标签:www 简单 min webp ssl name return tag ini
在一个简单的webpack.config.js中,构建了一个基础的webpack.config.js文件,但是只支持js模块的打包。
本篇中添加对css和img的模块化支持
首先需要安装三个个loader css-loader, style-loader,file-loader
yarn add css-loader style-loader
css-loader用于对css文件的解析,style-loader会将解析的css样式以style标签的形式插入到html文件中
安装好之后,需要修改webpack.config.js配置模块,
在之前的webpack的配置文件基础上,新加上module属性, 里面的style-loader需要在css-loader之前
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}rules属性则是匹配请求的Rule(规则)数组,数组每一项Rule对象都可用于匹配某一类型的模块。
用于匹配css模块的Rule,里面包含了两个属性test和use,
test一般是一个正则表达式,用于匹配需要解析的模块文件, use数组则一般指定使用哪些loader,里面每一项可以是字符串或者是对象
use:[
'style-loader'
]
// 等同于
use: [
{
loader: 'style-loader'
}
]这里还可以使用postcss-loader插件为css属性添加浏览器前缀
在完成配置文件和依赖安装后,在src文件目录下新建style.css
.red{
color: red;
}同时在index.js文件中引入该css文件,
import _ from 'lodash'
import './style.css'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
element.classList.add('red')
return element
}
document.body.append(createComponent('div'))
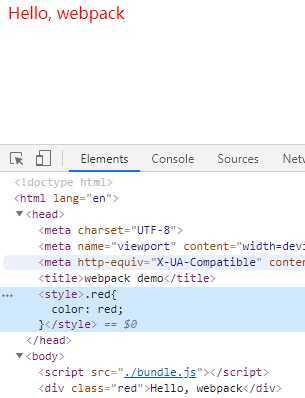
之后执行打包指令, 然后打开dist目录下的index.html文件就会看到文字颜色已经是红色,同时在head标签里多了一个style标签,里面就是style.css里面的样式

同理可以通过file-loader处理图片资源,在配置文件中添加图片文件的匹配
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(jpg|jpeg|png|bmp)$/,
use: [
{
loader: 'file-loader',
options: {
name: 'img/[name].[ext]'
}
}
]
}
]
}在这个Rule.use规则中,通过options.name属性将图片文件打包到dist/img目录下,[name].[ext]占位符,让打包后的文件使用原来的文件名和后缀,
之后在index.js中引入一个图片
import _ from 'lodash'
import './style.css'
import ImgFile from './asset/tim.jpg'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
element.classList.add('red')
let img = new Image()
img.src = ImgFile
element.append(img)
return element
}
document.body.append(createComponent('div'))
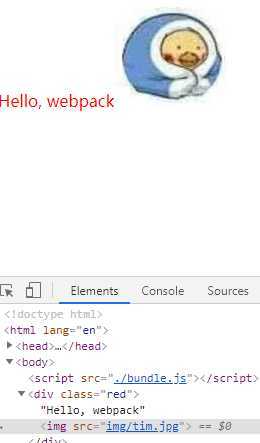
接着执行打包指令,就会看到dist目录下多了一个img文件夹,里面就是我们引入的图片。打开index.html就会看到图片


至此,就已经完成了对css和img的引入。但是当前的样式文件是以style标签的形式插入到html中的。
但是我们想要的是把css文件抽离出来一个单独的css文件
那么就需要plugin了,这里使用官方推荐的 MiniCssExtractPlugin 插件,这个插件需要额外安装,
在上一篇中,index.html是手动创建的,这里可以使用 HtmlWebpackPlugin 自动我们自动创建html文件,同时webpack还会在html里面自动添加css和script的外链,
这样就不用手动的引入css和js文件了。
安装 两个插件yarn add mini-css-extract-plugin html-webpack-plugin,
安装完成后需要在config文件顶部引入两个插件,然后在文件中添加 plugins 属性数组,在数组里通过new方式配置,
同时将之前的style-loader替换成MIniCssExtractPlugin提供的loader
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
...
module: {
...
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // 将'style-loader'替换成MIniCssExtractPlugin.loader
'css-loader'
]
},
...
},
plugins: [
new HtmlWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'css/style.css'
})
]
}这里还需要一个CleanWebpackPlugin插件清空dist文件夹,这样每次打包都不用手动删除旧的文件
const { CleanWebpackPlugin } = require('clean-webpack-plugin') // 新的CleanWebpackPlugin 引入方式,旧的已不可用之后删除dist文件夹,执行打包,就会看到新打包的文件,自动创建的index.html文件

完整的webpack.config.js文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
entry: {
app: path.resolve(__dirname, './src/index.js')
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
},
{
test: /\.(jpg|jpeg|png|bmp)$/,
use: [
{
loader: 'file-loader',
options: {
name: 'img/[name].[ext]'
}
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'css/style.css'
}),
new CleanWebpackPlugin()
]
}从0构建webpack开发环境(二) 添加css,img的模块化支持
标签:www 简单 min webp ssl name return tag ini
原文地址:https://www.cnblogs.com/zzy1996/p/11563829.html