标签:toggle cancel detach 技术 xxxxx events doctype 根据 and
为什么要用jquery

jquery的两大特点
.show()和.html()可以连写成.show().html()。什么是jquery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的复杂功能封装到简单的方法中,我们用的时候,将库直接引入然后调用方法即可。

初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功能API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
版本说明
jQuery 有三个大版本:
使用 jQuery 的基本步骤
下载 :jQuery有两个文件,一个是jquery-3.4.1.js(未压缩版),一个是jquery-3.4.1.min.js(压缩版,推荐项目上线时使用)
关于jQuery的相关资料:
注意:导包的代码一定要放在js代码的最上面.
jquery的入口函数和$符号
入口函数
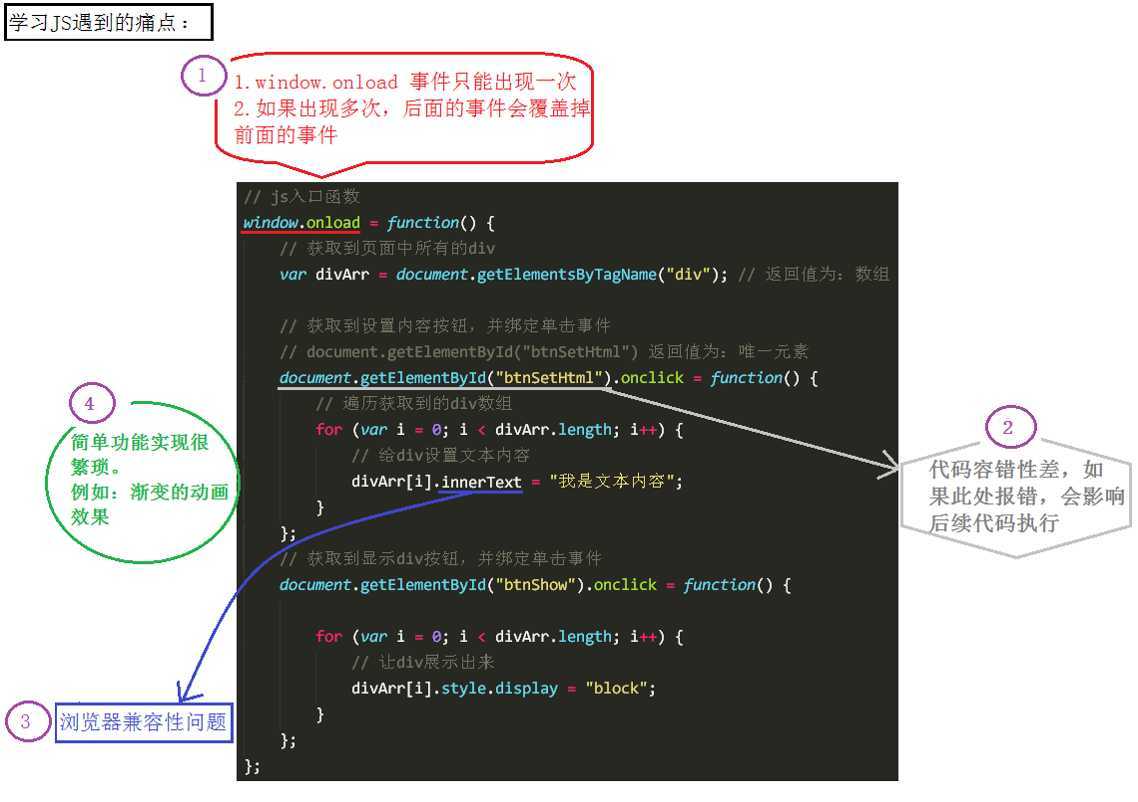
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
原生js入口函数
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}jquery的入口函数有以下几种写法:
写法一:文档加载完毕,图片不加载的时候,就可以执行这个函数.
