标签:temp 点击 更新 校验 paginati 情况下 自动 HERE 不能
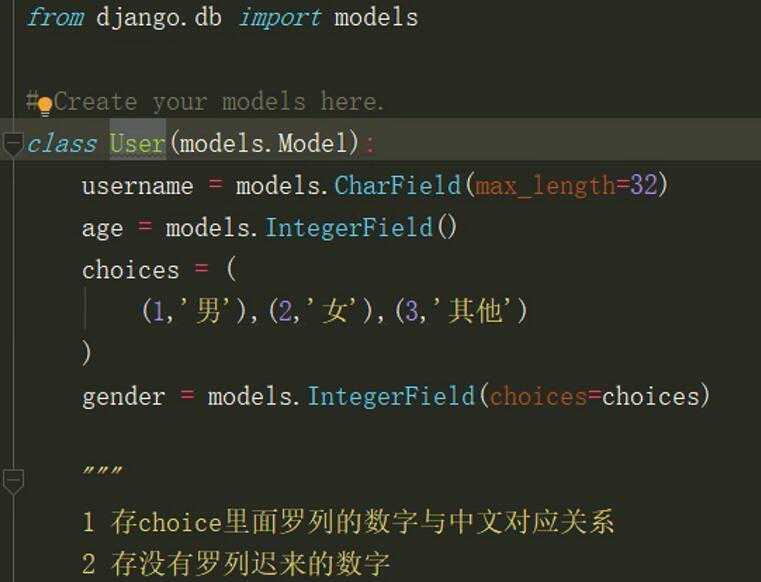
用于存:
用户性别
用户学历
工作状态
客户来源
是否结婚
......

from app01 import models user_obj = models.User.objects.filter(pk=7).first() # print(user_obj.gender) print(user_obj.get_gender_display())
取到对应的中文
不会报错,还是展示数字
M:models
T:templates
V:views
M:models
V:views
C:controller 控制器(urls)
a标签href属性 GET请求
浏览器窗口输入url GET请求
form表单 GET/POST
ajax GET/POST
(1)JSON是指JS对象表示方法
(2)JSON是轻量级文本数据交互格式
(3)JSON具有自我描述性,更易理解

