标签:black 霓虹灯 允许 文本 样式 常见 img css ado
一、text-shadow(文字阴影)
1、基础用法:text-shadow: 1px 1px 5px rgb(106, 103, 103);
2、基础参数:
3、常见文本效果
.c{ text-shadow: 1px 1px 5px rgb(106, 103, 103); }

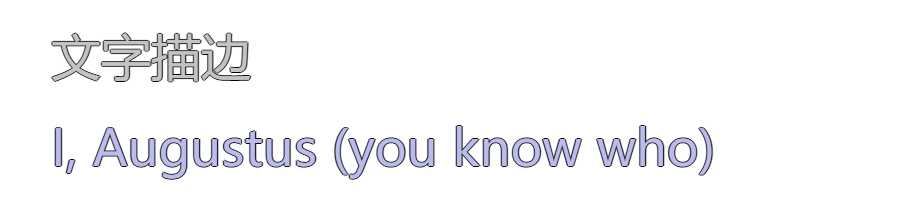
有4个阴影时, 可以给文字画一个轮廓:
.b { color: #BBE; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; }

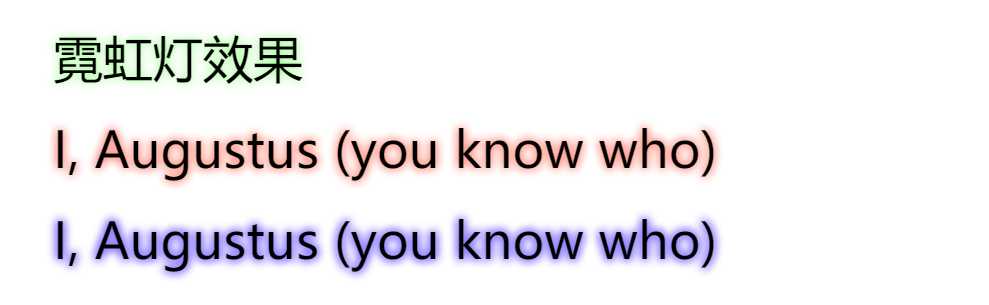
水平值和垂直值为0,适当的添加模糊距离,可以实现霓虹灯效果。
.d {text-shadow: 0 0 0.2em #8F7} .e {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} .f {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F}

标签:black 霓虹灯 允许 文本 样式 常见 img css ado
原文地址:https://www.cnblogs.com/yuanyongbin/p/11565206.html