$(document).ready(function () {
alert(1);
})写法二:文档加载完毕,图片不加载的时候,就可以执行这个函数。(写法一的简洁版)
$(function () {
alert(1);
});写法三:文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
区别二:执行时机不同:
文档加载的顺序:从上往下,边解析边执行。
jquery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
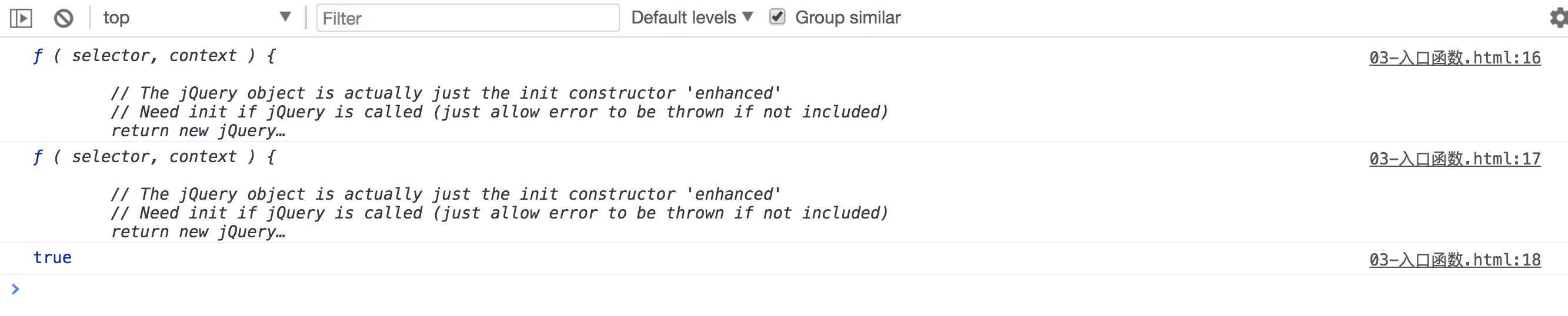
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.js"></script>
<script>
console.log($);
console.log(jQuery);
console.log($===jQuery);
</script>
从打印结果可以看出,$ 代表的就是 jQuery。
二者的区别
通过 jQuery 获取的元素是一个jq对象数组,其中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("app");
//通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box");
//通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div");
//通过标签获取的是伪数组通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的互相转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';基本选择器、层级选择器、属性选择器
$("#id") //id选择器
$("tagName") //标签选择器
$(".className") //class选择器
$("*") //通用选择器
$("div.c1") // 交集选择器 找到有含有c1类的div标签
$("#id, .className, tagName") //并集选择器jquery选择器示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
float: left;
}
</style>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery3.4.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>效果如下:

$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
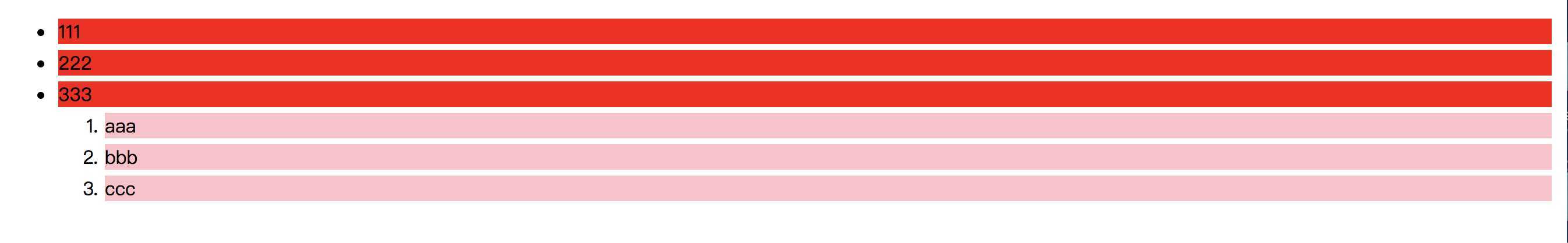
$("x ~ y")// x之后所有的兄弟y示例代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>效果如下:

$('[href]') //找所有含href属性的标签
$('a[href]') //找所有含href属性的a标签
$('a[title="luffy"]') //找所有title属性是luffy的a标签
$('a[title="baidu"]') //找所有title属性不是百度的a标签
$('a[href^="https"]') //找所有href属性以https开头的a标签
$('a[href$="html"]') //找所有href属性以html结尾的a标签
$('a[href*="i"]') //找所有href属性中含有i的a标签
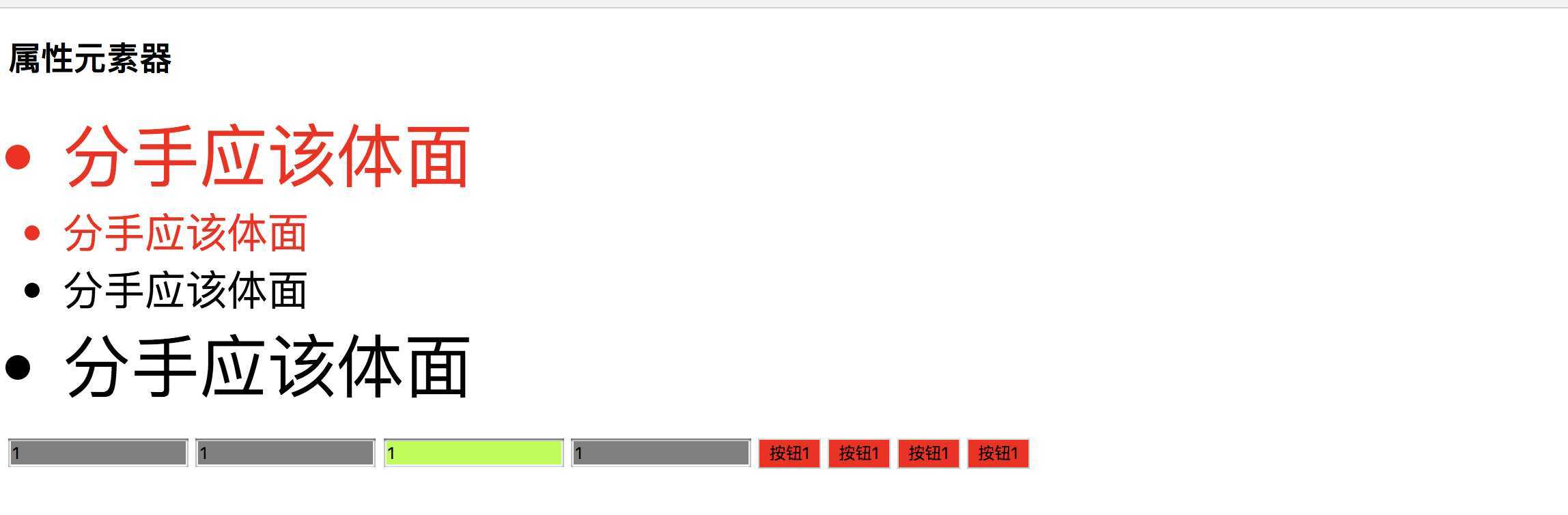
$('a[href][title="luffy"]') //找所有含有href属性且title属性=luffy的a标签 示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
效果如下:

:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 根据含有某个后代筛选
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
效果如下:

type筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
其他属性筛选器:
:enabled
:disabled
:checked
:selected
筛选器方法
//找兄弟
$("#id").siblings();// 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
//找弟弟
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
//找哥哥
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
//找祖辈
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
//找儿子
$("#id").children();// 儿子们
//过滤
$("div").first() // 获取匹配的第一个元素
$("div").last() // 获取匹配的最后一个元素
$("div").eq(n) // 索引值等于指定值的元素,n是索引
$("div").not() // 从匹配元素的集合中删除与指定表达式匹配的元素
$("div").find("p") //后代选择器,在所有div标签中找后代的p标签
$("div").filter(".c1") // 交集选择器,从结果集中过滤出有c1样式类的