(1)AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
(2)AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
(3)AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
(4)AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
PS:异步提交,局部刷新
小例子:
页面上有三个input框,在前两个input框中输入数字,点击按钮发送ajax请求,不刷新页面的情况下,第三个框中自动算出两数之和
$(‘#b1‘).on(‘click‘,function () { {#alert(123)#} // 点击按钮 朝后端发送post请求 $.ajax({ url:‘‘, // 控制发送给谁 不写就是朝当前地址提交 type:‘post‘, // 发送方式是post请求 data:{‘i1‘:$(‘#i1‘).val(),‘i2‘:$(‘#i2‘).val()}, // 发送的数据 success:function (data) { // data形参用来接收异步提交的结果 {#alert(data)#} // 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中 $(‘#i3‘).val(data) } }) })
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): # print(request.is_ajax()) # 用来判断当前请求方式是否是ajax请求 if request.is_ajax(): if request.method == ‘POST‘: # print(request.POST) i1 = request.POST.get(‘i1‘) i2 = request.POST.get(‘i2‘) # 后端获取的前端数据 都是字符串格式 res = int(i1) + int(i2) return HttpResponse(res) return render(request,‘index.html‘)
1.urlencoded
2.formdata
3.json
默认使用的编码格式是urlencoded
数据格式:name=jason&pwd=123
django后端针对urlencoded编码格式的数据会自动解析并放到request.POST中供用户获取
django后端针对只要是符合urlencoded编码格式的数据(name=jason&pwd=123)都会自动解析并放到request.POST中供用户获取
如果是文件,只要你指定的编码是formdata,就会自动解析并放到request.FILES中
ajax默认数据提交方式也是urlencoded
django后端针对json格式的数据,并不会自动解析放到request.POST或者request.FILES里面
它并不会解析json格式数据,而是将它原封不动的放在request.body中了
前端:
$(‘#b1‘).on(‘click‘,function () { alert(123) // 点击按钮 朝后端发送post请求 $.ajax({ url:‘‘, // 控制发送给谁 不写就是朝当前地址提交 type:‘post‘, // 发送方式是post请求 data:JSON.stringify({‘username‘:‘jason‘,‘password‘:123}), // 发送的数据(必须是jason格式) contentType:‘application/json‘, // 告诉后端你这次的数据是json格式 success:function (data) { // data形参用来接收异步提交的结果 alert(data) // 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中 $(‘#i3‘).val(data) } })
})
后端:
from django.shortcuts import render # Create your views here. def index(request): # 验证前后端传输数据的编码格式 if request.method == ‘POST‘: print(‘request.POST‘,request.POST) print(‘request.FILES‘,request.FILES) print(request.body) # 后端 需要手动去request.body中获取json格式数据 自己处理 jason_str = request.body import json s = jason_str.decode(‘utf-8‘) ral_d = json.loads(s) print(ral_d,type(ral_d))return render(request,‘index.html‘)
前端:
$(‘#b1‘).on(‘click‘,function () { // ajax传输文件 建议使用内置对象formdata var formData = new FormData(); // 既可以传普通的键值对 也可以传文件 // 添加普通键值 formData.append(‘username‘,‘jason‘); formData.append(‘password‘,‘123‘); // 传文件 // 如何获取文件标签所存储的文件对象? 固定语法 // 1.先用jQery查找到存储文件的input标签 // 2.将jQuery对象转成原生js对象 // 3.利用原生js对象的方法 .files[0]获取到标签内部存储的文件对象 // 4.一定要指定两个参数都为false formData.append(‘my_file‘,$(‘#d1‘)[0].files[0]); $.ajax({ url:‘‘, // 控制发送给谁 不写就是朝当前地址提交 type:‘post‘, // 发送方式是post请求 data:formData, // 发送的数据 // ajax发送文件需要指定两个额外的参数 processData:false, // 告诉前端不要处理数据 contentType:false, // 不适用任何编码 因为formdata对象自身自带编码 django后端也能够识别formdata对象 success:function (data) { // data形参用来接收异步提交的结果 {#alert(data)#} // 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中 $(‘#i3‘).val(data) } }) })
后端:
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): if request.method == ‘POST‘: print(‘request.POST‘,request.POST) print(‘request.FILES‘,request.FILES) return HttpResponse(‘OK‘) return render(request,‘index.html‘)
序列化:把一个数据的详细信息做成json格式的大字典传给前端
需求:把数据展示在前端
from django.core import serializers # django自带的一个小型的序列化工具 def reg(request): user_list = models.User.objects.all() res = serializers.serialize(‘json‘,user_list) return render(request,‘index.html‘,locals())
序列化帮我们干的事(前端展示):

[{ "model": "app01.user", "pk": 1, "fields": { "username": "jason", "age": 18, "gender": 1 } }, { "model": "app01.user", "pk": 2, "fields": { "username": "tank", "age": 24, "gender": 3 } }, { "model": "app01.user", "pk": 3, "fields": { "username": "egon", "age": 73, "gender": 2 } }, { "model": "app01.user", "pk": 7, "fields": { "username": "kevin", "age": 29, "gender": 4 } }]
def book(request): for i in range(1000): models.Book.objects.create(title=‘第%s本书‘%i) book_list = models.Book.objects.all() return render(request,‘booklist.html‘,locals())
第一种方式效率极低
def book(requst): l = [] for i in range(10000): l.append(models.Book(title=‘第%s本书‘%i)) models.Book.objects.bulk_create(l) # 批量插入数据 book_list = models.Book.objects.all() return render(request,‘booklist.html‘,locals())
后端:
book_list = models.Book.objects.all() current_page = request.GET.get("page",1) all_count = book_list.count() page_obj = Pagination(current_page=current_page,all_count=all_count,per_page_num=10,pager_count=5) page_queryset = book_list[page_obj.start:page_obj.end]
前端:
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
标签:temp 点击 更新 校验 paginati 情况下 自动 HERE 不能
原文地址:https://www.cnblogs.com/francis1/p/11575707.html