标签:自定义函数 console 构造 一个人 font width func col obj
创建对象的三种方式
1. 调用系统的构造函数创建对象(又称为实例化一个对象)
var obj = new Object();
// 添加属性,方法 obj.name = ‘jack‘; obj.age = 20; obj.eat = function(){ //匿名函数 console.log(‘hi‘); }
// 调用属性/方法 console.log(obj.name); obj.eat();
2. 自定义函数创建对象(工厂模式)
// 一个人的类型 var person = new Object(); person.name = ‘lucy‘; person.age = 20; person.sayHi = function(){ console.log(‘person ‘ + person.name); console.log(‘person ‘ + this.name); } // 一个学生的类型 var stu = new Object(); stu.name = ‘sunny‘; stu.age = 18; stu.task = function(){ console.log(‘study ‘ + stu.name); console.log(‘study ‘ + this.name); } // 在当前对象的方法中可以访问当前对象的属性,可用this指代 // 调用各自的属性 // 调用各自的方法 person.sayHi(); stu.task(); //判断person是否是一个对象,不能判断是那个对象(person还是stu) console.log(person instanceof Object);
function createObject(){ // 创建对象 var obj = new Object(); // 对象添加属性 obj.name = ‘mary‘; obj.age = 19; // 对象添加方法 obj.sayHi = function(){ console.log(‘hi‘); }; return obj; } // 新建一个对象,调用创建对象的函数 var per1 = createObject(); per1.sayHi(); var per2 = createObject(); per2.sayHi();
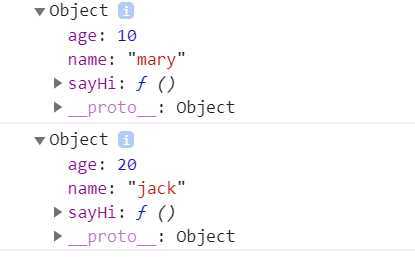
// 工厂模式创建对象 function createObject(name,age){ // 创建对象 var obj = new Object(); // 对象添加属性 obj.name = name; obj.age = age; // 对象添加方法 obj.sayHi = function(){ console.log(‘hi‘); }; return obj; } var per1 = createObject(‘mary‘,10); console.log(per1); var per2 = createObject(‘jack‘,20); console.log(per2);

3. 字面量方式
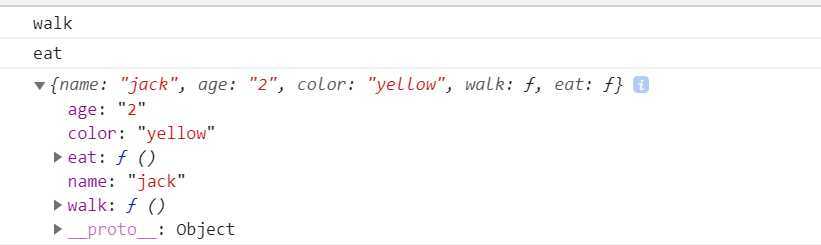
// 创建一个叫dog的对象,添加名字/年龄/颜色的属性,行走和吃东西的方法 var Dog = new Object(); Dog.name = ‘jack‘; Dog.age = ‘2‘; Dog.color = ‘yellow‘, Dog.walk = function(){ console.log(‘walk‘); }; Dog.eat = function(){ console.log(‘eat‘); }; Dog.walk(); Dog.eat(); console.log(Dog);

标签:自定义函数 console 构造 一个人 font width func col obj
原文地址:https://www.cnblogs.com/sandraryan/p/11563908.html