$("div").has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
效果如下:

html:标签元素内的所有内容
//获取值:获取选中标签元素中所有的内容
$('#box').html();
//设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text:标签元素的文本内容
//获取值:获取选中标签元素中的文本内容
$('#box').text();
//设置值:设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:text()方法接收的值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
插入标签
append和appendTo
//追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
父元素.append(子元素)
//追加到某元素,子元素添加到父元素
子元素.appendTo(父元素)
//append
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
//appendTo
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:如果追加的jquery对象原本在文档树中,那么这些元素将从原位置上消失。简言之,就是移动操作。
prepend和prependTo
// 前置添加, 添加到父元素的第一个位置
父元素.prepend(子元素);
// 前置添加, 添加到父元素的第一个位置
子元素.prependTo(父元素);
// prepand
$('ul').prepend('<li>我是第一个</li>')
// prependTo
$('<a href="#">路飞学诚</a>').prependTo('ul')
after和insertAfter
// 在匹配的元素之后插入内容
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
before和insertBefore
// 在匹配的元素之前插入内容
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
//示例
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
删除标签remove,detach和empty
//删除节点后,事件也会删除(简言之,删除了整个标签)
$(selector).remove();
// 删除节点后,事件会保留
$(selector).detach();
// 清空选中元素中的所有后代节点
$(selector).empty();
// remove
$('ul').remove();
// detach
var $btn = $('button').detach()
$('ul').append($btn) //此时按钮能追加到ul中
//empty
$('ul').empty() //清空掉ul中的子元素,保留ul
修改标签replaceWith和replaceAll
// selector被替换:将所有匹配的元素替换成指定的string、js对象、jquery对象。
$(selector).replaceWith(content);
// selector被替换:将所有的匹配的元素替换成p标签。
$('<p>哈哈哈</p>')replaceAll(selector);
// replaceWith
$('h5').replaceWith('<a href="#">hello world</a>') //将所有的h5标题替换为a标签
$('h5').replaceWith($('#app')); //将所有h5标题标签替换成id为app的dom元素
// replaceAll
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
克隆标签 clone
// 克隆匹配的DOM元素
$(选择器).clone();
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
attr()设置属性值或者获取属性值
//获取值:attr()设置一个属性值的时候 只是获取值
$('div').attr('id')
$('div').attr('class')
//设置值
$('div').attr('class','box') //设置一个值
$('div').attr({name:'hahaha',class:'happy'}) //设置多个值
removeAttr() 移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
prop()
// 查看属性
$(selector).prop(property)
// 设置属性
$(selector).prop(property,value)
// 设置多个属性
$(selector).prop({property:value, property:value,...})
$('input').attr('checked')
"checked"
$('input').prop('checked')
true
$('input').prop('cheched',false) //设置取消选中
prop和attr方法的区别:
总结一下:
1.对于标签上有的能看到的属性和自定义属性都用attr
2.对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
checked示例:
attr():
查看值,checked 选中--'checked' 没选中--undefined
$('#nv').attr({'checked':'checked'});
