事件
$("#t1").on("click", function(){...})
// 适用于 给未来的元素(页面生成的时候还没有的标签) 绑定事件 (事件委托)
// 过程:给父标签绑定事件,通过父标签 t1 找到其后代标签的中找 触发事件的选择器,满足条件执行事件
$("#t1").on("click", "选择器", function(){...})
2.3,事件冒泡和事件捕获
利用事件冒泡,给已经存在的标签绑定事件,用来捕获后代标签和未来添加的后代标签的事件.
2.4,使用举例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>on绑定事件 点击在表格最后添加一条记录</title>
</head>
<body>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小强</td>
<td>吃冰激凌</td>
<td>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>二哥</td>
<td>Girl</td>
<td>
<button class="delete">删除</button>
</td>
</tr>
</tbody>
</table>
<button id="b1">添加一行数据</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 绑定事件
$("#b1").on("click", function () {
// 生成要添加的tr标签及数据
var trEle = document.createElement("tr");
$(trEle).html("<td>3</td>" +
"<td>小东北</td>" +
"<td>社会摇</td>" +
"<td><button class=‘delete‘>删除</button></td>");
// 把生成的tr插入到表格中
$("#t1").find("tbody").append(trEle);
});
// 每一行的删除按钮绑定事件
$("tbody").on("click", ".delete", function () {
console.log(this);
$(this).parent().parent().remove();
});
</script>
</body>
</html>
3,事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
使用就是上面提到的 什么时候加选择器
4,移除事件
使用方式同 事件绑定
.off( events [, selector ][,function(){}])
// off() 方法移除用 .on()绑定的事件处理程序
5,阻止后续事件发生
5.1,返回值 false 阻止 form 表单提交
return false; // 常见阻止 表单 提交等
返回值为 true , form 表单才能提交

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>登录校验完整版</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form id="f1">
<p>
<label>用户名:
<input class="need" name="username" type="text">
<span class="error"></span>
</label>
</p>
<p>
<label>密码:
<input class="need" name="password" type="password">
<span class="error"></span>
</label>
</p>
<p>爱好:
<label>篮球
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p>
<p>性别:
<label>男
<input name="gender" value="1" type="radio">
</label>
<label>女
<input name="gender" value="0" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p>
<p>
<label for="s1">从哪儿来:</label>
<select name="from" id="s1">
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
</select>
</p>
<p>
<label for="s2">从哪儿来:</label>
<select name="from" id="s2" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p>
<p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10">
</textarea>
</p>
<p>
<input id="b1" type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p>
</form>
<script src="../day56/jquery-3.2.1.min.js"></script>
<script>
// 点击登录按钮验证用户名和密码为不为空
// 为空就在对应的input标签下面显示一个错误提示信息
// 1. 给登录按钮绑定点击事件
// 2. 点击事件要做的事儿
// 2.1 找到input标签--> 取值 --> 判断为不为空 --> .length为不为0
// 2.2 如果不为空,则什么都不做
// 2.2 如果为空,要做几件事儿
// 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空
$("#b1").click(function () {
var $needEles = $(".need");
// 定义一个标志位
var flag = true;
for (var i=0;i<$needEles.length;i++){
// 如果有错误
if ($($needEles[i]).val().trim().length === 0) {
var labelName = $($needEles[i]).parent().text().trim().slice(0,-1);
$($needEles[i]).next().text( labelName +"不能为空!");
// 将标志位置为false
flag = false;
break;
}
}
return flag;
})
</script>
</body>
</html>
5.2,
e.preventDefault();

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认事件</title>
</head>
<body>
<form action="">
<button id="b1">点我</button>
</form>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false;
e.preventDefault();
});
</script>
</body>
</html>
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$(‘ul‘).on(‘mouseenter‘, ‘li‘, function() {//绑定鼠标进入事件
$(this).addClass(‘hover‘);
});
$(‘ul‘).on(‘mouseleave‘, ‘li‘, function() {//绑定鼠标划出事件
$(this).removeClass(‘hover‘);
});
5.3,键盘事件
当按下 Ctrl 时,更改选中项的其中一个的后面的选项时,其它选中的项后面的选项也更改为相同的选项

