标签:name sele tor 元素 charset tle back src style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<h2 class="test">class="example" 的标题</h2>
<script>
document.querySelector(".test").style.backgroundColor = "red";
</script>
</body>
</html>
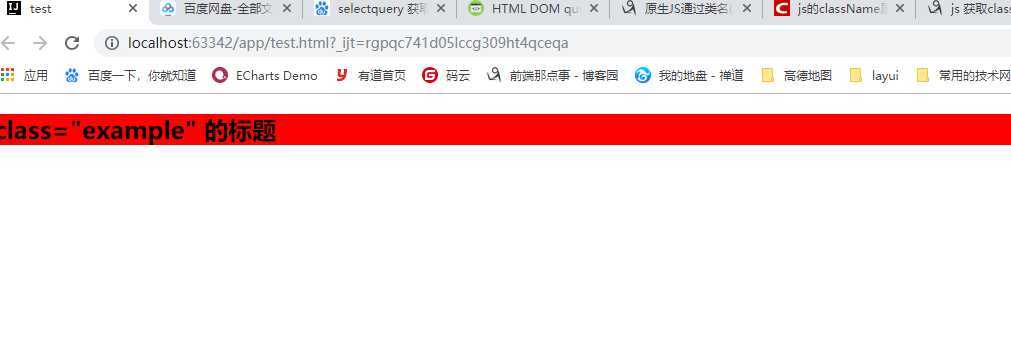
效果图

标签:name sele tor 元素 charset tle back src style
原文地址:https://www.cnblogs.com/malong1992/p/11579267.html