设置值,attr无法完成取消选中
$('#nv').attr({'checked':'undefined'});
$('#nv').attr({'checked':undefined});
prop():
查看值,checked 选中--true 没选中--false
$(':checkbox').prop('checked');
设置值:
$(':checkbox').prop('checked',true);
$(':checkbox').prop('checked',false);
表格全选,反选示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="all">全选</button>
<button id="reverse">反选</button>
<button id="cancel">取消</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>金老板</td>
<td>开车</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>alex</td>
<td>抽烟、喝酒、烫头</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>苑昊(苑局)</td>
<td>不洗头、不翻车、不要脸</td>
</tr>
</tbody>
</table>
<script src="jquery3.4.1.js"></script>
<script>
// 点击全选按钮 选中所有的checkbox
// DOM绑定事件方法
// $("#all")[0].onclick = function(){}
// jQuery绑定事件方法
$("#all").click(function () {
$(":checkbox").prop('checked', true);
});
// 取消
$("#cancel").on("click", function () {
$(":checkbox").prop('checked', false);
});
// 反选
$("#reverse").click(function () {
// 1. 找到所有选中的checkbox取消选中
// $("input:checked").prop('checked', false);
// // 2. 找到没有选中的checkbox选中
// $("input:not(:checked)").prop('checked', true);
//你会发现上面这么写,不行,为什么呢?因为你做了第一步操作之后,再做第二步操作的时候,所有标签就已经全部取消选中了,所以第二步就把所有标签选中了
// 方法1. for循环所有的checkbox,挨个判断原来选中就取消选中,原来没选中就选中
var $checkbox = $(":checkbox");
for (var i=0;i<$checkbox.length;i++){
// 获取原来的选中与否的状态
var status = $($checkbox[i]).prop('checked');
$($checkbox[i]).prop('checked', !status);
}
// 方法2. 先用变量把标签原来的状态保存下来
// var $unchecked = $("input:not(:checked)");
// var $checked = $("input:checked");
//
// $unchecked.prop('checked', true);
// $checked.prop('checked', false);
})
</script>
</body>
</html>
addClass添加类名
// 为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个
$('div').addClass("box box2");//追加多个
removeClass移除类名
// 从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box');//移除box类
$('div').removeClass();//移除全部的类
通过添加删除类,来实现元素的显示隐藏
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
实际示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
toggleClass类的切换
// 如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
val表单控件value属性
// 获取值:用于表单控件中获取值,比如input textarea select等等
$(selector).val()
// 设置值:
$('input').val('设置了表单控件中的值');
取值:
文本输入框:$('#username').val();
input,type=radio单选框: $('[type="radio"]:checked').val();,首先找到被选中的标签,再进行取值
input,type=checkbox多选框: 通过val方法不能直接获取多选的值,只能拿到一个,想拿到多个项的值,需要循环取值
var d = $('[type="checkbox"]:checked');
for (var i=0;i<d.length;i++){
console.log(d.eq(i).val());
}
单选下拉框select: -- $('#s1').val();
多选下拉框select: -- $('#s2').val(); -- ['1','2']
设置值
文本输入框: -- $('#username').val('xxx');