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>键盘相关事件</title>
</head>
<body>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>小强</td>
<td>吃冰激凌</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
</tbody>
</table>
<script src="jquery-3.2.1.min.js"></script>
<script>
var mode = false;
var $bodyEle = $("body");
// 给文档绑定 监听键盘按键被按下去的事件
$bodyEle.on("keydown", function (event) {
//
console.log(event.keyCode);
if (event.keyCode === 17) {
// 进入批量操作模式
mode = true;
}
});
// 按键抬起来的时候,退出批量操作模式
$bodyEle.on("keyup", function (event) {
//
console.log(event.keyCode);
if (event.keyCode === 17) {
// 进入批量操作模式
mode = false;
}
});
$("select").on("change", function () {
// 取到当前select的值
var value = $(this).val();
var $thisCheckbox = $(this).parent().siblings().first().find(":checkbox");
// 判断checkbox有没有被选中
if ($thisCheckbox.prop("checked") && mode) {
// 真正进入批量操作模式
var $checkedEles = $("input[type=‘checkbox‘]:checked");
for (var i = 0; i < $checkedEles.length; i++) {
// 找到同一行的select
$($checkedEles[i]).parent().siblings().last().find("select").val(value);
}
}
})
</script>
</body>
</html>
6,页面载入
HTML 文件中,只有当DOM载入就绪之后生成了DOM树,才可以查询 、操纵 和 绑定一个事件 。(即在html文件中,是从上往下加载的,先有了标签,然后才对标签操作,所以将标签操作放在后面)
6.1,页面载入前操作标签 不正确示范

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面载入</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
console.log($("#d1").text());
</script>
</head>
<body>
<div id="d1">div标签</div>
</body>
</html>
6.2,将标签操作放在HTML的前面,可以通过下面两种写法
但也是等生成DOM树之后在执行
$(document).ready(function(){
// 在这里写你的JS代码...
})
// $(document) 表示整个文档的对象
示例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面载入之后执行</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 等DOM树生成之后 我再执行
$(document).ready(function () {
console.log($("#d1").text());
// 执行绑定事件的操作
});
</script>
</head>
<body>
<div id="d1">div标签</div>
</body>
</html>
键盘事件,使用这个函数(将原来标签操作内容放到这个函数内)

