标签:就是 nfx 关于 var ons span window expr png
一、函数的定义
函数式一段可以重复使用的代码块
1.1 函数声明和函数表达式
定义函数常用的两种方式是函数声明和函数表达式,如下:
function fn1 () { //函数声明
console.log(‘fn1()‘)
}
var fn2 = function () { //表达式
console.log(‘fn2()‘)
}
关于函数声明与函数表达式的区别,请参考大神之作:https://www.cnblogs.com/chaoyuehedy/p/9110063.html
1.2 函数的调用
函数调用方式有以下几种:
1.3 回调函数
简单理解什么函数才是回调函数?
常见的回调函数:
1.4 IIFE(立即执行函数)
全称: Immediately-Invoked Function Expression,即立即执行函数。常用的写法如下:
(function () { //匿名函数自调用
var a = 3
console.log(a + 3)
})()
如上的代码理解为(匿名函数)(),即定义一个匿名函数后直接使用 () 来调用该匿名函数。更多关于立即执行函数的知识,参考:https://www.cnblogs.com/cnfxx/p/7337889.html
立即执行函数的左右:
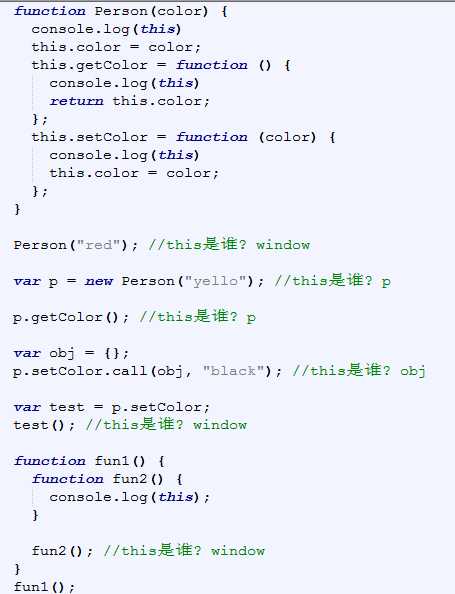
1.5 函数中的this
1.5.1 this是什么?
任何函数本质上都是通过某个对象来调用的,如果没有直接指定就是window
1.5.2 如何确定this的值? 记住以下几点

了解更多关于JavaScript this 的知识请参考:https://www.cnblogs.com/yuanbo88/p/6290543.html
标签:就是 nfx 关于 var ons span window expr png
原文地址:https://www.cnblogs.com/hebing0415/p/11563617.html