input,type=radio单选框: -- $(':radio').val(['1']) 找到所有的radio,然后通过val设置值,达到一个选中的效果.
给单选或者多选框设置值的时候,只要val方法中的值和标签的value属性对应的值相同时,那么这个标签就会被选中.
此处有坑:$(':radio').val('1');这样设置值,不带中括号的,意思是将所有的input,type=radio的标签的value属性的值设置为1.
input,type=checkbox多选框: -- $(':checkbox').val(['1','2']);
单选下拉框select: -- $('#s1').val(['3']);
多选下拉框select: -- $('#s2').val(['1','2']);
统一一个方法:
选择框都用中括号设置值.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" />睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
<script type="text/javascript" src="jquery3.4.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a','b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['3','2'])
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
</html>
// css(直接修改css的属性来修改样式)
$("div").css('color'); //获取
$("p").css("color", "red"); //设置
$("p").css({"color":"red","background-color":"yello"}); // 设置多个
内容:宽度(width)和高度(height)
// 宽度
.width() //获取宽度 返回匹配元素中第一个元素的宽,一个没有单位的数值
.width( value ) //设置宽度
//高度
.height() //获取高度 返回匹配元素中第一个元素的高,一个没有单位的数值
.height( value ) //设置高度
内容+padding:宽度(innerWidth)和高度(innerHeight)
// 内部宽
.innerWidth() // 获取
.innerWidth(value);//设置
// 内部高
.innerHeight() // 获取
.innerHeight(value); //设置
内容+padding+border:宽度(outerWidth)和高度(outerHeight)
// 外部宽
.outerWidth() //获取第一个匹配元素 :内容+padding+border的宽
.outerWidth(true) //获取第一个匹配元素:内容+padding+border+margin的宽
.outerWidth(value) //设置多个,调整的是“内容”的宽
//外部高
.outerHeight() //第一个匹配元素:获取内容+padding+border的高
.outerHeight(true) //第一个匹配元素:获取内容+padding+border+margin的高
.outerHeight( value ) //设置多个,调整的是“内容”的高
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移,不能设置位置
// 水平方向
.scrollLeft() //获取
.scrollLeft( value )//设置
// 垂直方向
.scrollTop() //获取
.scrollTop( value ) //设置
绑定事件
绑定事件的两种方式:
// 方式1
$("#d1").click(function () {
$(this).css('background-color','green');
})
// 方式2
$('#d1').on('click',function () {
$(this).css('background-color','green');
})
常用事件
click(function(){...}) //单击事件
blur(function(){...}) //失去焦点
focus(function(){...}) //获得焦点
change(function(){...}) //鼠标离开时内容改变触发,input,select等
keyup(function(){...})//按下的键盘触发时间,获取键盘编号 e.keyCode
mouseover/mouseout //如果给父元素绑定了over事件,那么这个父元素如果有子元素,每一次进入子元素也触发父元素的over事件
mouseenter/mouseleave = hover(function(){...})
// 鼠标的悬浮
mouseover事件是如果该标签有子标签,那么移动到该标签或者移动到子标签时会连续触发,mouseenter事件不管有没有子标签都只触发一次,表示鼠标进入这个对象
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
background-color: red;
height: 200px;
width: 200px;
}
#d2{
background-color: green;
height: 200px;
width: 200px;
}
.dd1{
background-color: yellow;
height: 40px;
width: 40px;
}
.dd2{
background-color: pink;
height: 40px;
width: 40px;
}
</style>
</head>
<body>
<div id="d1">