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>键盘相关事件</title>
</head>
<body>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>小强</td>
<td>吃冰激凌</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
</tbody>
</table>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 确保绑定事件的时候DOM树是生成好的
$(document).ready(function () {
var mode = false;
var $bodyEle = $("body");
// 给文档绑定 监听键盘按键被按下去的事件
$bodyEle.on("keydown", function (event) {
//
console.log(event.keyCode);
if (event.keyCode === 17) {
// 进入批量操作模式
mode = true;
}
});
// 按键抬起来的时候,退出批量操作模式
$bodyEle.on("keyup", function (event) {
//
console.log(event.keyCode);
if (event.keyCode === 17) {
// 进入批量操作模式
mode = false;
}
});
$("select").on("change", function () {
// 取到当前select的值
var value = $(this).val();
var $thisCheckbox = $(this).parent().siblings().first().find(":checkbox");
// 判断checkbox有没有被选中
if ($thisCheckbox.prop("checked") && mode) {
// 真正进入批量操作模式
var $checkedEles = $("input[type=‘checkbox‘]:checked");
for (var i = 0; i < $checkedEles.length; i++) {
// 找到同一行的select
$($checkedEles[i]).parent().siblings().last().find("select").val(value);
}
}
})
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录注册示例</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form id="myForm">
<label for="name">姓名</label>
<input type="text" id="name">
<span class="error"></span>
<label for="passwd">密码</label>
<input type="password" id="passwd">
<span class="error"></span>
<input type="submit" id="modal-submit" value="登录">
</form>
<script src="jquery-3.2.1.min.js"></script>
<script src="s7validate.js"></script>
<script>
function myValidation() {
// 多次用到的jQuery对象存储到一个变量,避免重复查询文档树
var $myForm = $("#myForm");
$myForm.find(":submit").on("click", function () {
// 定义一个标志位,记录表单填写是否正常
var flag = true;
$myForm.find(":text, :password").each(function () {
var val = $(this).val();
if (val.length <= 0 ){
var labelName = $(this).prev("label").text();
$(this).next("span").text(labelName + "不能为空");
flag = false;
}
});
// 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件
return flag;
});
// input输入框获取焦点后移除之前的错误提示信息
$myForm.find("input[type!=‘submit‘]").on("focus", function () {
$(this).next(".error").text("");
})
}
// 文档树就绪后执行
$(document).ready(function () {
myValidation();
});
</script>
</body>
</html>
方法二:简写(不推荐,容易分不清)
$(function(){
// 你在这里写你的代码
})
6.3,与window.onload的区别
二,动画效果
1,动画效果方法
// 基本,从左上角展开,收缩
show([s,[e],[fn]]) // 显示,
hide([s,[e],[fn]]) // 隐藏,
toggle([s],[e],[fn]) // 反向操作
// 滑动,上下展开,收缩
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn]) //反向操作
// 淡入淡出
fadeIn([s],[e],[fn]) // 淡入
fadeOut([s],[e],[fn]) // 淡出
fadeTo([[s],o,[e],[fn]]) // 达到多少透明度
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
// 参数
// s :speed:三种预定速度之一的字符串("slow","normal", or "fast")
或表示动画时长的毫秒数值(如:1000)
// e :easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
// fn:在动画完成时执行的函数,每个元素执行一次
// o : opacity(透明度),0~1
// p : params:一组包含作为动画属性和终值的样式属性和及其值的集合
1.1,自定义动画效果示例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>
三,补充
1,.each()
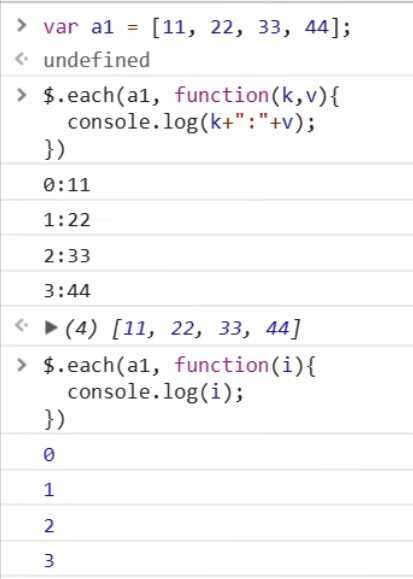
1.1,jQuery.each(collection, callback(indexInArray, valueOfElement))
描述:迭代一个数组或类似数组的对象
翻译:$.eatch(聚集,回调(数组中的索引,数组中的元素))
li =[11,22,33,44]
$.each(li,function(i,v){
console.log(k,v);//index是索引,ele是每次循环的具体元素。
})
li =[11,22,33,44]
$.each(li,function(i){
console.log(i);//index是索引,ele是每次循环的具体元素。
})

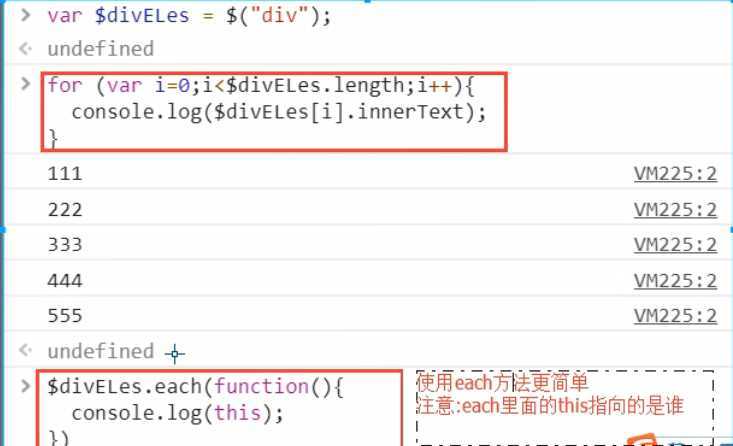
1.2,$(A).each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
为每一个div标签添加内容
$("div").each(function(){
$(this).addClass("c1");
});

