标签:全局 定义 其他 声明 import img ul li link str
三,优先级算法计算的问题:
在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级。 选择符Specificity值列表:规则: 1. 行内样式优先级Specificity值为1,0,0,0,高于外部定义。 如:<div style=”color: red”>sjweb</div> 外部定义指经由<link>或<style>标签定义的规则; 2.!important声明的Specificity值最高; 3.Specificity值一样的情况下,按CSS代码中出现的顺序决定,后者CSS样式居上; 4.由继续而得到的样式没有specificity的计算,它低于一切其他规则(比如全局选择符*定义的规则)。
算法:当遇到多个选择符同时出现时候 按选择符得到的Specificity值逐位相加, {数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0} 就得到最终计算得的specificity, 然后在比较取舍时按照从左到右的顺序逐位比较。
四,新增的伪类有哪些:
伪类及伪对象选择符:
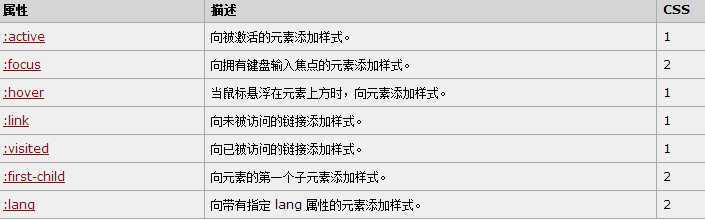
伪类

伪元素

css选择器有哪些?哪些属性可以继承?优先级算法如何计算?新增的伪类有哪些?
标签:全局 定义 其他 声明 import img ul li link str
原文地址:https://www.cnblogs.com/ninghu996926/p/11582788.html