<div class="dd1"></div>
</div>
<div id="d2">
<div class="dd2"></div>
</div>
用户名:<input type="text" id="username">
<br>
<!--<select name="" id="s1">-->
<!-- <option value="1">上海</option>-->
<!-- <option value="2">深圳</option>-->
<!-- <option value="3">贵州</option>-->
<!--</select>-->
<input type="text" id="xxx">
</body>
<script src="jquery.js"></script>
<script>
// 绑定事件的方式1
// $("#d1").click(function () {
// $(this).css('background-color','green');
// })
// 方式2
// $('#d1').on('click',function () {
// $(this).css('background-color','green');
// });
//
// // 获取光标触发的事件
// $('#username').focus(function () {
// $(this).css('background-color','green');
// });
// // 失去光标触发的事件
// $('#username').blur(function () {
// $(this).css('background-color','white');
// });
// // 域内容发生变化触发的事件,一般用于select标签
// $('#s1').change(function () {
// // $('#d1').css('background-color','black');
// console.log('xxxxx')
//
// });
// $('#xxx').change(function () {
// console.log($(this).val());
// })
// 输入内容实时触发的事件,input事件只能on绑定
// $('#xxx').on('input',function () {
// console.log($(this).val());
// });
//
// //绑定多个事件 事件名称空格间隔
// $('#xxx').on('input blur',function () {
// console.log($(this).val());
// })
// 鼠标进入触发的事件
// $('#d1').mouseenter(function () {
// $(this).css('background-color','green');
// });
// // 鼠标离开触发的事件
// $('#d1').mouseout(function () {
// $(this).css('background-color','red');
// });
// hover事件 鼠标进出的事件
// $('#d1').hover(
// // 鼠标进入
// function () {
// $(this).css('background-color','green');
// },
// // 鼠标离开
// function () {
// $(this).css('background-color','red');
// }
// );
$('#d1').mouseenter(function () {
console.log('xxx');
});
$('#d2').mouseover(function () {
console.log('ooo');
});
// 键盘按下
// $(window).keydown(function (e) {
// console.log(e.keyCode);
//
// });
// 键盘抬起
// $(window).keyup(function (e) {
// console.log(e.keyCode);
// });
</script>
</html>
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
$("li").off("click");就可以了
事件冒泡
// 事件冒泡,子标签和父标签(祖先标签)绑定了相同的事件,比如点击事件,那么当你点击子标签时,会一层一层的往上触发父级或者祖父级等等的事件
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: red;
}
.inner{
width: 100px;
height: 100px;
background-color: forestgreen;
}
</style>
<script src="jquery.3.4.1.js"></script>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
<script>
$('.outer').click(
function () {
alert('outer')
}
)
$('.inner').click(
function (e) {
alert('inner')
// e.stopPropagation() //阻止事件冒泡方法1
return false //阻止事件冒泡方法2
}
)
</script>
</html>
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件,将未来添加进来的某些子标签自动绑定上事件。
示例:
<div id="d1">
<button class="btn">屠龙宝刀,点击就送!</button>.