注意:this 指的是每次循环到的当前元素
1.3,
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("div").addClass("c1"); // 对所有标签做统一操作
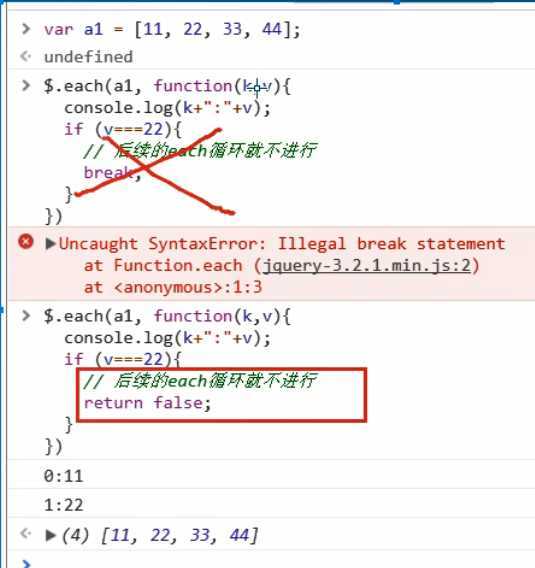
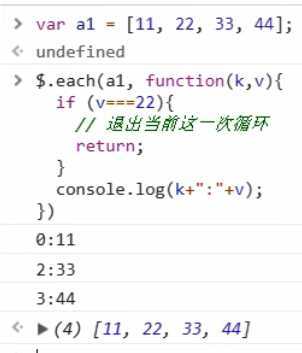
注意:
在遍历过程中可以使用 return false提前结束each循环。
不能用 break;

退出当次循环:return

2,.data()
在匹配的元素集合中的 所有元素上,存储任意相关数据
或 返回匹配的元素集合中的 第一个元素的 给定名称的数据存储的值。
2.1,.data(key, value);
描述:在匹配的元素上存储任意相关的数据
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
2.3,.data(key);
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值
通过 .data(name, value)或 HTML5 data-*属性设置的
$("div").data("k");//返回第一个div标签中保存的"k"的值
2.4,.removeData(key);
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
2.5,练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>模态框编辑的数据回填表格</title>
</head>
<body>
<button id="add">新增</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>街舞</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>烫头</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>苑局</td>
<td>日天</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
</tbody>
</table>
<div id="myCover" class="cover hide"></div>
<div id="myModal" class="modal hide">
<div>
<p>
<label for="modal-name">姓名</label>
<input type="text" id="modal-name">
</p>
<p>
<label for="modal-habit">爱好</label>
<input type="text" id="modal-habit">
</p>
<p>
<button id="modal-submit">提交</button>
<button id="modal-cancel">取消</button>
</p>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 给新增按钮绑定事件
$("#b1").on("click", function () {
// 把模态框弹出!
});
// 模态框中的取消按钮绑定事件
$("#modal-cancel").on("click", function () {
// 1. 清空模态框中的input
// 2. 隐藏模态框
})
// 模态框中的提交按钮绑定事件
// 1. 取到 用户 填写的 input框的值
// 2. 根据是编辑 还是新增 做不同的操作
// 2.1 如果是新增操作,就生成一条新的tr,加到table的最后
// 2.2 如果是编辑操作, 根据先前 编辑 按钮那一行
// 难点在于 如何确定 编辑的是哪一行? --> 利用data()可以存具体的jQuery对象
// 给每一行的编辑按钮绑定事件
// 给每一行的删除按钮绑定事件
</script>
</body>
</html>
四,插件(了解)
1,jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
<script>
jQuery.extend({
min:function(a, b){return a < b ? a : b;},
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
2,jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script>
jQuery.fn.extend({
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type=‘checkbox‘]").check();
</script>
3,单独写在文件中的扩展:
(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);
例子:
自定义的jQuery登录验证插件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录校验示例</title>
<style>
.login-form {
margin: 100px auto 0;
max-width: 330px;
}
.login-form > div {
margin: 15px 0;
}
.error {
color: red;
}
</style>
</head>
<body>
<div>
<form action="" class="login-form" novalidate>
<div>
<label for="username">姓名</label>
<input id="username" type="text" name="name" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="passwd">密码</label>
<input id="passwd" type="password" name="password" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="mobile">手机</label>
<input id="mobile" type="text" name="mobile" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="where">来自</label>
<input id="where" type="text" name="where" autocomplete="off">
<span class="error"></span>
</div>
<div>
<input type="submit" value="登录">
</div>
</form>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="validate.js"></script>
<script>
$.validate();
</script>
</body>
</html>

