标签:block select 绘制 pre http inf 技术 利用 charset
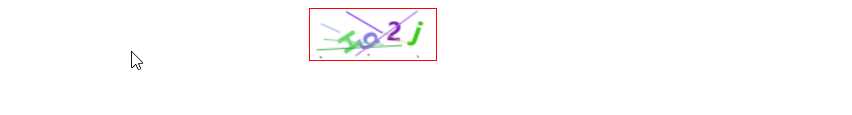
利用canvas制作一个随机验证码:
1、clearRect:context.clearRect(x,y,width,height);清空给定矩形内的指定像素
2、fillStyle:设置画笔的颜色
3、rotate(deg):旋转角度,以弧度旋转(弧度=degrees*Math.PI/180 )
4、translate(): 方法重新映射画布上的位置
5、Math.random():获取0-1之间的一个随机数,不包含1

<!-- HTML --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>canvas随机验证码</title> </head> <body> <canvas id="canvas" width="100" height="40" style="border: 1px solid red;display: block;margin: 0 auto;"></canvas> </body> <script type="text/javascript"> var myCanvas = document.querySelector("#canvas"); var blur = myCanvas.getContext("2d"); // 当点击画布时创建一个新的路径 // 验证码封装 myCanvas.onclick = function() { // 实现点击画布创建一个新的验证码 blur.clearRect(0,0,100,40); verify(); } verify(); function verify() { // 绘制矩形框 // blur.strokeRect(0,0,100,40); // 随机验证码 var arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "s", "t", "u", "v", "w", "x", "y", "z", "A", "B", "C", "D", "F", "G", "H", "I", "J", "K", "L", "S", "T", "U", "V", "W", "X", "Y", "Z" ]; // 显示四位数的验证码 for (var i = 0; i < 4; i++) { var x = 20 + 20 * i; var y = 20 + 10 * Math.random(); // console.log(x,y); // 在数组中获取到随机的索引整数 var index = Math.floor(Math.random() * arr.length); // 通过随机的索引获取到随机的元素 var texts = arr[index]; // 设置验证码的相关样式 blur.font = "bold 20px 微软雅黑"; blur.fillStyle = textColor(); // 画布旋转显示 // translate() 方法重新映射画布上的位置 blur.translate(x, y); // 将画布旋转,旋转角度,以弧度旋转(弧度=degrees*Math.PI/180 ) var deg = 90 * Math.random() * Math.PI / 180; blur.rotate(deg); // blur.fillText(texts, 0, 0); // 将画布映射返回原来的位置 blur.rotate(-deg); blur.translate(-x, -y); } // 制作验证码的干扰线制作 for(var i=0;i<6;i++){ blur.beginPath(); blur.moveTo(Math.random()*100,Math.random()*40); blur.lineTo(Math.random()*100,Math.random()*40); // 设置干扰线的颜色 blur.strokeStyle=textColor(); blur.stroke(); } // 制作验证码的干扰圆点 for(var i=0;i<20;i++){ blur.beginPath(); var x=Math.random()*100; var y=Math.random()*100; blur.moveTo(x,y); blur.lineTo(x+1,y+1); // 设置干扰线的颜色 blur.strokeStyle=textColor(); blur.stroke(); } } // 获取随机颜色封装 function textColor(){ var red=Math.floor(Math.random()*256); var green=Math.floor(Math.random()*256); var blue=Math.floor(Math.random()*256); return "rgb("+red+","+green+","+blue+")"; } </script> </html>
| x | 要清除的矩形左上角的 x 坐标 |
| y | 要清除的矩形左上角的 y 坐标 |
| width | 要清除的矩形的宽度,以像素计 |
| height | 要清除的矩形的高度,以像素计 |
标签:block select 绘制 pre http inf 技术 利用 charset
原文地址:https://www.cnblogs.com/xiaozhou223/p/11565547.html