</div>
// 事件委托
$('#d1').on('click','.btn',function () {
// $(this)是你点击的子级标签
var a= $(this).clone();
$('#d1').append(a);
});
//中间的参数是个选择器,前面这个$('table')是父级标签选择器,选择的是父级标签,意思就是将子标签(子子孙孙)的点击事件委托给了父级标签
//但是这里注意一点,你console.log(this);你会发现this还是触发事件的那个子标签
? 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
将js代码写到head标签和写到body标签下面的作用是不同的,写在head标签里面的话,如果你写了操作某个标签的内容的话,那个标签还没加载出来,先加载了js代码,就找不到这个标签,所以不会生效,所以写在body标签最下面是一种解决办法,还有一种办法就是window.onload=function(){js的代码},等页面上所有的元素都加载完,再执行这里面的js代码但是这个window.onload有个缺点,这个缺点就是这个操作时给window.onload赋值,如果写了两个js文件,每个js文件中都有一个window.onload的话,那么后引入的文件会把前面引入的文件的window.onload里面的js代码全部覆盖掉,那么第一个文件的js代码就失去了效果,还有一个问题就是window.onload会等到页面上的文档、图片、视频等所有资源都加载完才执行里面的js代码,导致有些效果的加载比较慢,所以使用下面的写法,不存在覆盖问题,而且只要文档加载完就触发,不需要等待一些图片视频加载完,加载js效果的速度更快。
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
window.onload:
原生js的window.onload事件:// onload 等待页面所有内容加载完成之后自动触发的事件
window.onload = function(){
$('.c1').click(function () {
$(this).addClass('c2');
});
};
与window.onload的区别
1.window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
2.jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
循环数组:
var a = [11,22,33];
$.each(a,function(k,v){
console.log(k,v);
})
循环标签对象:
$('li').each(function(k,v){
console.log(k,$(v).text());
})
return false;终止循环
在遍历过程中可以使用 return false提前结束each循环。 类似于break
而直接使用return;后面什么都不加,不写false,就是跳过本次循环的意思 类似与continue
.data()
? 任意jQuery对象都有data方法,可以保存任意值,可以用来代替全局变量
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value): 设置值
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key): 取值,没有的话返回undefined
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画
方式一:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
$("div").show();
方式二:通过控制元素的宽高、透明度、display属性,逐渐显示,例如:3秒后显示完毕。
$('div').show(3000);
方式三:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
$("div").show("slow");
参数说明
slow 慢:600ms
normal 正常:400ms
fast 快:200ms
方式四:动画执行完后,立即执行回调函数。
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
总结:上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
练习:实现点击按钮显示盒子,再点击按钮隐藏盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false;
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true;
})
}
})
</script>
</html>
滑入和滑出
1、滑入动画效果:(类似于生活中的卷帘门):下拉动画,显示元素。
$(selector).slideDown(speed, 回调函数);
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2、滑出动画效果: 上拉动画,隐藏元素。
$(selector).slideUp(speed, 回调函数);
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
代码如下:
示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
淡入淡出动画
1、淡入动画效果:让元素以淡淡的进入视线的方式展示出来。
$(selector).fadeIn(speed, callback);
2、淡出动画效果:让元素以渐渐消失的方式隐藏起来
$(selector).fadeOut(1000);
3、淡入淡出切换动画效果:通过改变透明度,切换匹配元素的显示或隐藏状态。
$(selector).fadeToggle('fast', callback);
参数的含义同show()方法。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
opacity: 0.5;
background-color: red;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
// //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn();
// //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display
//淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal");
//淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
})
//滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut();
// //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display
//滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal");
//滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
})
$("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
})
$("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div>
</body>
</html>
停止动画
$(selector).stop(true, false);
参数说明
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
示例:鼠标悬停,弹出下拉菜单
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
上方代码中,关键的地方在于,用了stop函数,再执行动画前,先停掉之前的动画。
10.插件
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
<script>
jQuery.extend({ //$.extend({})
min:function(a, b){return a < b ? a : b;}, //自定义了一个min和max方法,min和max作为键,值是一个function
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script>
jQuery.fn.extend({ //给任意的jQuery标签对象添加一个方法
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>
标签:toggle cancel detach 技术 xxxxx events doctype 根据 and
原文地址:https://www.cnblogs.com/tutougold/p/11570293.html