"use strict";
(function ($) {
function check() {
// 定义一个标志位,表示验证通过还是验证不通过
var flag = true;
var errMsg;
// 校验规则
$("form input[type!=‘:submit‘]").each(function () {
var labelName = $(this).prev().text();
var inputName = $(this).attr("name");
var inputValue = $(this).val();
if ($(this).attr("required")) {
// 如果是必填项
if (inputValue.length === 0) {
// 值为空
errMsg = labelName + "不能为空";
$(this).next().text(errMsg);
flag = false;
return false;
}
// 如果是密码类型,我们就要判断密码的长度是否大于6位
if (inputName === "password") {
// 除了上面判断为不为空还要判断密码长度是否大于6位
if (inputValue.length < 6) {
errMsg = labelName + "必须大于6位";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
// 如果是手机类型,我们需要判断手机的格式是否正确
if (inputName === "mobile") {
// 使用正则表达式校验inputValue是否为正确的手机号码
if (!/^1[345678]\d{9}$/.test(inputValue)) {
// 不是有效的手机号码格式
errMsg = labelName + "格式不正确";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
}
});
return flag;
}
function clearError(arg) {
// 清空之前的错误提示
$(arg).next().text("");
}
// 上面都是我定义的工具函数
$.extend({
validate: function () {
$("form :submit").on("click", function () {
return check();
});
$("form :input[type!=‘submit‘]").on("focus", function () {
clearError(this);
});
}
});
})(jQuery);
传参版插件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录校验示例</title>
<style>
.login-form {
margin: 100px auto 0;
max-width: 330px;
}
.login-form > div {
margin: 15px 0;
}
.error {
color: red;
}
</style>
</head>
<body>
<div>
<form action="" class="login-form" novalidate>
<div>
<label for="username">姓名</label>
<input id="username" type="text" name="name" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="passwd">密码</label>
<input id="passwd" type="password" name="password" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="mobile">手机</label>
<input id="mobile" type="text" name="mobile" required autocomplete="off">
<span class="error"></span>
</div>
<div>
<label for="where">来自</label>
<input id="where" type="text" name="where" autocomplete="off">
<span class="error"></span>
</div>
<div>
<input type="submit" value="登录">
</div>
</form>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="validate3.js"></script>
<script>
$.validate({"name":{"required": true}, "password": {"required": true, "minLength": 8}, "mobile": {"required": true}});
</script>
</body>
</html>

"use strict";
(function ($) {
function check(arg) {
// 定义一个标志位,表示验证通过还是验证不通过
var flag = true;
var errMsg;
// 校验规则
$("form input[type!=‘:submit‘]").each(function () {
var labelName = $(this).prev().text();
var inputName = $(this).attr("name");
var inputValue = $(this).val();
if (arg[inputName].required) {
// 如果是必填项
if (inputValue.length === 0) {
// 值为空
errMsg = labelName + "不能为空";
$(this).next().text(errMsg);
flag = false;
return false;
}
// 如果是密码类型,我们就要判断密码的长度是否大于6位
if (inputName === "password") {
// 除了上面判断为不为空还要判断密码长度是否大于6位
if (inputValue.length < arg[inputName].minLength) {
errMsg = labelName + "必须大于"+arg[inputName].minLength+"位";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
// 如果是手机类型,我们需要判断手机的格式是否正确
if (inputName === "mobile") {
// 使用正则表达式校验inputValue是否为正确的手机号码
if (!/^1[345678]\d{9}$/.test(inputValue)) {
// 不是有效的手机号码格式
errMsg = labelName + "格式不正确";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
}
});
return flag;
}
function clearError(arg) {
// 清空之前的错误提示
$(arg).next().text("");
}
// 上面都是我定义的工具函数
$.extend({
validate: function (arg) {
$("form :submit").on("click", function () {
return check(arg);
});
$("form :input[type!=‘submit‘]").on("focus", function () {
clearError(this);
});
}
});
})(jQuery);
JS文件
标签:checked nbsp 传参 lag 更改 amp 模态框 数据存储 username
原文地址:https://www.cnblogs.com/eternity-twinkle/p/11548814.html